atk4 / ui
Agile UI - Web Component Framework written in PHP
Installs: 535 940
Dependents: 37
Suggesters: 3
Security: 0
Stars: 448
Watchers: 24
Forks: 114
Open Issues: 89
pkg:composer/atk4/ui
Requires
- php: >=7.4 <8.4
- atk4/data: ~6.0.0
- nyholm/psr7: ^1.6
- nyholm/psr7-server: ^1.0
- symfony/filesystem: ^4.4 || ^5.3 || ^6.0
- symfony/http-foundation: ^4.4 || ^5.3 || ^6.0
Requires (Dev)
- atk4/behat-mink-selenium2-driver: ^1.6.2
- behat/mink-extension: ^2.3.1
- ergebnis/composer-normalize: ^2.13
- ergebnis/phpunit-slow-test-detector: ^2.9
- friendsofphp/php-cs-fixer: ^3.0
- fzaninotto/faker: ^1.6
- guzzlehttp/guzzle: ^7.3
- phpstan/extension-installer: ^1.1
- phpstan/phpstan: ^2.0
- phpstan/phpstan-deprecation-rules: ^2.0
- phpstan/phpstan-strict-rules: ^2.0
- phpunit/phpunit: ^9.5.5 || ^10.0 || ^11.0
- symfony/process: ^4.4.30 || ^5.3.7 || ^6.0
Conflicts
- behat/behat: <3.9
- behat/mink: <1.9
- guzzlehttp/psr7: <2.4
- symfony/console: <4.4.30 || >=5 <5.3.7
- symfony/css-selector: <4.4.24 || >=5 <5.2.9
- symfony/filesystem: <4.4.30 || >=5 <5.3.7
- symfony/http-foundation: <4.4.30 || >=5 <5.3.7
- dev-develop
- 6.0.0
- 5.2.0
- 5.1.0
- 5.0.0
- 4.0.0
- 3.1.0
- 3.0.0
- 2.4.0
- 2.3.5
- 2.3.2
- 2.3.1
- 2.3.0
- 2.2.1
- 2.2.0
- 2.1.3
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.0
- 1.7.2
- 1.7.1
- 1.7.0
- 1.6.6
- 1.6.5
- 1.6.4
- 1.6.3
- 1.6.2
- 1.6.1
- 1.6.0
- 1.5.8
- 1.5.7
- 1.5.6
- 1.5.5
- 1.5.4
- 1.5.3
- 1.5.2
- 1.5.1
- 1.5.0
- 1.4.5
- 1.4.4
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.3
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.10
- 1.1.9
- 1.1.8
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- 0.4
- 0.3
- 0.2
- dev-fix_vue_dropdown_initial_render
- dev-multiline_dd_clearable
- dev-mysql_is_reordered_by_mysql
- dev-crud_in_form
- dev-fix_demo_2286
- dev-debug_modal_observe
- dev-dom_template
- dev-code_view
- dev-feature/menugroup_label
- dev-fix_grid_menu
- dev-add_color_control
- dev-fix_2068_menu_link_cursor
- dev-fix_2068_mouse_clickable_pointer
- dev-no_seed_add
- dev-ua_no_loader
- dev-repro_coverage_1022
- dev-mm_migr_dropdown_api
- dev-fix_1862_cart_demo
- dev-feature/refactor-totals
- dev-improve_highlightjs_diff_style
- dev-treeitemselector_model_support
- dev-feature/card_improvements
- dev-action_js_wrapper
- dev-jquery_assert_one
- dev-feature/flag-cardtable
- dev-feature_validation_improvement
This package is auto-updated.
Last update: 2026-02-01 14:33:18 UTC
README
Agile UI implement server side rendering engine and over 50 UI generic components for interacting with your data.
Agile UI is the quickest way for building back-end UI, admin interfaces, data management systems for medium and large projects designed around roles, complex logic, formulas...
- Agile UI relies on abstract data. It could be stored in SQL, NoSQL or in external API.
- Agile UI adjusts to your data model. If you change your model structure, UI will reflect that.
- Agile UI offers out-of-the-box components, you don't need front-end development experience.
- Agile UI is interactive, making it very easy to trigger PHP code on JS events.
- Agile UI is compact - single file, several lines of code - that's all it takes.
- Agile UI is extensible - integrates VueJS for custom components and interactive behaviors.
