elao / consent-bundle
Consent Bundle for Symfony. Provides RGPD compliant consent toast.
Installs: 13 920
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 4
Forks: 0
Open Issues: 4
Type:symfony-bundle
pkg:composer/elao/consent-bundle
Requires
- php: >=7.4.0
- ext-json: *
- symfony/asset: ~5.4|~6.0
- symfony/framework-bundle: ~5.4|~6.0
- symfony/twig-bundle: ~5.4|~6.0
Requires (Dev)
This package is auto-updated.
Last update: 2025-12-19 12:34:27 UTC
README
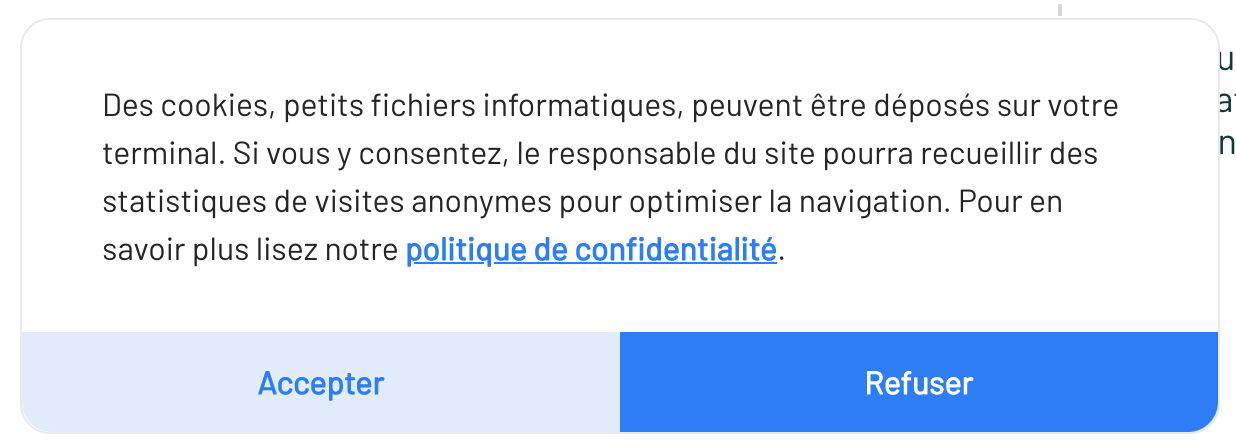
This bundle provides a "cookies toast" allowing you to require user consent before using tracking scripts or cookies.
Installation
composer require elao/consent-bundle
In your bundles.php files:
return [
+ Elao\Bundle\ConsentBundle\ElaoConsentBundle::class => ['all' => true],
];
Configuration
By default, the bundle provide a single consent type called default.
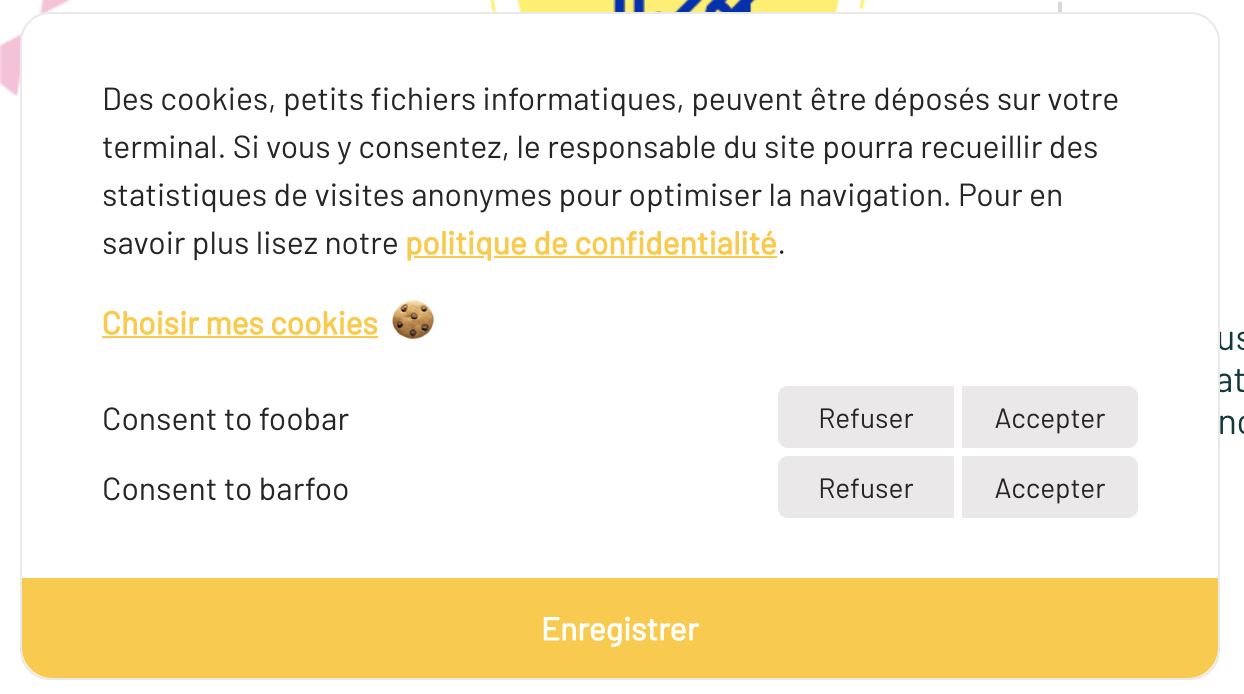
You can replace this default consent by one or multiple custom consent:
elao_consent: consents: foobar: label: Consent to foobar barfoo: label: Consent to barfoo
You can also configure the cookie containing user consent:
elao_consents: cookie: name: "consent" ttl: 15552000 # 6 months
Usage
In Twig with default consents:
{% if has_user_consent() %}
<script>
// your script requiring consent here
</script>
{% endif %}
With multiple consents:
{% if has_user_consent('foobar') %}
<script>
// your script requiring consent here
</script>
{% endif %}
{% if has_user_consent('barfoo') %}
<script>
// your script requiring consent here
</script>
{% endif %}
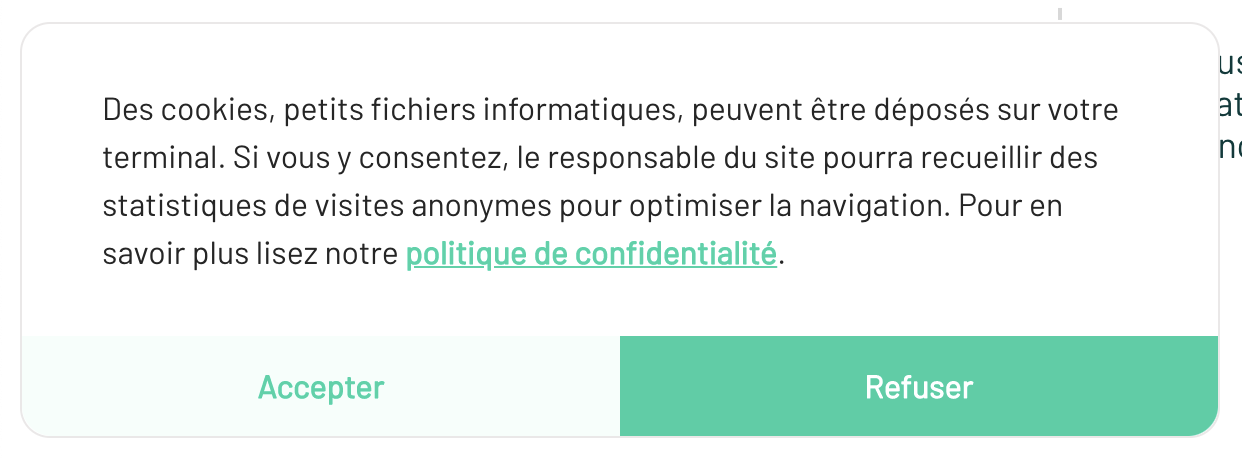
Overriding colors
In your CSS:
.elao-consent { --elao-consent-primary: #007bff; --elao-consent-primary-dark: #256cdf; --elao-consent-secondary: #dfebfa; --elao-consent-secondary-dark: #cadef8; --elao-consent-danger: #ef4055; --elao-consent-neutral: #eae8e8; --elao-consent-light: #fff; --elao-consent-dark: #252525; }
SASS example:
.elao-consent { $elao-consent-base-color: #FFCA29; --elao-consent-primary: #{$elao-consent-base-color}; --elao-consent-primary-dark: #{darken($elao-consent-base-color, 1%)}; --elao-consent-secondary: #{lighten($elao-consent-base-color, 50%)}; --elao-consent-secondary-dark: #{darken(lighten($elao-consent-base-color, 50%), 1%)}; }