leandrocfe / filament-apex-charts
Apex Charts integration for Filament PHP.
Installs: 1 060 766
Dependents: 10
Suggesters: 0
Security: 0
Stars: 478
Watchers: 5
Forks: 64
Open Issues: 0
pkg:composer/leandrocfe/filament-apex-charts
Requires
- php: ^8.2
- filament/schemas: ^v4.0.0|^v5.0.0
- filament/widgets: ^v4.0.0|^v5.0.0
- illuminate/contracts: ^11.0|^12.0
- livewire/livewire: ^3.0|^4.0
- spatie/laravel-package-tools: ^1.13.0
Requires (Dev)
- filament/filament: ^4.0
- larastan/larastan: ^3.0.1
- laravel/pint: ^1.0
- nunomaduro/collision: ^8.0
- orchestra/testbench: ^9.0
- pestphp/pest: ^3.0
- pestphp/pest-plugin-laravel: ^3.0
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^2.0
- phpstan/phpstan-phpunit: ^2.0
- phpunit/phpunit: ^11.0
- 5.x-dev
- 5.0.0
- 4.x-dev
- 4.0.0
- 4.0.0-beta1
- 3.x-dev
- 3.2.1
- 3.2.0
- 3.1.6
- 3.1.5
- 3.1.4
- 3.1.3
- 3.1.2
- 3.1.1
- 3.1.0
- 3.0.2
- 3.0.1
- 3.0.0
- 3.0.0-alpha3
- 3.0.0-alpha2
- 3.0.0-alpha1
- 2.0.2
- 2.0.1
- 2.0.0
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- 0.1.5
- 0.1.4
- 0.1.3
- 0.1.2
- 0.1.1
- 0.1.0
- dev-dependabot/github_actions/actions/checkout-6
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-7
- dev-master
- dev-rjs/v4-upgrade
This package is auto-updated.
Last update: 2026-01-26 22:07:18 UTC
README
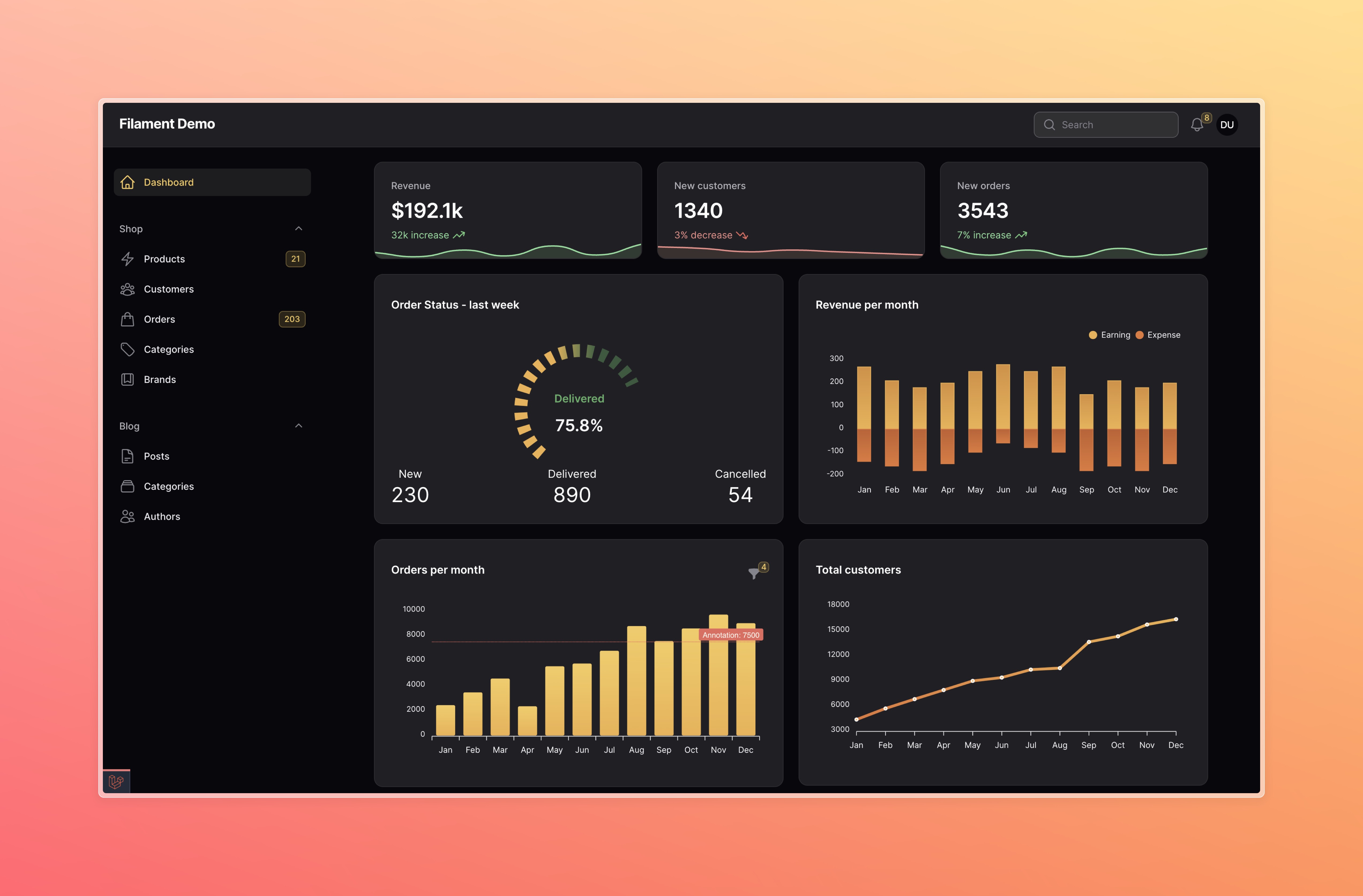
Apex Charts integration for Filament
Installation
You can install the package via composer:
composer require leandrocfe/filament-apex-charts:"^5.0"
Register the plugin for the Filament Panels you want to use:
use Leandrocfe\FilamentApexCharts\FilamentApexChartsPlugin; public function panel(Panel $panel): Panel { return $panel ->plugins([ FilamentApexChartsPlugin::make() ]); }
Filament V2 - if you are using Filament v2.x, you can use this section
Filament V3 - if you are using Filament v3.x, you can use this section
Filament V4 - if you are using Filament v4.x, you can use this section
Usage
Start by creating a widget with the command:
php artisan make:filament-apex-charts BlogPostsChart
Available chart samples
You may choose:
- Area
- Bar
- Boxplot
- Bubble
- Candlestick
- Column
- Donut
- Heatmap
- Line
- Mixed-LineAndColumn
- Pie
- PolarArea
- Radar
- Radialbar
- RangeArea
- Scatter
- TimelineRangeBars
- Treemap
- Funnel
