kevinpapst / tabler-bundle
Admin/Backend theme bundle for Symfony based on Tabler.io
Fund package maintenance!
kevinpapst
paypal.me/kevinpapst
Installs: 118 366
Dependents: 5
Suggesters: 0
Security: 0
Stars: 128
Watchers: 5
Forks: 26
Open Issues: 14
Language:Twig
Type:symfony-bundle
pkg:composer/kevinpapst/tabler-bundle
Requires
- php: ^8.1
- symfony/asset: ^6.0 || ^7.0 || ^8.0
- symfony/config: ^6.0 || ^7.0 || ^8.0
- symfony/dependency-injection: ^6.0 || ^7.0 || ^8.0
- symfony/event-dispatcher: ^6.0 || ^7.0 || ^8.0
- symfony/http-foundation: ^6.0 || ^7.0 || ^8.0
- symfony/http-kernel: ^6.0 || ^7.0 || ^8.0
- symfony/options-resolver: ^6.0 || ^7.0 || ^8.0
- symfony/security-core: ^6.0 || ^7.0 || ^8.0
- symfony/translation: ^6.0 || ^7.0 || ^8.0
- symfony/twig-bridge: ^6.0 || ^7.0 || ^8.0
- twig/twig: ^3.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.0
- knplabs/knp-menu-bundle: ^3.0
- phpstan/phpstan: ^2.0
- phpstan/phpstan-deprecation-rules: ^2.0
- phpstan/phpstan-phpunit: ^2.0
- phpstan/phpstan-strict-rules: ^2.0
- phpstan/phpstan-symfony: ^2.0
- phpunit/phpunit: ^9.0
- symfony/framework-bundle: ^6.0 || ^7.0 || ^8.0
Suggests
- knplabs/knp-menu-bundle: Allows easy menu integration
This package is auto-updated.
Last update: 2026-01-23 12:49:41 UTC
README
This repository contains a Symfony bundle, integrating the fantastic Tabler.io HTML Template into your Symfony project. It ships with many twig helper (functions, filter, embeds, macros and includes) to speed up your development and simplify future upgrades!
It requires Symfony >= 6.0 and PHP >= 8.1 🚀 Read the documentation to find out more 👍
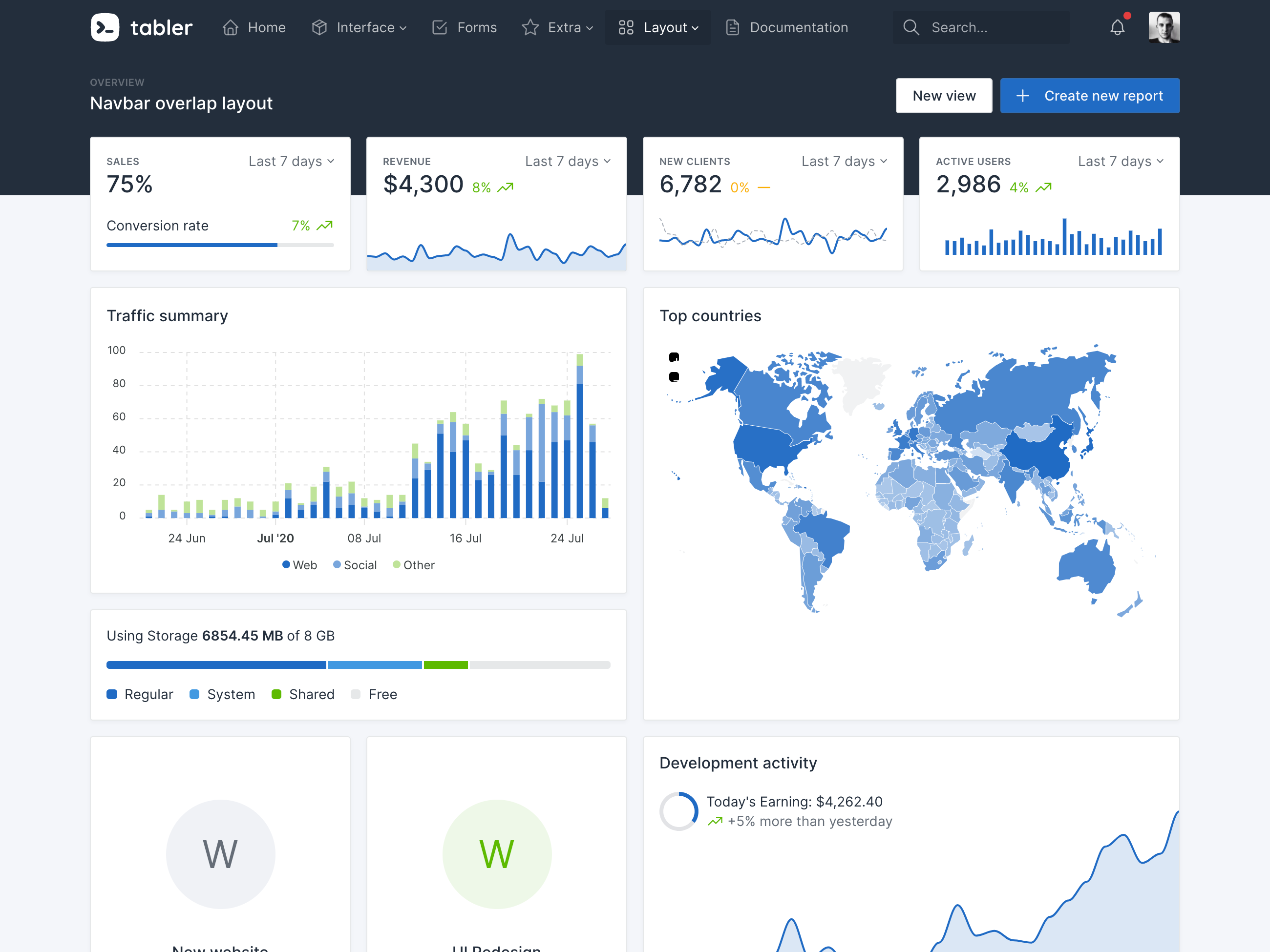
Preview
Tabler is fully responsive and compatible with all modern browsers. Thanks to its modern, user-friendly design you can create a fully functional interface that users will love! Choose the layouts and components you need and customize them to make your design consistent and eye-catching. Every component has been created with attention to detail to make your interface beautiful! Show me the demo.
