kiwilan / typescriptable-laravel
PHP package for Laravel to type Eloquent models, routes, Spatie Settings with autogenerated TypeScript. If you want to use some helpers with Inertia, you can install associated NPM package.
Installs: 18 585
Dependents: 0
Suggesters: 0
Security: 0
Stars: 40
Watchers: 1
Forks: 8
Open Issues: 12
pkg:composer/kiwilan/typescriptable-laravel
Requires
- php: ^8.2 || ^8.4
- illuminate/contracts: ^11.0 || ^12.0
- illuminate/database: ^11.0 || ^12.0
- illuminate/support: ^11.0 || ^12.0
- spatie/laravel-package-tools: ^1.16.3
Requires (Dev)
- larastan/larastan: ^2.8.0
- laravel/pint: ^1.0
- mongodb/laravel-mongodb: ^5.1.0
- nunomaduro/collision: ^8.0
- orchestra/testbench: ^9.0
- pestphp/pest: ^2.8.1
- pestphp/pest-plugin-laravel: *
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
- spatie/laravel-medialibrary: ^11.6
- spatie/laravel-ray: ^1.26
- vlucas/phpdotenv: ^5.5
- dev-main
- 3.1.06
- 3.1.05
- 3.1.03
- 3.1.02
- 3.1.01
- 3.1.0
- 3.0.0
- v2.x-dev
- 2.0.07
- 2.0.06
- 2.0.05
- 2.0.02
- 2.0.01
- 2.0.0
- v1.x-dev
- 1.12.03
- 1.12.02
- 1.12.0
- 1.11.40
- 1.11.36
- 1.11.35
- 1.11.33
- 1.11.32
- 1.11.31
- 1.11.30
- 1.11.21
- 1.11.14
- 1.11.13
- 1.11.12
- 1.11.11
- 1.11.10
- 1.11.03
- 1.11.02
- 1.11.01
- 1.11.0
- 1.5.20
- 1.5.10
- 1.5.0
- 1.4.0
- 1.3.0
- 1.2.0
- 1.1.13
- 1.1.12
- 1.1.11
- 1.1.10
- 1.1.001
- 1.1.0
- 1.0.0
- 0.2.21
- 0.2.20
- 0.2.1
- 0.2.0
- 0.1.12
- 0.1.11
- 0.1.10
- 0.1.0
- 0.0.30
- 0.0.21
- 0.0.12
- 0.0.11
- 0.0.3
- 0.0.2
- 0.0.1
- dev-dependabot/github_actions/dependabot/fetch-metadata-2.5.0
- dev-dependabot/github_actions/actions/checkout-6
- dev-dependabot/github_actions/actions/setup-node-6
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-7
- dev-refactoring
- dev-develop
- dev-dependabot/npm_and_yarn/npm_and_yarn-f25c717a0f
This package is auto-updated.
Last update: 2026-01-12 17:31:21 UTC
README
PHP package for Laravel to type Eloquent models, routes, Spatie Settings with autogenerated TypeScript.
If you want to use some helpers with Inertia, you can install associated NPM package.
Because you need PHP and Typescript.
Features
- 💽 Supported Laravel drivers: MySQL, MariaDB, PostgreSQL, SQLite, SQL Server, MongoDB
- 💬 Generate TS types for Eloquent models
- 👭 Generate TS types for Eloquent relations
- 🪄 Generate TS types for
casts(include nativeenumsupport) - 📝 Generate TS types for
appendsand allaccessorsIlluminate\Database\Eloquent\Casts\Attributewith PHPDocget*Attributemethods
- #️⃣ Generate TS types for
counts - 📖 Can generate pagination TS types for Laravel pagination
- 💾 Can generate simple PHP classes from Eloquent models
- ⚙️ Generate TS types for
spatie/laravel-settings - 🛣 Generate TS types for Laravel routes
- Scan route parameters
- For Inertia, you can install
@kiwilan/typescriptable-laravelNPM package to use some helpers
- ✅ Multiple commands to generate types
php artisan typescriptablefor models, settings and routes (safe even if you don't use all)php artisan typescriptable:eloquentfor Eloquent modelsphp artisan typescriptable:settingsforspatie/laravel-settingsphp artisan typescriptable:routesfor Laravel routes
Roadmap
- Add parser for calebporzio/sushi
- Add parser for spatie/laravel-permission
Installation
This version requires PHP 8.2+ and supports Laravel 11.