Quick-Links: Documentation. Demo-site. ATK Data. Discord community.
How does Agile Toolkit work?
The goal of Agile Toolkit is to reduce amount of coding to build general purpose web applications. There are three steps involved:
- Define your "Data Model" through Agile Data Framework and associate with SQL, NoSQL or API.
- Initialize UI components, connecting them to Data Model to build User Interface for your application.
- If needed - Use Agile API to provide API access for your Mobile/React app or IoT devices.
Agile Data allows you to define models, fields, relations, formulas, aggregates, expressions, user action and access control rules. Both Agile UI and Agile API will follow those rules.
Integrations and Apps using Agile UI
Agile UI can integrate with frameworks like Laravel or Symfony, has integration with WordPress and there are several high-level projects developed entirely on Agile Toolkit.
Who uses Agile Toolkit?
Many companies use Agile Toolkit to implement admin interface and in some cases even user-facing interface.
How does it work?
Install Agile UI with composer require atk4/ui using composer.
Create index.php file with:
<?php require_once __DIR__ . '/vendor/autoload.php'; $app = new \Atk4\Ui\App(); $app->initLayout([\Atk4\Ui\Layout\Centered::class]); $form = \Atk4\Ui\Form::addTo($app); $form->addField('email'); $form->onSubmit(function (Form $form) { // implement subscribe here return $form->jsSuccess('Subscribed ' . $form->entity->get('email') . ' to newsletter.'); }); // decorate anything $form->buttonSave->set('Subscribe'); $form->buttonSave->icon = 'mail'; // everything renders automatically
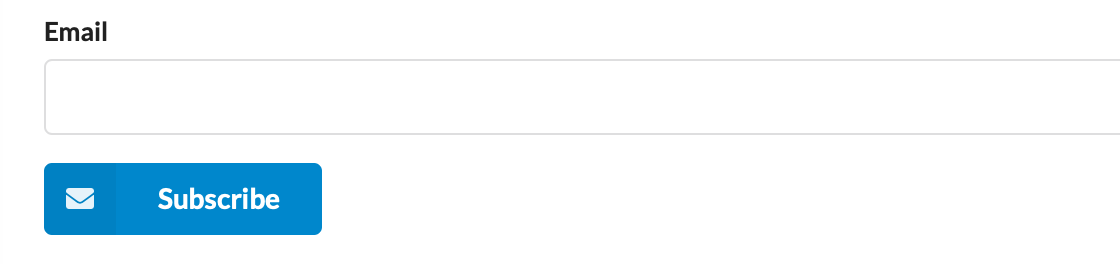
Open PHP in the browser and observe a fully working and good looking form:
ATK UI relies on https://fomantic-ui.com CSS framework to render the form beautifully. It also implements submission callback in a very straightforward way. The demo also demonstrates use of JavaScript action, which can make objects interact with each-other (e.g. Form submit reloads Table).
