shel / contentrepository-debugger
Graphical analysis & visualizer for the Neos CMS nodetypes as backend module
Installs: 11 402
Dependents: 0
Suggesters: 0
Security: 0
Stars: 20
Watchers: 2
Forks: 5
Open Issues: 13
Language:TypeScript
Type:neos-package
pkg:composer/shel/contentrepository-debugger
Requires
- php: >= 8.2
- neos/neos: ^9.0
Suggests
- justinrainbow/json-schema: Allows validating of the generated nodetypes schema
- league/csv: Allows exporting the nodetypes schema to CSV files
Replaces
- dev-main
- 2.1.0
- 2.0.0
- 1.x-dev
- 1.6.3
- 1.6.2
- 1.6.1
- 1.6.0
- 1.5.4
- 1.5.3
- 1.5.2
- 1.5.1
- 1.5.0
- 1.4.0
- 1.3.1
- 1.3.0
- 1.2.1
- 1.2.0
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.1
- 1.0.0
- 0.11.0
- 0.10.0
- 0.9.1
- 0.9.0
- 0.8.0
- 0.7.0
- 0.6.0
- 0.5.1
- 0.5.0
- 0.4.1
- 0.4.0
- 0.3.1
- 0.3.0
- 0.2.1
- 0.2.0
- 0.1.0
- dev-feature/dimension-selection
- dev-feature/eel-repl
- dev-feature/use-react-ui-components
This package is auto-updated.
Last update: 2025-08-26 06:26:18 UTC
README
This package allows to output the nodetypes of your Neos CMS project as various types of graphs via a backend module.
It helps understanding dependencies between packages and nodetypes. Also it shows which nodetypes are actually being used and can make your refactoring our code structuring efforts easier.
Installation
It is recommended to install this package only as development dependency and not to run it in production except specifically required.
composer require --dev shel/nodetypes-analyzer
Usage
Backend module
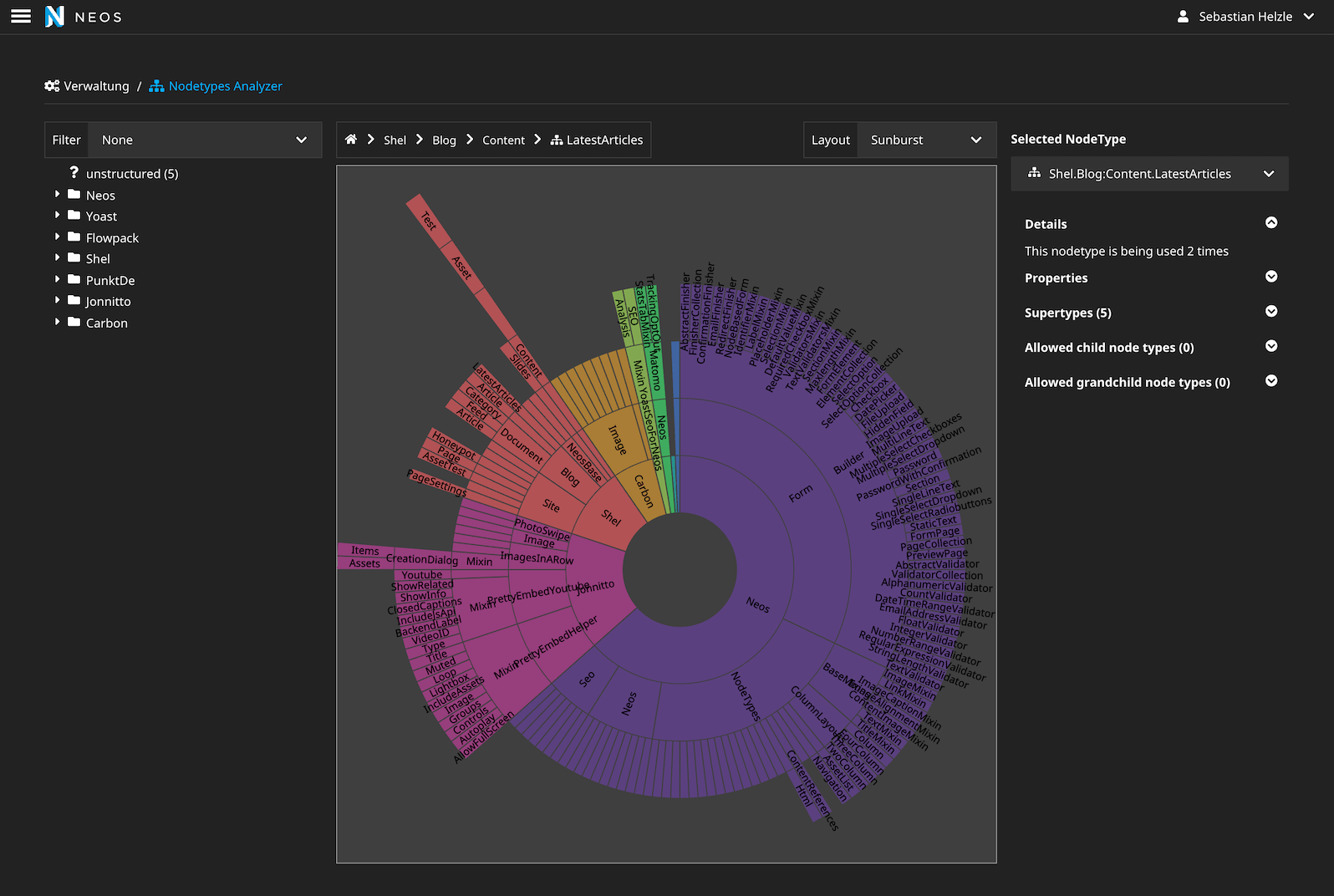
You will have an additional backend module NodeType Analyzer available in the Neos backend:
You can inspect all nodetypes registered in the system and drill down through your namespaces.