Warning
Laravel 11 dropped Doctrine DBAL. For previous Laravel versions, you can use 1.12.03 version.
| Version | L9 | L10 | L11 |
|---|---|---|---|
| v3+ | ❌ | ❌ | ✅ |
| v1.12.03 | ✅ | ✅ | ❌ |
You can install the package via composer:
With Laravel v11+ and PHP 8.2
composer require kiwilan/typescriptable-laravel
With Laravel v9-10 and PHP 8.1
composer require kiwilan/typescriptable-laravel:1.12.03
About TypeScript
If you want to use .d.ts files, you need to use TypeScript in your Laravel project, you have to create a tsconfig.json file and add .d.ts paths in include:
Note
If you change paths into config or with options, adapt paths.
{
"compilerOptions": {
"types": ["vite/client"]
},
"include": [
"resources/js/**/*.ts",
"resources/js/**/*.d.ts",
"resources/js/**/*.vue", // If you use Vue
"*.d.ts",
"vite.config.ts"
]
}
Complete `tsconfig.json`
Here is a complete tsconfig.json file example (you can adapt paths):
{
"compilerOptions": {
"target": "esnext",
"jsx": "preserve",
"module": "ESNext",
"moduleResolution": "Node",
"paths": {
"@/*": ["./resources/js/*"],
"@": ["./resources/js"],
"~": ["./"],
"~/*": ["./*"]
},
"types": ["vite/client"],
"allowJs": true,
"strict": true,
"noEmit": true,
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"isolatedModules": true,
"skipLibCheck": true
},
"include": [
"resources/js/**/*.ts",
