blueways / bw-captcha
Captcha element with audio support for TYPO3 form components. The captcha generation does not rely on Google or third-party integrations.
Installs: 268 223
Dependents: 0
Suggesters: 0
Security: 0
Stars: 12
Watchers: 4
Forks: 10
Open Issues: 14
Type:typo3-cms-extension
pkg:composer/blueways/bw-captcha
Requires
- php: ^8.1
- ext-gd: *
- typo3/cms-core: ^12.0 || ^13.0
Requires (Dev)
- armin/editorconfig-cli: ^2.0
- bk2k/bootstrap-package: ^15.0
- derhansen/sf_event_mgt: ^7.6 || ^8.0
- ergebnis/composer-normalize: ^2.44
- friendsofphp/php-cs-fixer: ^3.12
- helhum/typo3-console: ^7.0 || ^8.0
- helmich/typo3-typoscript-lint: ^3.2
- move-elevator/composer-translation-validator: ^1.3.1
- saschaegerer/phpstan-typo3: ^2.1.1
- ssch/typo3-rector: ^3.9.0
- typo3/cms-base-distribution: ^12.4 || ^13.4
- typo3/cms-lowlevel: ^12.4 || ^13.4
- dev-main
- 9.x-dev
- 5.1.1
- 5.1.0
- 5.0.0
- 4.2.2
- 4.2.1
- 4.2.0
- 4.1.2
- 4.1.1
- 4.1.0
- v4.0.4
- v4.0.3
- v4.0.2
- v4.0.1
- v4.0.0
- v3.1.0
- v3.0.1
- v3.0.0
- v2.0.6
- v2.0.5
- v2.0.4
- v2.0.3
- v2.0.2
- v2.0.1
- v2.0.0
- v1.3.0
- v1.2.1
- v1.2.0
- v1.1.5
- v1.1.4
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.2
- v1.0.1
- dev-renovate/actions-checkout-6.x
- dev-renovate/typo3-cms-core-14.x
- dev-renovate/typo3-cms-lowlevel-14.x
- dev-renovate/typo3-cms-base-distribution-14.x
- dev-renovate/bk2k-bootstrap-package-16.x
- dev-alt-tag
- dev-formeditor-description
- dev-language-validation
- dev-update-dev-dependencies
- dev-typoscript-access
- dev-window-func
- dev-csp-fix
- dev-language-fix
- dev-quality-tools
- dev-fork/tobiasquadflieg/feature/t3v13/sets
- dev-es6-view-model
- dev-required-attribute
- dev-placeholder
- dev-sf_event_mgt-v8
- dev-fix/v13
- dev-sf-event-mgt
- dev-fix-ter-release
- dev-development
- dev-french-sound
- dev-master
- dev-remove-lock
- dev-fix-error-log
- dev-update-quality-tools
- dev-link-gregwar-captcha
- dev-content-length-header
- dev-feature/audio-captcha
- dev-cache-headers
- dev-aria-properties
- dev-templateVariantV2
- dev-9.x-dev
- dev-feature/v12
This package is auto-updated.
Last update: 2026-01-27 09:43:17 UTC
README
TYPO3 extension bw_captcha
This extension adds a captcha element for the TYPO3 form component. The captcha generation uses Gregwar/Captcha, no Google or 3rd party includes.
Install
Composer
composer require blueways/bw-captcha
TER
Download the zip file from TYPO3 extension repository (TER).
Usage
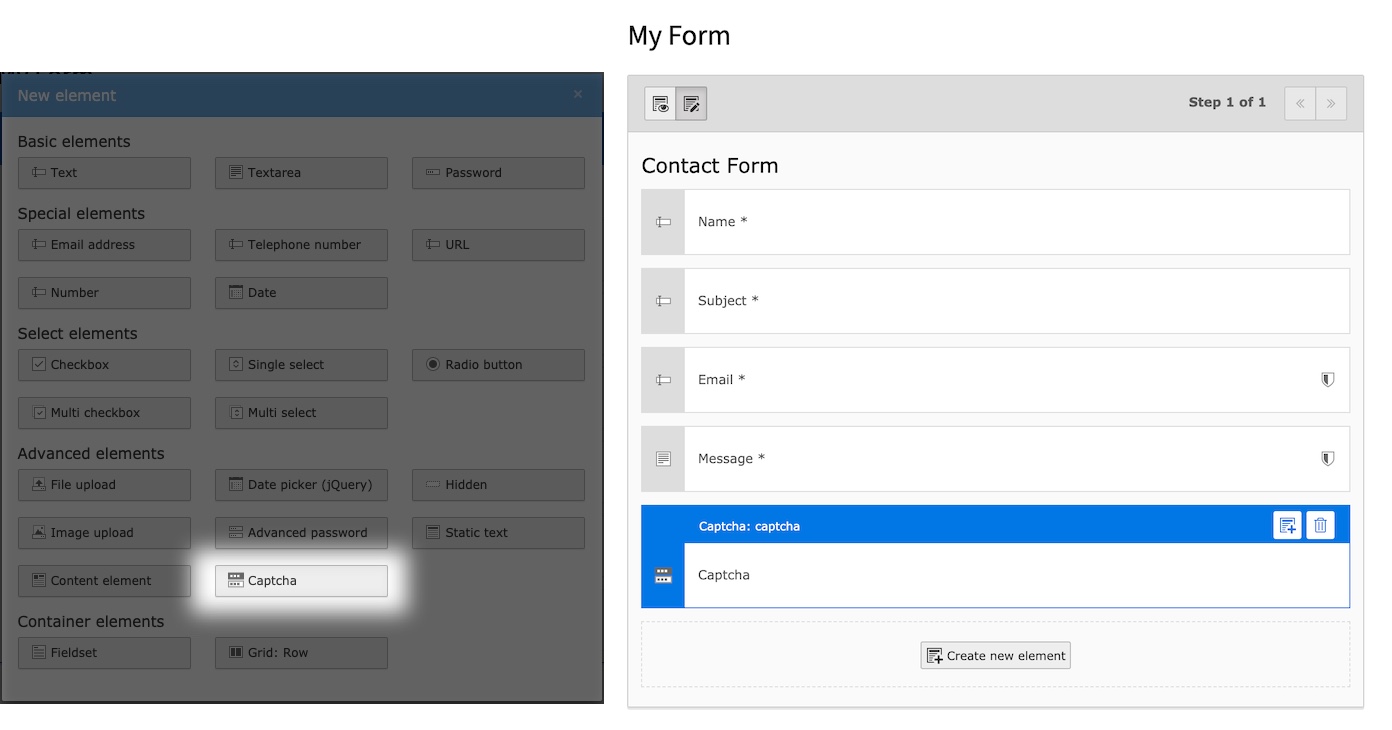
Add the captcha element via Form Editor to your form or directly to your yaml form.
