revolution / self-ordering
Self Ordering System
Installs: 12 310
Dependents: 0
Suggesters: 0
Security: 0
Stars: 21
Watchers: 1
Forks: 4
Open Issues: 0
pkg:composer/revolution/self-ordering
Requires
- php: ^8.2
- bacon/bacon-qr-code: ^3.0
- illuminate/support: ^12.0
- livewire/livewire: ^3.5
- revolution/laravel-paypay: ^2.3
Requires (Dev)
- google/apiclient: ^2.15
- laravel/pint: ^1.24
- orchestra/testbench: ^10.0
- dev-develop
- 5.0.3
- 5.0.2
- 5.0.1
- 5.0.0
- 4.x-dev
- 4.0.6
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.1
- 4.0.0
- 3.0.2
- 3.0.1
- 3.0.0
- 2.x-dev
- 2.2.4
- 2.2.3
- 2.2.2
- 2.2.1
- 2.2.0
- 2.1.4
- 2.1.3
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.1
- 2.0.0
- 1.x-dev
- 1.8.0
- 1.7.2
- 1.7.1
- 1.7.0
- 1.6.3
- 1.6.2
- 1.6.1
- 1.6.0
- 1.5.1
- 1.5.0
- 1.4.8
- 1.4.7
- 1.4.6
- 1.4.5
- 1.4.4
- 1.4.3
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.6
- 1.3.5
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.11
- 1.2.10
- 1.2.9
- 1.2.8
- 1.2.7
- 1.2.6
- 1.2.5
- 1.2.4
- 1.2.3
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.0
- 1.0.0
This package is auto-updated.
Last update: 2026-02-04 01:08:04 UTC
README
オープンソースのセルフオーダーシステム
目的
スマホで注文するセルフオーダーの普及。
定義
- セルフオーダー:飲食店などの店内で、自分のスマホで注文。スマホアプリのインストールは不要。
- モバイルオーダー:スマホアプリをインストールして注文。
ここで定義してるセルフオーダーをテーブルオーダーと呼ぶこともあるし、店舗側で用意しているタブレットでの注文をセルフオーダーと呼ぶこともある。
言葉の定義は世の中的にもまだ固まってないけどここで提供するのはWebシステム一つで実現できるセルフオーダー。
スマホのカメラでQRコードを読み込んで、スマホのブラウザで注文システムを表示。アプリのインストールや会員登録は不要。
概要
- 1店舗1システムで動かす。
- 店舗ごとにカスタマイズして使う前提。
- 商用利用可能。開発・設置・運用代行をビジネスにして良い。
- デフォルトでは決済やPOS連携機能は含めない。拡張はできるので必要なら個別に対応。
- Vercelで動かしやすいようにデータベースなしでの運用も可能にする。
- バージョンアップしやすいようにLaravel用のcomposerパッケージとして作る。Laravelアプリとしては作らない。ほとんどの機能はパッケージ内に含めるのでLaravel側での開発作業は少なめ。
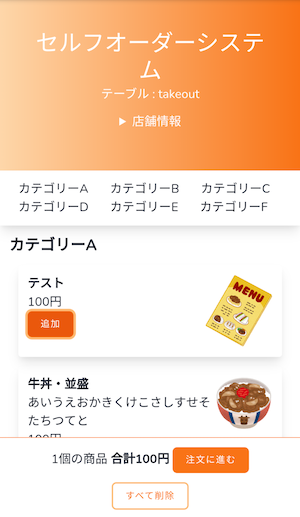
デモ
動作環境
- PHP ^8.2
- Laravel ^12.x
- Livewire 3.x
- Tailwind 4.x
バージョン
| ver | PHP | Laravel |
|---|---|---|
| 1.x | ^7.4/^8.0 | 8.x |
| 2.x | ^8.0 | 9.x/10.x |
| 3.x | ^8.1 | 10.x |
| 4.x | ^8.2 | 11.x |
| 5.x | ^8.2 | 12.x |
インストール
「Laravelでセルフオーダーシステムを作るためのスターターキット」なので必ずLaravelの新規プロジェクトを作るところから始めてください。ordering:installコマンドでファイルが上書きされます。
curl -s "https://laravel.build/self-ordering-project" | bash cd ./self-ordering-project composer require revolution/self-ordering php artisan ordering:install --vercel # Vercel用のファイルが不要なら--vercelを付けない php artisan ordering:install npm install && npm run build ./vendor/bin/sail up -d
簡単に始めるためのプロジェクトテンプレート。
https://github.com/kawax/self-ordering-starter
.env
ORDERING_MENU_DRIVER=array
ORDERING_ADMIN_PASSWORD=
ORDERING_DESCRIPTION=""
ORDERING_MICROCMS_API_KEY=
ORDERING_MICROCMS_ENDPOINT=https://
routes/web.php
/のルートはQRコード表示に使う。
//Route::get('/', function () { // return view('welcome'); //}); Route::view('/', 'ordering::help');
インストール後にページを増やすのは自由。
アンインストール
新規プロジェクトにインストールしているはずなのでこのパッケージだけアンインストールはできません。プロジェクトごと終了。
クイックスタート
上記の手順でインストール後に必要なことは「メニューデータの管理方法」と「注文情報の送信先」 を決める。
ここでの前提
- 決済機能は使わない。
- セルフオーダーは口頭での注文取りの代わり。
メニューデータの管理方法
店舗側でメニューを変更するなら microCMS が一番簡単だろうからmicroCMSにアカウントを作って進める。
注文情報の送信先
メールやLINE Notifyなど「注文された時にすぐに気付ける方法」を選ぶ。
店舗側での作業
- 店内のテーブルすべてに番号を振る。
- QRコードをテーブルに掲示。
- 「セルフオーダーの使い方」を掲示。こちらで用意したいけどまだない。
- セルフオーダーから注文が入った時のオペレーションを確認。
仕様
ページ
- ユーザー向けの注文ページ
- QRコードを読み込んで表示。テーブル番号を入力。
- メニューを選択→注文確認画面→決済を使うなら支払い→注文を送信→注文履歴画面。
- 店舗向けのダッシュボード
- デフォルトでは簡易的なパスワード認証。
メニューデータ
- array(デフォルト)
- microCMS
- Googleスプレッドシート
- Contentful
- データベース
- POS
注文送信先
基本的にはLaravelの通知機能を使う。
- メール
- LINE Notify
- POS
決済
- レジで後払い
- PayPay
LICENCE
MIT