"resources/js/**/*.d.ts",
"resources/js/**/*.vue",
"*.d.ts",
"vite.config.ts"
]
}
About NPM package @kiwilan/typescriptable-laravel
NPM package is fully optional, you can use only PHP package. It's built for Vite with laravel-vite-plugin and Inertia (only for Vue 3). It's SSR compatible.
This package add some helpers to use Laravel routes fully typed with TypeScript into Vue components and some composables to use with Vue. The best setup to install this package is to use Jetstream, a Laravel starter kit and tightenco/ziggy is required.
Read full documentation here: @kiwilan/typescriptable-laravel.
Configuration
You can publish the config file
php artisan vendor:publish --tag="typescriptable-config"
A config example is available here: config/typescriptable.php.
Important
You can configure engine.eloquent with artisan or parser to change parser engine. By default, it uses artisan command with model:show command. artisan is default engine because it's more reliable and faster than parser engine. With MongoDB, the engine doesn't matter because MongoDB database can't be parsed like relational databases.
Usage
php artisan typescriptable
With options:
- --
M|models: Generate Models types. - --
R|routes: Generate Routes types. - --
S|settings: Generate Settings types.
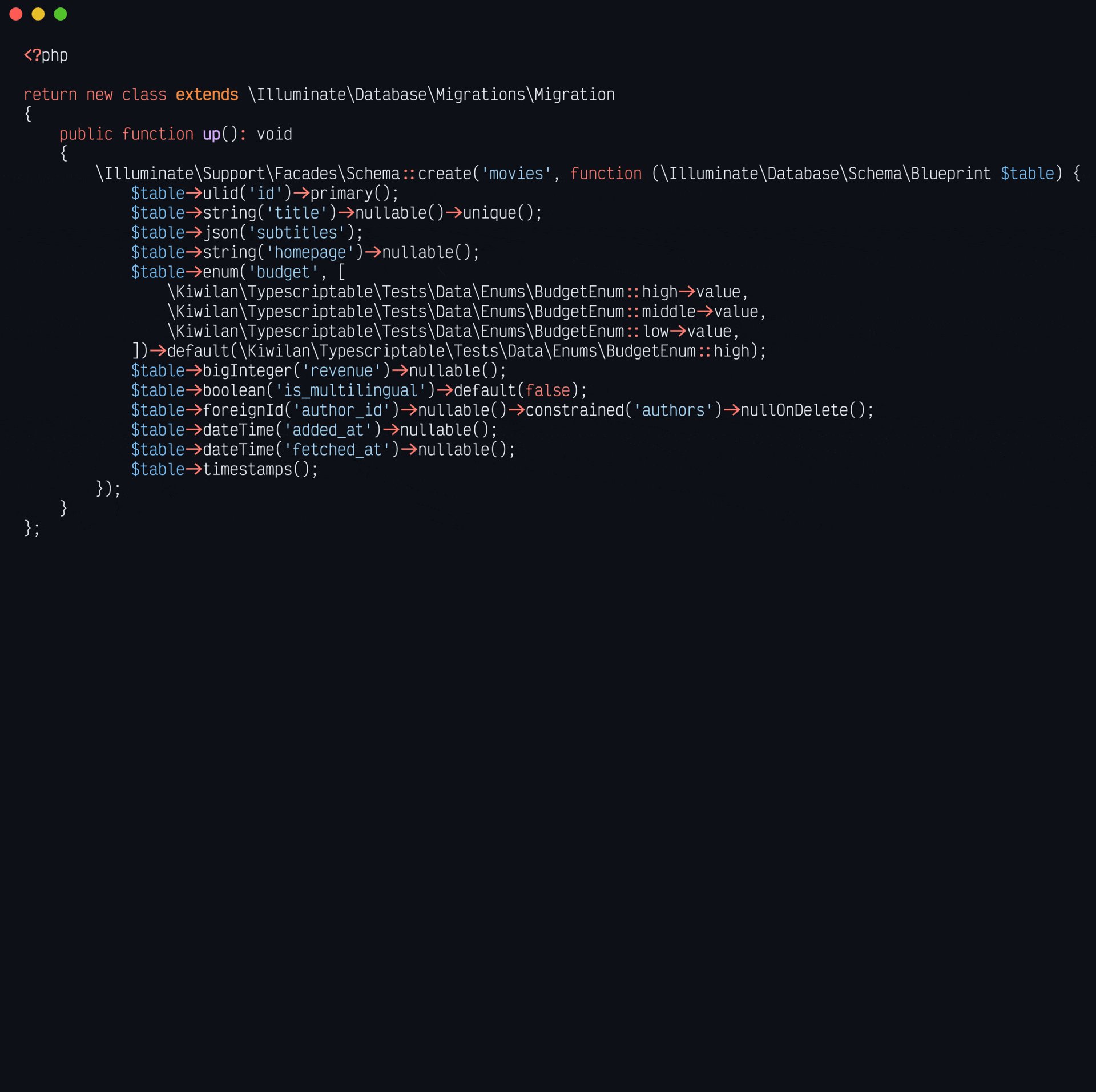
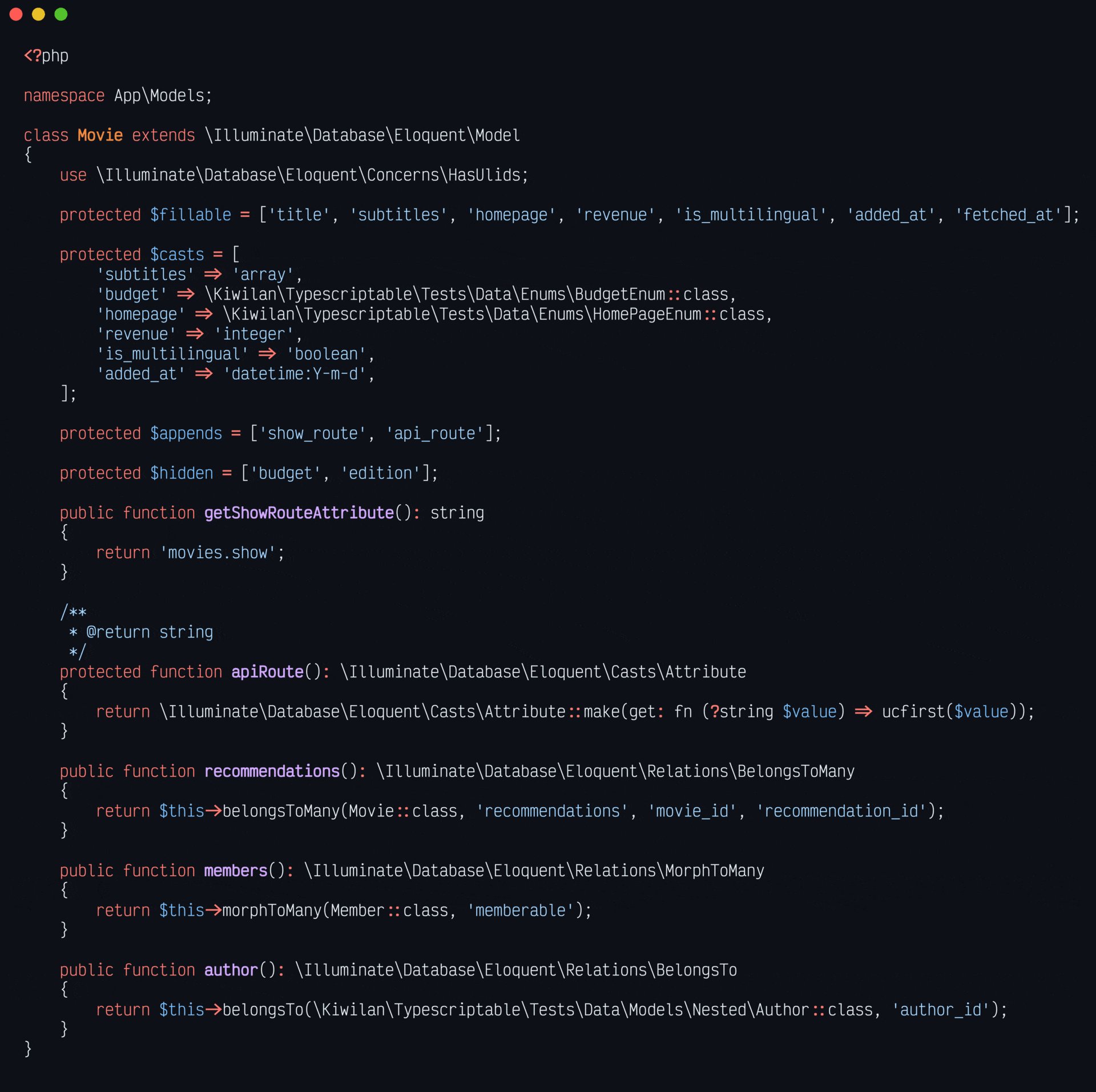