Database Integration with ATK Data
To get most of ATK UI, use ATK Data to describe your business models such as "User" or "Purchase". When you define models, you can start using some more advanced components:
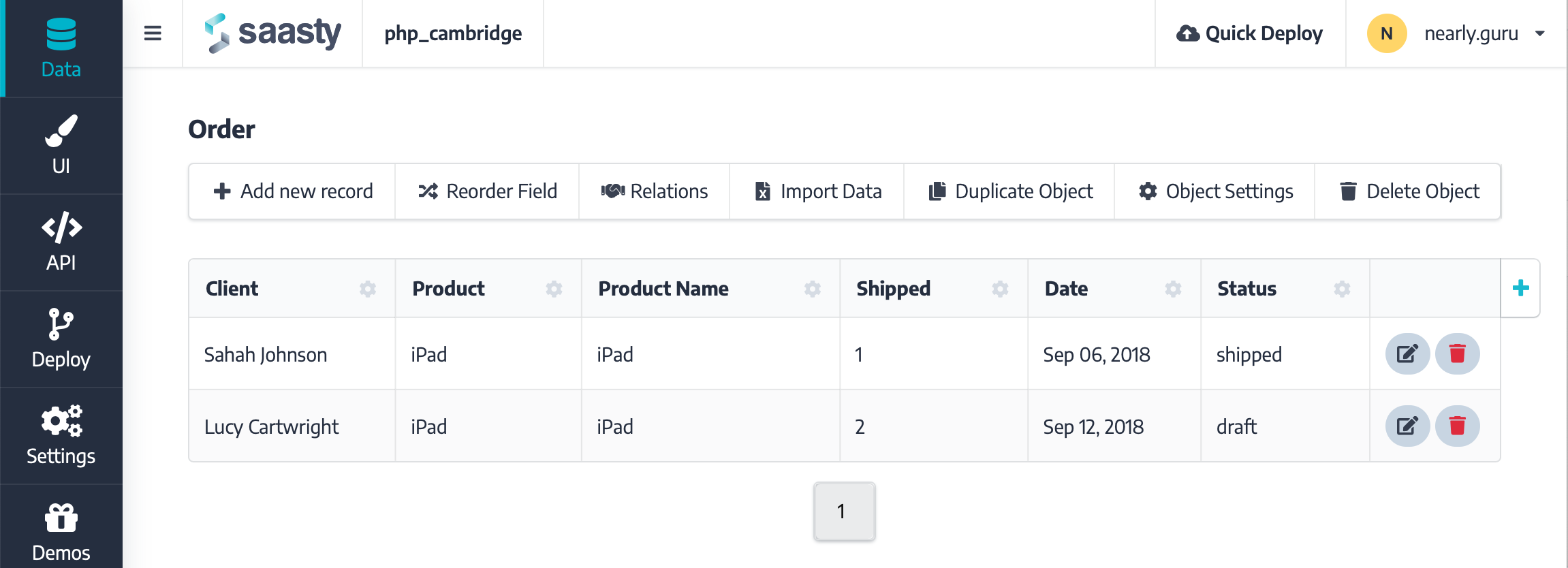
Crud is a fully-interactive component that supports pagination, reloading, conditions, data formatting, sorting, quick-search, ordering, custom actions and modals, but at the same time is very easy to use:
$app = new \Atk4\Ui\App(['title' => 'hello world']); $app->initLayout([\Atk4\Ui\Layout\Admin::class]); $app->db = \Atk4\Data\Persistence::connect('mysql://user:pass@localhost/atk'); \Atk4\Ui\Crud::addTo($app) ->setModel(new User($app->db));
ATK Data allows you to set up relations between models:
class User extends Model { protected function init(): void { parent::init(); $this->addField('name'); $this->addField('gender', ['enum' => 'female', 'male', 'other']); $this->hasMany('Purchases', ['model' => [Purchase::class]]); } }
Conventional Crud works only with a single model, but with add-on you can take advantage this relationship information: https://github.com/atk4/mastercrud
use \Atk4\Mastercrud\MasterCrud; // set up $app here $masterCrud = MasterCrud::addTo($app) ->setModel(new User($app->db), [ 'Purchases' => [], ]);
Agile UI can be styled
It's easy to create your own application styling. Here are some example UI:
Actions
As of version 2.0 - Agile Toolkit offers support for User Actions. Those are easy to define in your Data Model declaration:
$this->addUserAction('archive', function (Model $entity) { $this->set('is_archived', true); $this->saveAndUnload(); });
User interface such as Crud or Card will automatically recognize new action and offer user to execute it. You can also control who has permission to execute actions through our ACL system.
Agile UI Feature highlights
Agile UI has some unique features:
Callbacks. Callbacks everywhere!