You may also create an empty chart by selecting the Empty option.
This command will create the BlogPostsChart.php file in app\Filament\Widgets. Ex:
namespace App\Filament\Widgets; use Leandrocfe\FilamentApexCharts\Widgets\ApexChartWidget; class BlogPostsChart extends ApexChartWidget { /** * Chart Id * * @var string */ protected static ?string $chartId = 'blogPostsChart'; /** * Widget Title * * @var string|null */ protected static ?string $heading = 'BlogPostsChart'; /** * Chart options (series, labels, types, size, animations...) * https://apexcharts.com/docs/options * * @return array */ protected function getOptions(): array { return [ 'chart' => [ 'type' => ApexChartTypeEnum::Bar, 'height' => 300, ], 'series' => [ [ 'name' => 'BlogPostsChart', 'data' => [7, 4, 6, 10, 14, 7, 5, 9, 10, 15, 13, 18], ], ], 'xaxis' => [ 'categories' => ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], 'labels' => [ 'style' => [ 'fontFamily' => 'inherit', 'fontWeight' => 600, ], ], ], 'yaxis' => [ 'labels' => [ 'style' => [ 'fontFamily' => 'inherit', ], ], ], 'colors' => ['#f59e0b'], ]; } }
Now, check out your new widget in the dashboard.
Available options
The getOptions() method is used to return an array of options based on Apex Charts Options. This structure is identical with the Apex Chart library, which Filament Apex Charts uses to render charts. You may use the Apex Chart documentation to fully understand the possibilities to return from getOptions().
Examples
Setting a widget title
You may set a widget title:
protected static ?string $heading = 'Blog Posts Chart';
Optionally, you can use the getHeading() method.
Setting a widget subheading
You may set a widget subheading:
protected static ?string $subheading = 'This is a subheading';
Optionally, you can use the getSubheading() method.
Setting a chart id
You may set a chart id:
protected static string $chartId = 'blogPostsChart';
Making a widget collapsible
You may set a widget to be collapsible:
protected static bool $isCollapsible = true;
You can also use the isCollapsible() method:
protected function isCollapsible(): bool { return true; }
Setting a widget height
You may set a widget height:
protected static ?int $contentHeight = 300; //px
Optionally, you can use the getContentHeight() method.