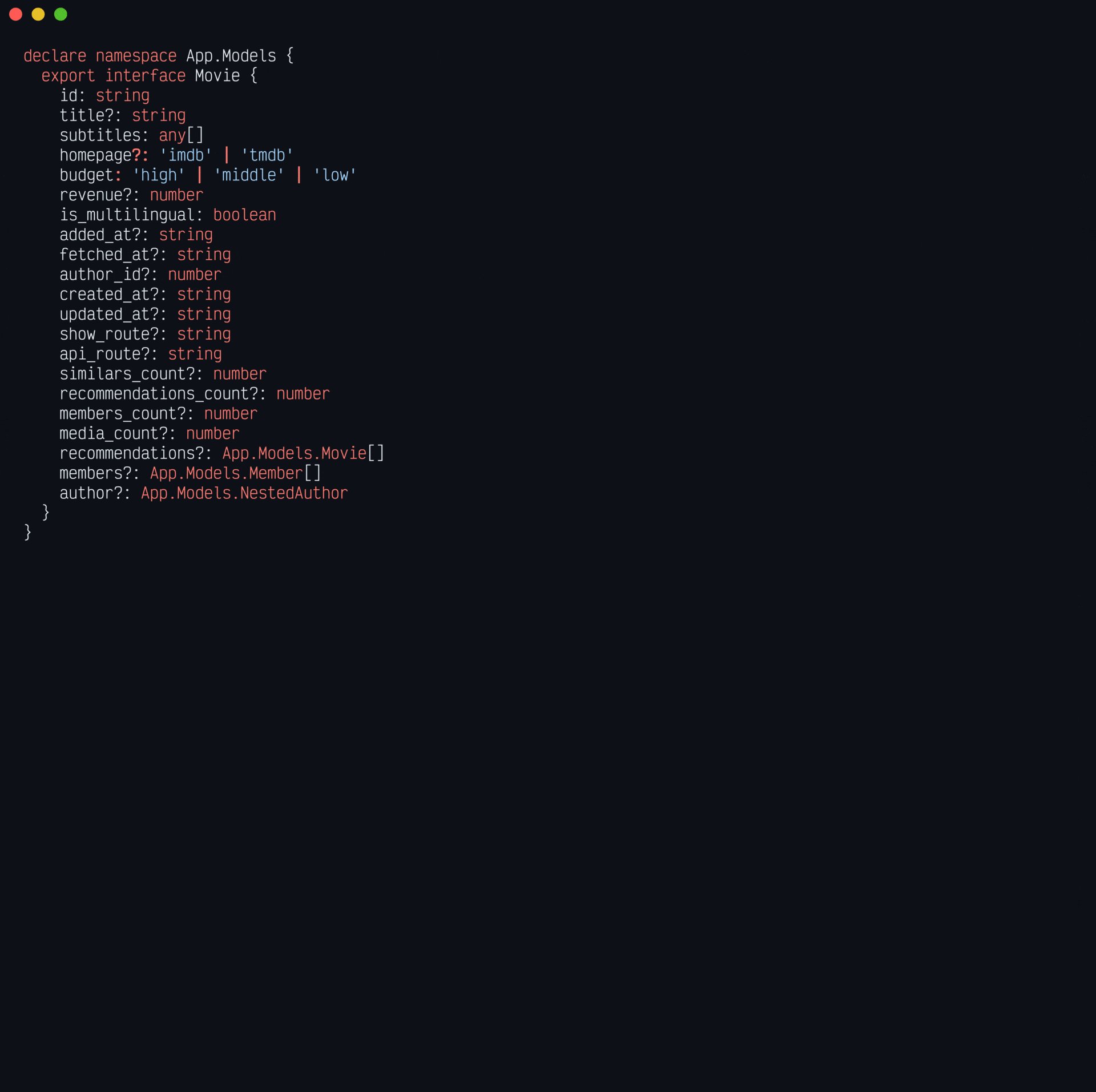
Eloquent models
Generate resources/js/types-eloquent.d.ts file with all models types.
php artisan typescriptable:eloquent
Options can be set into config/typescriptable.php file.
Spatie Settings
If you use spatie/laravel-settings, you can generate resources/js/types-settings.d.ts file with all settings types.
php artisan typescriptable:settings
Options can be set into config/typescriptable.php file.
Routes
Generate resources/js/types-routes.d.ts file with all routes types and resources/js/routes.ts for routes references.
php artisan typescriptable:routes
Options can be set into config/typescriptable.php file.
Eloquent listing
Show all Eloquent models with eloquent:list command.
php artisan eloquent:list
Models are parsed from config/typescriptable.php with eloquent.directory variable.
Advanced
MongoDB
kiwilan/typescriptable-laravel supports MongoDB with mongodb/laravel-mongodb. Due to the MongoDB structure, Typescript conversion aren't the same as SQL databases, precision is lower. If you want to improve it, you can add an issue.
Database isn't parsed like with relational databases. The package will parse key, fillable and hidden to get all fields. If some fields are missing, you can override them manually. All relations and accessors are supported.
Database prefix
You can use prefix variable into config/database.php file.
'connections' => [ 'YOUR_DATABASE_CONNECTION' => [ 'prefix' => '', ], ],
Override models
kiwilan/typescriptable-laravel will cover many cases, but if you want to override some models, you can just create a type like resources/js/types/index.ts and extends Model type.
export interface BookAdvanced extends App.Models.Book { pivot: { created_at: string; updated_at: string; }; }
And you can import custom type in your code when you need to use advanced type.
<script setup lang="ts"> import { ref } from "vue"; import { BookAdvanced } from "@/types"; const book = ref<BookAdvanced>(); </script>
Print PHP classes
If you want to print PHP classes, you can use --php-path option with php artisan typescriptable:eloquent command.
php artisan typescriptable:eloquent --php-path=app/print
These classes will be generated from Eloquent models as real PHP classes.
Examples
Check examples documentation.
Testing
Create a .env file with your database configuration
cp .env.example .env
And you can run tests
composer test
Note
You can check this gist to have a Docker database configuration.
Changelog
Please see CHANGELOG for more information on what has changed recently.
Credits
- Spatie: for
spatie/package-skeleton-laravel - Ewilan Riviere: Author package
License
The MIT License (MIT). Please see License File for more information.