One of the fundamental features of ATK is Callback - the ability to dynamically generate a route, and then have the JS part of the component invoke it. Thanks to this approach, code can be fluid, simple and readable:
$tabs = \Atk4\Ui\Tabs::addTo($app); \Atk4\Ui\Message::addTo($tabs->addTab('Intro'), ['Other tabs are loaded dynamically!']); $tabs->addTab('Users', function (\Atk4\Ui\VirtualPage $p) use ($app) { // this tab is loaded dynamically, but also contains dynamic component \Atk4\Ui\Crud::addTo($p) ->setModel(new User($app->db)); }); $tabs->addTab('Settings', function (\Atk4\Ui\VirtualPage $p) use ($app) { // second tab contains an AJAX form that stores itself back to DB $m = new Settings($app->db); $entity = $m->load(2); \Atk4\Ui\Form::addTo($p) ->setEntity($entity); });
Wizard
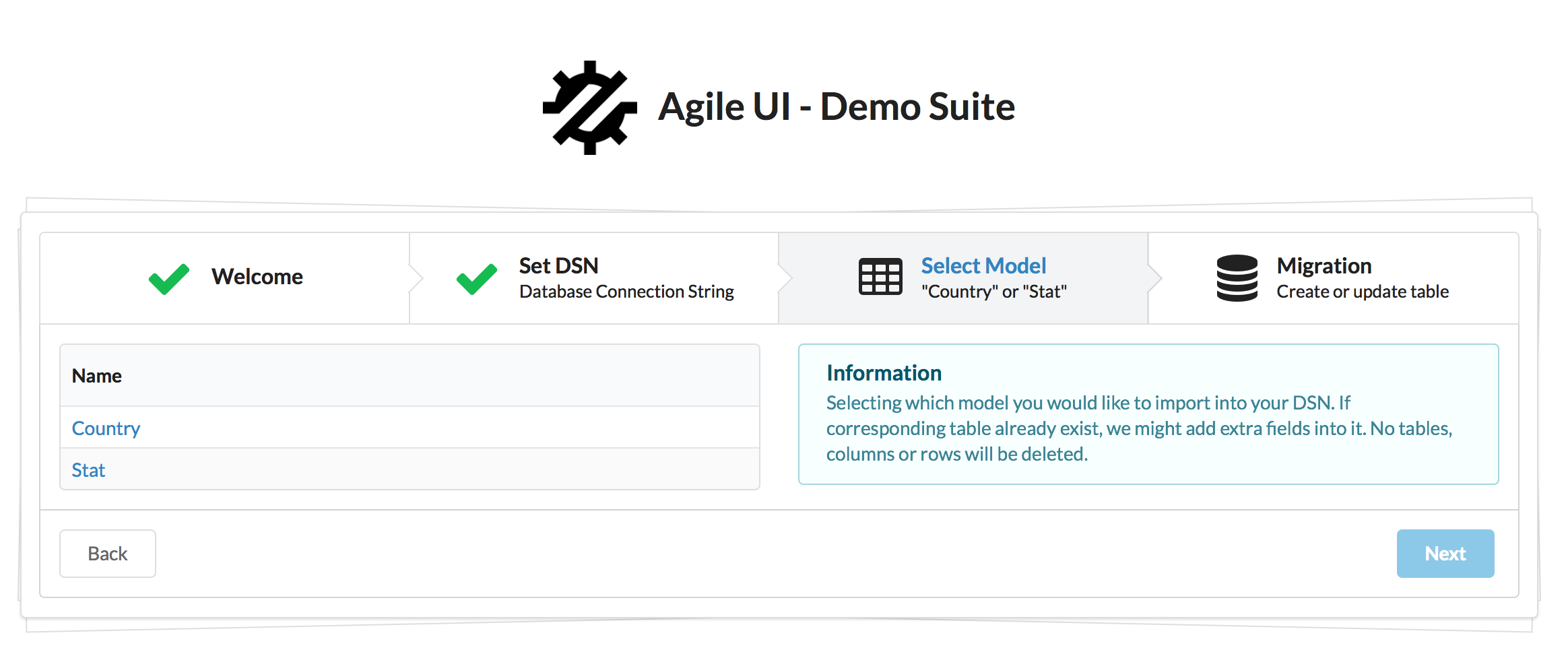
Another component implementation using a very friendly PHP syntax:
You get most benefit when you use various ATK UI Components together. Try the following demo: https://ui.atk4.org/demos/interactive/wizard.php. The demo implements:
- Multi-step wizard with ability to navigate forward and backward
- Form with validation
- Data memorization in the session
- Table with column formatter, Messages
- Real-time output console
With ATK it takes about 50 lines of PHP code only to build it all.