protected function getContentHeight(): ?int { return 300; }
Setting a widget footer
You may set a widget footer:
protected static ?string $footer = 'Lorem Ipsum is simply dummy text of the printing and typesetting industry.';
You can also use the getFooter() method:
Custom view:
use Illuminate\Contracts\Support\Htmlable; use Illuminate\Contracts\View\View; protected function getFooter(): null|string|Htmlable|View { return view('custom-footer', ['text' => 'Lorem Ipsum is simply dummy text of the printing and typesetting industry.']); }
<!--resources/views/custom-footer.blade.php--> <div> <p class="text-danger-500">{{ $text }}</p> </div>
Html string:
use Illuminate\Contracts\Support\Htmlable; use Illuminate\Contracts\View\View; protected function getFooter(): null|string|Htmlable|View { return new HtmlString('<p class="text-danger-500">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>'); }
Hiding header content
You can hide header content by NOT providing these
- $heading
- getHeading()
- $subheading
- getSubheading()
- getOptions()
Filtering chart data
You can set up chart filters to change the data shown on chart. Commonly, this is used to change the time period that chart data is rendered for.
Filter schema
You may use components from the Schemas to create custom filters.
You need to use HasFiltersSchema trait and implement the filtersSchema() method to define the filter form schema:
use Filament\Forms\Components\DatePicker; use Filament\Forms\Components\TextInput; use Filament\Schemas\Schema; use Filament\Widgets\ChartWidget\Concerns\HasFiltersSchema; use Leandrocfe\FilamentApexCharts\Widgets\ApexChartWidget; class BlogPostsChart extends ApexChartWidget { use HasFiltersSchema; public function filtersSchema(Schema $schema): Schema { return $schema->components([ TextInput::make('title') ->default('Blog Posts Chart'), DatePicker::make('date_start') ->default('2025-07-01'), DatePicker::make('date_end') ->default('2025-07-31'), ]); } /** * Use this method to update the chart options when the filter form is submitted. */ public function updatedInteractsWithSchemas(string $statePath): void { $this->updateOptions(); } }
The data from the custom filter is available in the $this->filters array. You can use the active filter values within your getOptions() method:
protected function getOptions(): array { $title = $this->filters['title']; $dateStart = $this->filters['date_start']; $dateEnd = $this->filters['date_end']; return [ //chart options ]; }
Single select
To set a default filter value, set the $filter property:
public ?string $filter = 'today';
Then, define the getFilters() method to return an array of values and labels for your filter:
protected function getFilters(): ?array { return [ 'today' => 'Today', 'week' => 'Last week', 'month' => 'Last month', 'year' => 'This year', ]; }
You can use the active filter value within your getOptions() method:
protected function getOptions(): array { $activeFilter = $this->filter; return [ //chart options ]; }
Live updating (polling)
By default, chart widgets refresh their data every 5 seconds.
To customize this, you may override the $pollingInterval property on the class to a new interval:
protected static ?string $pollingInterval = '10s';
Alternatively, you may disable polling altogether:
protected static ?string $pollingInterval = null;
Defer loading
This can be helpful when you have slow queries and you don't want to hold up the entire page load:
protected static bool $deferLoading = true; protected function getOptions(): array { //showing a loading indicator immediately after the page load if (!$this->readyToLoad) { return []; } //slow query sleep(2); return [ //chart options ]; }
Loading indicator
You can change the loading indicator:
protected static ?string $loadingIndicator = 'Loading...';
You can also use the getLoadingIndicator() method:
use Illuminate\Contracts\View\View; protected function getLoadingIndicator(): null|string|View { return view('custom-loading-indicator'); }
<!--resources/views/custom-loading-indicator.blade.php--> <div> <p class="text-danger-500">Loading...</p> </div>
Dark mode
The dark mode is supported and enabled by default now.
Optionally, you can disable it:
protected static bool $darkMode = false;
You can also set the theme in the getOptions method:
protected function getOptions(): array { return [ 'theme' => [ 'mode' => 'light' //dark ], 'chart' => [ 'type' => ApexChartTypeEnum::Bar, ... ], ... ]; }
Extra options and Formatters
You can use the extraJsOptions method to add additional options to the chart:
protected function extraJsOptions(): ?RawJs { return RawJs::make(<<<'JS' { xaxis: { labels: { formatter: function (val, timestamp, opts) { return val + '/24' } } }, yaxis: { labels: { formatter: function (val, index) { return '$' + val } } }, tooltip: { x: { formatter: function (val) { return val + '/24' } } }, dataLabels: { enabled: true, formatter: function (val, opt) { return opt.w.globals.labels[opt.dataPointIndex] + ': $' + val }, dropShadow: { enabled: true }, } } JS); }
Publishing views
Optionally, you can publish the views using:
php artisan vendor:publish --tag="filament-apex-charts-views"
Publishing translations
Optionally, you can publish the translations using:
php artisan vendor:publish --tag=filament-apex-charts-translations
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
If you discover a security vulnerability within this package, please send an e-mail to leandrocfe@gmail.com.
Credits
License
The MIT License (MIT). Please see License File for more information.