haringsrob / laravel-interface-translation
Laravel interface translation component written in Laravel
Installs: 182
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 2
Forks: 0
Open Issues: 0
pkg:composer/haringsrob/laravel-interface-translation
Requires
- php: ^7.4|^8.0
- illuminate/support: ^8.0|^9.0
- kkomelin/laravel-translatable-string-exporter: ^1.16
- livewire/livewire: ^v2.10
- spatie/laravel-translation-loader: ^2.7
Requires (Dev)
- orchestra/testbench: ^6.0
- phpunit/phpunit: ^9.0
This package is auto-updated.
Last update: 2026-01-07 16:09:55 UTC
README
A user interface as a Livewire component for managing translatable interface string using the database.
Configuration
This package depends on kkomelin/laravel-translatable-string-exporter for extracting translations.
It uses spatie/laravel-translation-loader for storing/displaying the translation.
By default this package scans app and resources folders. If you want to scan additional folders or vendor folders
please refer to the kkomelin/laravel-translatable-string-exporter readme on how to do this.
Note
This package is not yet battle tested!
You do not have to export the translations, this package takes care of reading and inserting strings into the database.
TODO
- Test bigger projects
- Include/parse lang folder.
Installation
You can install the package via composer:
composer require haringsrob/laravel-interface-translation
Usage
You must publish the styles.
php artisan vendor:publish --tag=assets
Publish the config file and update it to your needs. Make sure you update the middleware used if you want to load the routes. If you just want to embed the component there is no need to load the routes.
In the config file set the languages you want to manage using the interface.
vendor:publish --tag=laravel-interface-translation-config
Then you can parse the translatable strings and prepare them in the database.
php artisan ui-translations:update
Set the translation loader in the config of spatie's translation loader:
'translation_manager' => \Haringsrob\LaravelInterfaceTranslation\TranslationLoaderManager::class,
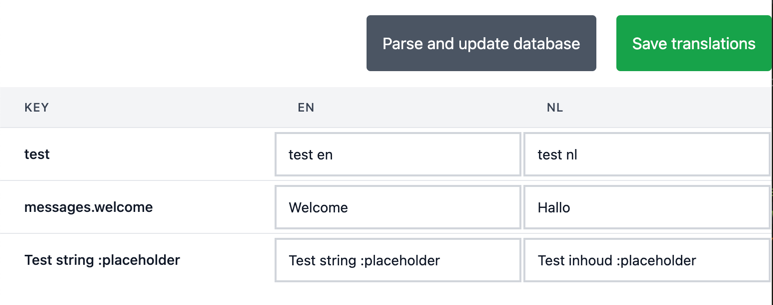
Embedding the standalone component
This package comes with a standalone livewire component that you can add to any page in your project.
Simply add to any page:
<link rel="stylesheet" href="{{ asset('vendor/laravel-interface-translation/style.css') }}">
<livewire:laravel-interface-translation.list />
Please make sure Livewire is installed correctly or this will not work.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email haringsrob@gmail.com instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.
Laravel Package Boilerplate
This package was generated using the Laravel Package Boilerplate.