Getting Started: Build your admin
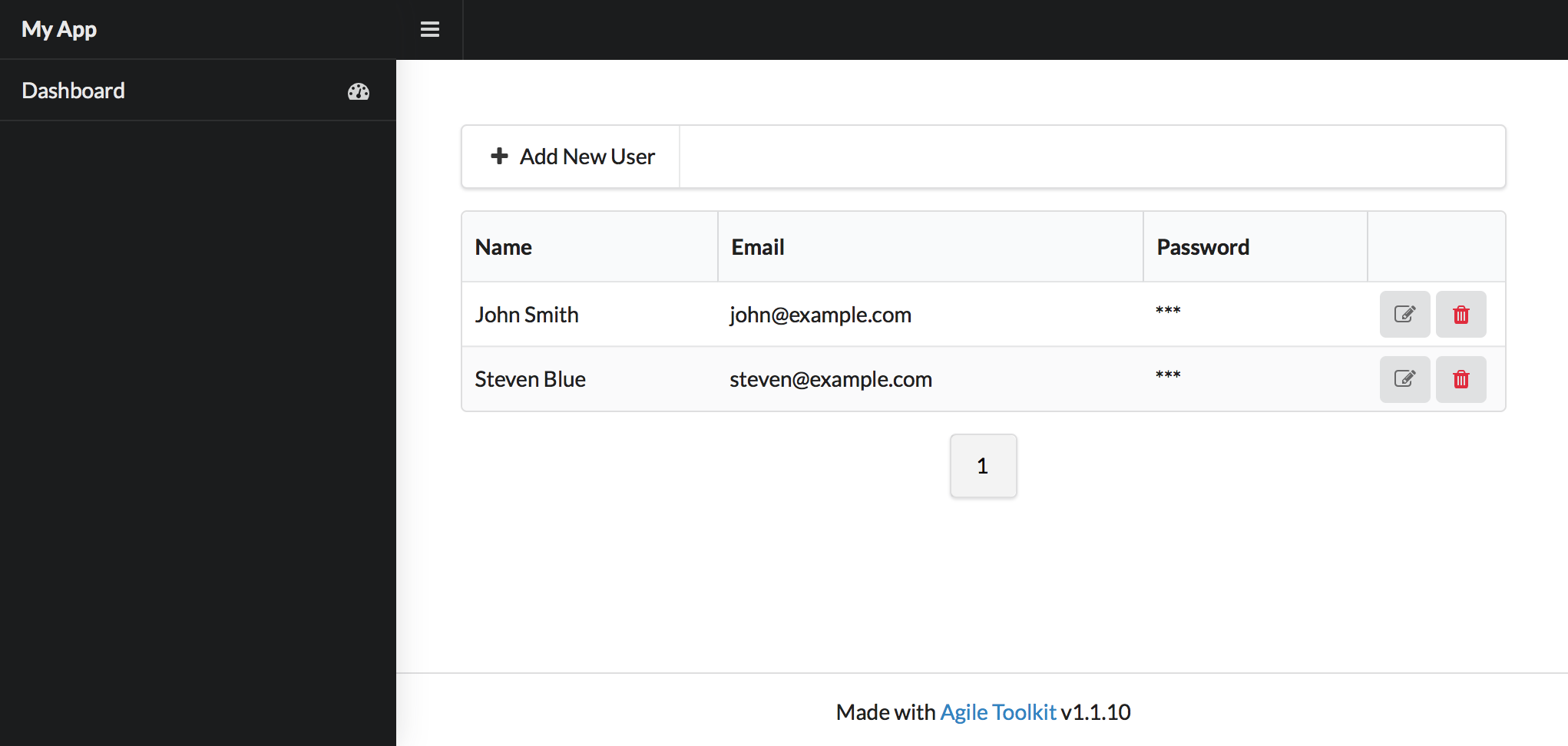
It's really easy to put together a complex Admin system. Add this code to a new PHP file (tweak it with your database details, table and fields):
<?php $app = new \Atk4\Ui\App(['title' => 'My App']); $app->initLayout([\Atk4\Ui\Layout\Admin::class]); $app->db = \Atk4\Data\Persistence::connect('mysql://user:pass@localhost/yourdb'); class User extends \Atk4\Data\Model { public $table = 'user'; protected function init(): void { parent::init(); $this->addField('name'); $this->addField('email', ['required' => true]); $this->addField('password'); } } \Atk4\Ui\Crud::addTo($app) ->setModel(new User($app->db));
The result is here:
Bundled and Planned components
Agile UI comes with many built-in components:
All components can be view using the demos application.