Features
- Two main layouts for your backend/admin application: a vertical and horizontal one
- Security layouts for login, forgot password, register account
- Many includes, embeds and macros to help speed up the development
Demo application
There is even a demo application, that showcases most of the components and can serve as a starting point for new projects 😄
You can check it out here at Github in the TablerBundle-Demo repository.
Technical details
- Webpack-Encore support for building assets
- Event-driven handling of menu entries, tasks and notifications
- ContextHelper for dynamic layout changes (e.g. based on user preferences)
- Translations for: english, german, italian, czech, spanish, russian, arabic, finnish, japanese, swedish, portuguese (brazilian), dutch, french, turkish, danish, chinese, slovakian, basque, polish, esperanto, hebrew, romanian (please help translating it to more languages)
- Based on Bootstrap 5
- Supports FontAwesome 5
Installation
Step 1: Download the Bundle
Open a command console, enter your project directory and execute the following command to download the latest stable version of this bundle:
composer require kevinpapst/tabler-bundle
Step 2: Configure the Bundle
Copy the default config to your config/packages/ directory:
cp vendor/kevinpapst/tabler-bundle/config/packages/tabler.yaml config/packages/
Step 3: Enable the Bundle
Enable the bundle by adding it to the list of registered bundles
in the config/bundles.php file of your project:
// config/bundles.php return [ // ... KevinPapst\TablerBundle\TablerBundle::class => ['all' => true], ];
Step 4: Documentation
Now read what you should do in order to use the theme at docs/.
License and contributors
Published under the MIT, read the LICENSE file for more information.
Translations managed with the fantastic Weblate project.