mvo / me-like
Let users like things, confirm their likes via email and keep track of the count.
Installs: 559
Dependents: 1
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 6
Type:symfony-bundle
pkg:composer/mvo/me-like
Requires
- php: >=7.4
- doctrine/doctrine-bundle: ^1.8 || ^2.0
- doctrine/orm: ^2.7
- sensio/framework-extra-bundle: ^4.4 || ^5.0
- symfony/doctrine-bridge: ^4.4 || ^5.0
- symfony/framework-bundle: ^4.4 || ^5.0
- symfony/mailer: ^4.4 || ^5.0
- symfony/twig-bundle: ^4.4 || ^5.0
- symfony/validator: ^4.4 || ^5.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.16
- phpstan/phpstan: ^0.11.8
- phpunit/phpunit: ^8.0
This package is auto-updated.
Last update: 2026-01-11 10:02:30 UTC
README
What does it do?
This bundle provides a widget that users can click on to like things (backed by an API).
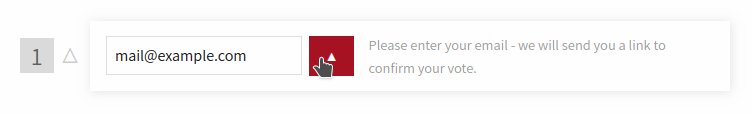
Likes need to be confirmed in order to count - this is accomplished by asking for an email address and sending an email with a link to confirm the like. This doubles as a constraint: each user (email) can only like (each endpoint) once.
There can be multiple endpoints/domains (= things to like) that are identified by a unique string. This can e.g. be a
single one (idea), or a fixed or dynamic list (project.1, project.2, …) - the system actually doesn't
care. It will ask your code if a given endpoint is valid when listing/adding/confirming likes.
The js widget talks to the server system via an API endpoint. It also acts as a proxy for confirming likes. For this to work, we define a distinct URL fragment for the widget listens on that contains the 'confirm token' (same holds true for the user token; see below).
Security & privacy
- The email addresses itself are never stored - only a one way hash of them. Plus: the hash is unique for every endpoint and system.
- The API does not allow checking if a certain email address has already 'liked' the endpoint. The widget (client
side), however, acquires a token and stores it in
localstoragewhen requesting a new like. This token allows it to query information about the user's like (and therefore can provide a nicer UI). - The user token gets appended to the 'confirm url' allowing the widget to read it and refresh the local version.
Stored things on the server
- a table of hashed emails (see
Likeentity) in your database
Stored things at the client
- a user token (
localstorage)
Setup
-
Require the bundle and register it.
composer require mvo/me-like
-
Render the widget to the desired endpoint in your twig template:
{{ render(controller('mvo.me_like.widget', { 'endpoint': 'my-endpoint' })) }} -
Add an endpoint handler (implementing
Mvo\MeLike\Endpoint\EndpointInterface) that returnsVALIDfor the endpoints you want to allow. You can also add random data context to the endpoint that will be available in the notification template.class MyEndpoint implements EndpointValidatorInterface { public function handle(string $domain, ?int $id): ?bool { return 'my-endpoint' === $domain ? EndpointValidatorInterface::VALID : EndpointValidatorInterface::UNKOWN; } public function addContext(string $domain, ?int $id): ?array { return null; } }
In case your endpoint's name is in the form
<domain>.<id>the individual parts will be passed to your handler.Note that a handler will only be asked to add context for an endpoint if
handle()returnsVALIDfor this endpoint. You do not need to re-check the validity insideaddContext(). -
If you're not using autoconfiguration, tag the handler it with
mvo_me_like.endpoint. -
Make sure to load the js widget and minimal styles. The bundle ships with a compiled version (
like_widget.js,like_widget.css) which automatically initializes the widgets and has some opinionated styles. Feel free to build your own version (see sources under/layout).
Configuration
-
The systems sends emails via symfony mailer. Configure the following templates and config keys to fit your needs:
- Notification template:
@MvoMeLike\Email\confirm_like.html.twig - Mailer config:
mvo_me_like: notification: email_from: 'mail@example.com'
- Notification template:
-
Adapt translations to your needs. The email subject can also be modified this way. If you need context sensitive parameters pass them in your endpoint handler under the key
email_subject. -
You can also configure the token names (user token + confirm token) that are appended to the URL (e.g. in case you've got some anchors with the same names):
mvo_me_like: user_token: 'tok_u' confirm_token: 'tok_c'
This will result in a 'confirm url' like so: https://example.com/some/site#tok_u=&tok_c=
All tokens have a length of 64 characters.