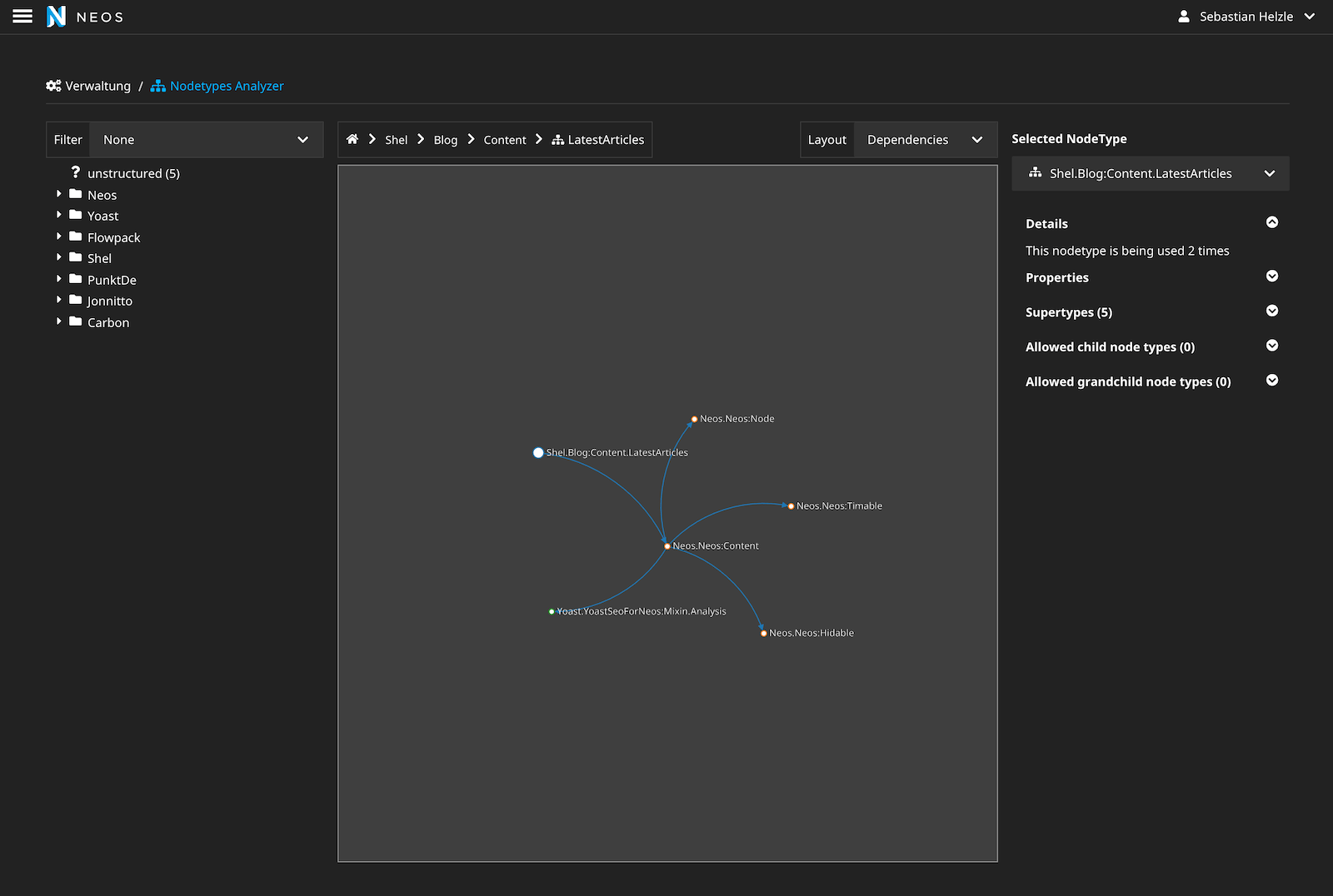
A second graph layout allows your to inspect all direct and indirect dependencies.
