8ctopus / pigeon-invoice
Create pdf and html invoices
Installs: 939
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 1
Open Issues: 0
pkg:composer/8ctopus/pigeon-invoice
Requires
- php: >=8.0
- dompdf/dompdf: ^3.0
- twig/intl-extra: ^3.3
- twig/twig: ^3.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.8
- nunomaduro/collision: ^6.0|^7.0|^8.0
- phpmd/phpmd: ^2.13
- phpstan/phpstan: ^1.9
- phpunit/phpunit: ^9.5|^10.0|^11.0|^12.0
- dev-master
- 5.0.3
- 5.0.2
- 5.0.1
- 5.0.0
- 4.2.1
- 4.2.0
- 4.1.0-alpha1
- 4.0.1-alpha3
- 4.0.1-alpha2
- 4.0.1-alpha1
- 4.0.0
- 3.0.1
- 3.0.0
- 2.0.0
- 1.3.13
- 1.3.12
- 1.3.11
- 1.3.10
- 1.3.9
- 1.3.8
- 1.3.7
- 1.3.6
- 1.3.5
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.1
- 1.2.0
- 1.1.11
- 1.1.10
- 1.1.9
- 1.1.8
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- 0.1.4
- 0.1.3
- 0.1.2
- 0.1.1
- 0.1.0
This package is auto-updated.
Last update: 2026-01-27 12:49:41 UTC
README
Create pdf invoices
features
- create pdf and html invoices
- fully customizable thanks to
Twigtemplates - localizable (demo shows Arabic, French, German, Greek, Japanese, Korean, Russian and Traditional Chinese)
- extendable to include custom data (see the
extenddir) - choice of pdf engines:
Dompdfusing eitherCPDForPDFLibandwk<html>topdf - adjust paper size
requirements
php > 8.0withext-domandext-mbstringinstalled
demo
- git clone the project
composer install php demo.php
- check generated invoices
invoice.pdfandinvoice.html
install
- install package
composer require 8ctopus/pigeon-invoice
- copy the
resourcesdirectory to your project
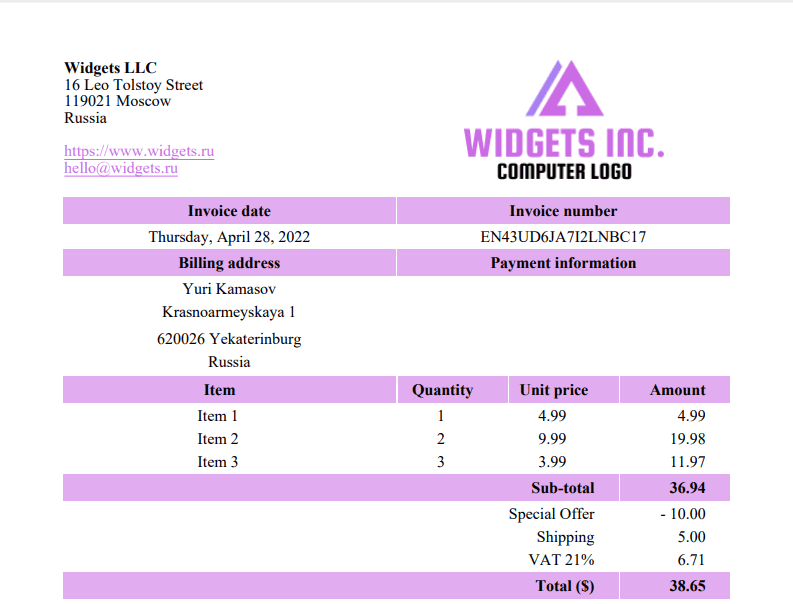
use Oct8pus\Invoice\Company; use Oct8pus\Invoice\Discount; use Oct8pus\Invoice\Invoice; use Oct8pus\Invoice\Item; use Oct8pus\Invoice\Person; use Oct8pus\Invoice\Shipping; use Oct8pus\Invoice\Tax; require_once __DIR__ . '/vendor/autoload.php'; $invoice = (new Invoice([ 'rootDir' => __DIR__ . DIRECTORY_SEPARATOR . 'resources', 'templatesDir' => 'templates', 'locale' => 'en' ])) ->setSeller((new Company()) ->setName('Widgets LLC') ->setWebsite('https://www.widgets.ru') ->setEmail('hello@widgets.ru') ->setStreet1('16 Leo Tolstoy Street') ->setZip('119021') ->setCity('Moscow') ->setCountry('Russia')) ->setBuyer((new Person()) ->setFirstName('Yuri') ->setLastName('Kamasov') ->setStreet1('Krasnoarmeyskaya 1') ->setZip('620026') ->setCity('Yekaterinburg') ->setCountry('Russia')) ->setDate(new DateTime('28-04-2022')) ->setNumber('EN43UD6JA7I2LNBC17') ->setCurrency('EUR') // add items ->addItem((new Item())->setName('Item 1')->setPrice(4.99)->setQuantity(1)) ->addItem((new Item())->setName('Item 2')->setPrice(9.99)->setQuantity(2)) ->addItem((new Item())->setName('Item 3')->setPrice(3.99)->setQuantity(3)) ->setDiscount((new