| Component | Description | Introduced |
|---|---|---|
| View | Template, render tree and various patterns | 0.1 |
| Button | Button in various variations including icons, labels, styles and tags | 0.1 |
| Input | Decoration of input fields, integration with buttons. | 0.2 |
| JS | Assign JS events and abstraction of PHP callbacks. | 0.2 |
| Header | Simple view for header. | 0.3 |
| Menu | Horizontal and vertical multi-dimensional menus with icons. | 0.4 |
| Form | Validation, Interactivity, Feedback, Layouts, Field types. | 0.4 |
| Layouts | Admin, Centered. | 0.4 |
| Table | Formatting, Columns, Status, Link, Template, Delete. | 1.0 |
| Grid | Toolbar, Paginator, Quick-search, Expander, Actions. | 1.1 |
| Message | Such as "Info", "Error", "Warning" or "Tip" for easy use. | 1.1 |
| Modal | Modal dialog with dynamically loaded content. | 1.1 |
| Reloading | Dynamically re-render part of the UI. | 1.1 |
| Actions | Extended buttons with various interactions | 1.1 |
| Crud | Create, List, Edit and Delete records (based on Advanced Grid) | 1.1 |
| Tabs | 4 Responsive: Admin, Centered, Site, Wide. | 1.2 |
| Loader | Dynamically load itself and contained components inside. | 1.3 |
| Modal View | Open/Load contained components in a dialog. | 1.3 |
| Breadcrumb | Push links to pages for navigation. Wizard. | 1.4 |
| ProgressBar | Interactive display of a multi-step PHP code execution progress | 1.4 |
| Console | Execute server/shell commands and display progress live | 1.4 |
| Items and Lists | Flexible and high-performance way to display lists of items. | 1.4 |
| Wizard | Multi-step, wizard with temporary data storing. | 1.4 |
| Actions | Visualization of user-defined actions | 2.0 |
Add-ons and integrations
Add-ons:
- MasterCrud - Create multi-level Crud system with Breadcrumb
- Filestore - Integrate your Form with Flysystem, uploading and storing files
- User Authentication and ACL - User Log-in, Registration and Access Control for Agile UI
- Charts add-on - Modern looking and free charts with chartJS
- Audit for Models - Record all DB operations with Undo/Redo support for Agile Data
Integrations:
- Agile UI for WordPress - Write WordPress plugin using Agile UI
- Laravel Agile Data - ServiceProvider for Agile Data
All bundled components are free and licensed under MIT license. They are installed together with Agile UI.
External and 3rd party components may be subject to different licensing terms.
Documentation and Community
ATK UI makes active use of ATK Core and ATK Data frameworks.
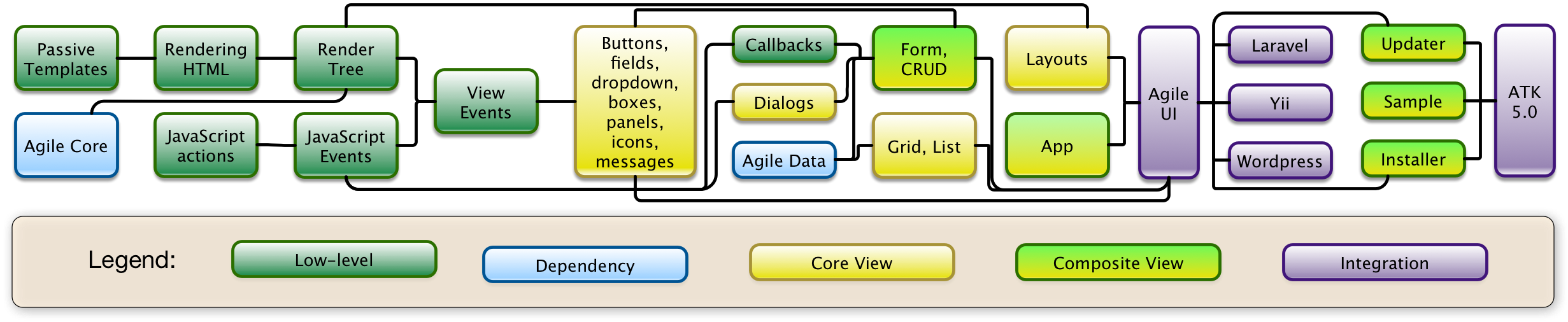
ATK UI Schematic
Credits and License
Agile UI, Data and API are projects we develop in our free time and offer you free of charge under terms of MIT license. If you wish to say thanks to our core team or take part in the project, please contact us through our chat on Discord.