Via Form Editor
Or manual configuration
renderables: - type: Captcha identifier: captcha label: Captcha properties: fluidAdditionalAttributes: required: required autocomplete: 'off'
Configuration
After installation, include the static TypoScript template or include setup and constants manually.
To modify the captcha output, you can use the following TypoScript constants:
plugin.tx_bwcaptcha {
settings {
# Show reload button
refreshButton =
# Show audio button for speech output
audioButton =
# The length of the captcha
length =
# The charset of the captcha
charset =
# The width of the image
width =
# The height of the image
height =
# Custom font file(s) to use (comma-separated)
fontFiles =
# Text color (e.g. 255,0,0)
textColor =
# Line color (e.g. 0,0,0)
lineColor =
# Background color (e.g. 255,255,255)
backgroundColor =
# Distortion
distortion =
# The maximum number of lines to draw in front of
maxFrontLines =
# The maximum number of lines to draw behind
maxBehindLines =
# The maximum angle of char
maxAngle =
# The maximum offset of char
maxOffset =
# Is the interpolation enabled?
interpolation =
# Ignore all effects
ignoreAllEffects =
}
}
Usage in other Extensions
sf_event_mgt
To use the captcha element in the sf_event_mgt extension, you need to include the captcha partial in your custom event Registration template and activate the sfEventMgt feature in the extension settings:
<f:form>
...
+ <f:render partial="Registration/Captcha/BwCaptcha.html" arguments="{_all}" />
</f:form>
$GLOBALS['TYPO3_CONF_VARS']['EXTENSIONS']['bw_captcha']['sfEventMgt'] = 1;
Overriding the captcha element
To override the captcha partial, copy it to your extension and add the partial path to your form setup:
TYPO3: CMS: Form: prototypes: standard: formElementsDefinition: Form: renderingOptions: partialRootPaths: 1680889288: 'EXT:your_ext/Resources/Private/Frontend/Partials/'
Migration from version 4.x to 5.x
In this version the inline JavaScript has been moved to a separate file to better comply with a Content Security Policy (CSP). If you dynamically load or display the captcha element, you probably need to initialize the captcha manually:
window.BwCaptcha.init();
Make sure the JavaScript file is included in your page: EXT:bw_captcha/Resources/Public/JavaScript/Frontend/Captcha.js
Migration from version 3.x to 4.x
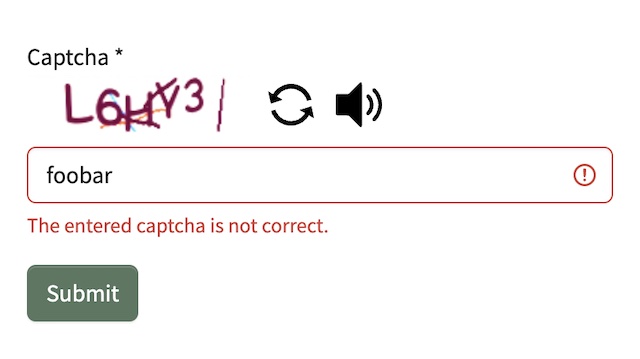
This version aims to make solving the captcha more accessible. It introduces a new audio feature that reads out the
current captcha code. Missing ARIA properties have been added.
- Check out the new captcha partial
- Audio button is enabled by default (can be disabled via
plugin.tx_bwcaptcha.settings.audioButton)
Migration from version 2.x to 3.x
The generation of the captcha moved to a middleware, which solves a lot of caching issues. Therefore, adjustments to the form element partial have been made. If you've modified the partial, you need to update the image tag and refresh button link.
tl;dr:
- Check out the new captcha partial
- Reload button is enabled by default (can be disabled via
plugin.tx_bwcaptcha.settings.refreshButton) - You can re-enable the page cache, if disabled it because of this element
Troubleshooting
Refresh button not working
If your site is configured to use trailing slashes, the refresh url cannot be resolved. A simple fix is to add a setting for the pageType 3413, e.g.:
routeEnhancers: PageTypeSuffix: type: PageType default: / index: index map: /: 0 .captcha: 3413 .audio: 3414
License
This project is licensed under GNU General Public License 2.0 (or later).
Contribute
This extension was made by Maik Schneider: Feel free to contribute!