Discount())->setName('Special Offer')->setPrice(10.00)) ->setShipping((new Shipping())->setName('Shipping')->setPrice(5.00)) ->setTax((new Tax())->setName('VAT')->setPercentage(0.21)) ->setCustomFields([ 'notes' => 'Thank you for shopping with us!', ]); $html = $invoice->renderHtml(); file_put_contents('invoice.html', $html); $pdf = $invoice->renderPdf([ 'paper' => 'A4', 'orientation' => 'portrait', // allow to download content from the internet such as fonts 'isRemoteEnabled' => true, // valid options: CPDF, PDFLib, GD, wkhtmltopdf and auto 'pdfBackend' => 'CPDF', ]); file_put_contents('invoice.pdf', $pdf);
pdf engines
-
Dompdfincludes three enginesCPDF(bundled with Dompdf)PDFLibis a commercial library with more advanced rendering thanCPDF. It takes the form of a php extension that you will need to add to your php configuration.GDwill produce a pdf containing an image
-
wk<html>topdf
To use the wk<html>topdf engine, you will need to download the binary for your system and add it to the current working directory getcwd() or to the system path.
Twig templates reference documentation
https://twig.symfony.com/doc/3.x/
custom fonts
Fonts can either be provided as a style sheet link in the html head, which requires the isRemoteEnabled permission:
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:wght@300;700&display=swap" rel="stylesheet">
or from the local drive using css, but only in TrueType *.ttf format:
@font-face { font-family: 'Tangerine'; src: url('../fonts/tangerine-400.ttf'); font-weight: normal; } @font-face { font-family: 'Tangerine'; src: url('../fonts/tangerine-700.ttf'); font-weight: bold; }
I would recommend you use the second variant in production.
support more languages
A font supports a limited number of languages, and therefore if you want to support many different languages, you will need to add fonts that have the glyphs for the language characters. Here's an example where the default font is Segoe UI (latin languages), then it falls back to Meiyro UI for Japanese, and Malgun Gothic for Korean:
font-family: 'Segoe UI', 'Meiryo UI', 'Malgun Gothic', sans-serif;
If the font does not support the language, you will see small squares instead of the correct characters. These are called tofu because they resemble small blocks of tofu.
More info: https://github.com/dompdf/dompdf/wiki/UnicodeHowTo
credits
- Dompdf https://github.com/dompdf/dompdf
- CPDF https://github.com/PhenX/CPdf (used internally by Dompdf)
- wk<html>topdf https://wkhtmltopdf.org/
- Twig https://github.com/twigphp/Twig
- logo https://www.canva.com/design
- Tangerine font https://www.fontsquirrel.com/license/Tangerine
tests
composer test
Note: tests do not check the pdf output, it seems it's not ready yet in DomPDF
clean code
composer fix