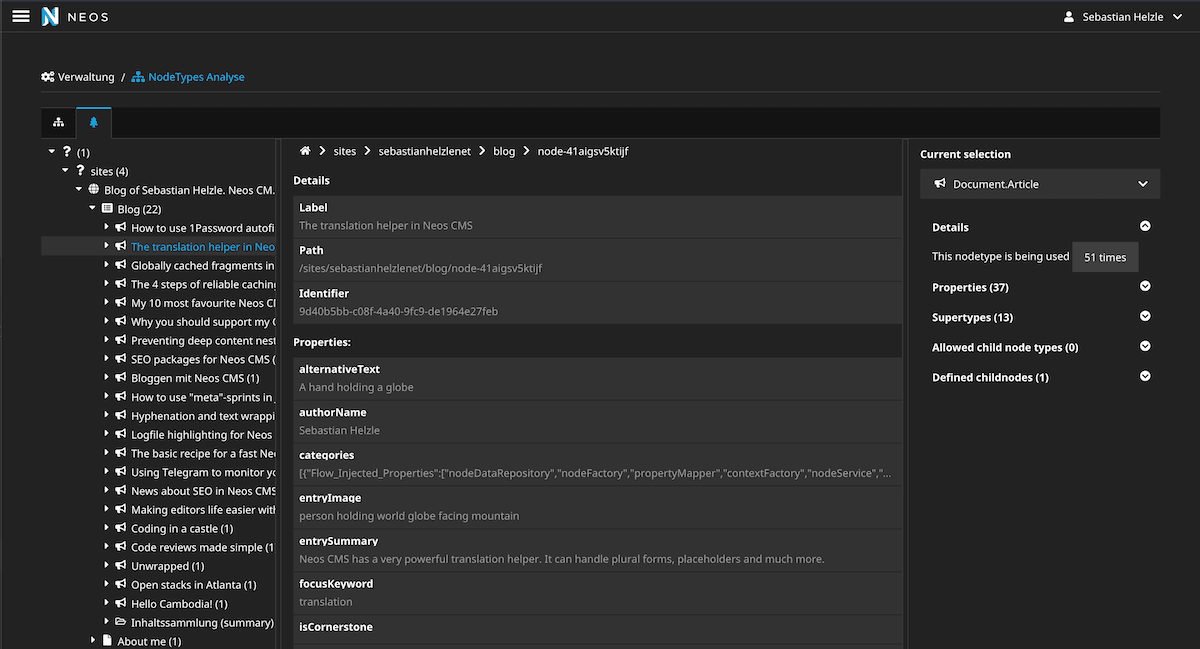
You can also explore your complete Content Repository for debugging purposes:
Note: exporting the nodetypes as CSV with usage and other information is also possible
if you also have the league/csv package installed.
Additional nodetype annotations
You can set the following options on each nodetype for additional output in the module:
My.Vendor:Content.MyNodetype: superTypes: Neos.Neos:Content: true ui: label: i18n options: Shel.NodeTypes.Analyzer: deprecated: true note: This is someething related to this nodetype
Mark deprecated nodetypes
Marking a nodetype as deprecated will show a warning in the modules inspector and in the nodetype tree.
Add notes to nodetypes
Adding notes to nodetypes will show them in the module.
Contributing
Contributions are very welcome.
Most of the code is written in TypeScript using React & D3js and can be found in Resources/Private/JavaScript.
To make a change first create your own fork, install the package in your Neos project
and start a new branch.
Then run yarn watch to rebuild the frontend code during development.
A pre commit hook is automatically triggered that will lint the code to make sure it fulfills our coding guidelines.
Then create a PR from your fork and some tests will automatically check the code quality via Github actions.
Using the package in your projects
When you use the package for commercial projects, please consider funding its development via the Github sponsor button. Or get in touch with me for other ways of support.