2amigos / yii2-multi-select-widget
Multiselect Bootstrap widget for Yii2.
Installs: 380 527
Dependents: 6
Suggesters: 0
Security: 0
Stars: 45
Watchers: 20
Forks: 28
Open Issues: 10
Type:yii2-extension
pkg:composer/2amigos/yii2-multi-select-widget
Requires
- bower-asset/bootstrap-multiselect: 0.9.*
- bower-asset/multiselect: 0.9.*
- yiisoft/yii2: *
- yiisoft/yii2-bootstrap: *
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.0
- phpmd/phpmd: @stable
- phpunit/phpunit: ~6.0
- squizlabs/php_codesniffer: *
This package is auto-updated.
Last update: 2023-08-16 02:59:53 UTC
README
This library contains two of the most useful bootstrap multi-select plugins. One is the MultiSelect Bootstrap plugin from David Stutz and the other is the MultiSelect.js plugin from Loudev.
Installation
The preferred way to install this extension is through composer.
Either run
php composer.phar require 2amigos/yii2-multi-select-widget "*"
or add
"2amigos/yii2-multi-select-widget" : "*"
to the require section of your application's composer.json file.
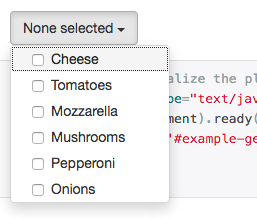
Usage for MultiSelect Bootstrap Plugin
Using a model
use dosamigos\multiselect\MultiSelect;
<?= $form->field($model, 'attribute')->widget(MultiSelect::className(),[
'data' => ['super', 'natural'],
]) ?>
Using it as standalone widget
echo MultiSelect::widget([
'id'=>"multiXX",
"options" => ['multiple'=>"multiple"], // for the actual multiselect
'data' => [ 0 => 'super', 2 => 'natural'], // data as array
'value' => [ 0, 2], // if preselected
'name' => 'multti', // name for the form
"clientOptions" =>
[
"includeSelectAllOption" => true,
'numberDisplayed' => 2
],
]);
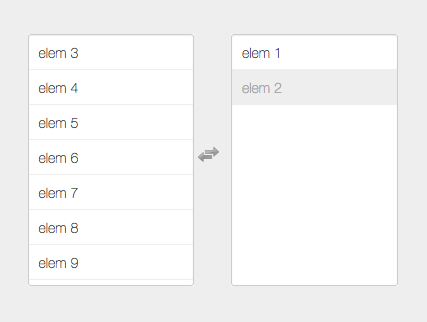
Usage for MultiSelectListBox Bootstrap Plugin
The functionality to use this plugin is actually the same as its an extension of the previous one. The only thing that changes its use is its set of configuration options.
use dosamigos\multiselect\MultiSelectListBox;
use yii\web\JsExpression;
<?= $form->field($model, 'attribute')->widget(MultiSelectListBox::className(),[
'data' => ['super', 'natural'],
'clientOptions' => [
'selectableHeader' => "<input type='text' class='search-input' autocomplete='off' placeholder='try \"12\"'>",
// yep, events MUST use JsExpression
'afterInit' => new JsExpression('function(ms){ // ... }')
]
]) ?>
Further Information
I highly recommend you to visit both sites:
Then, check what are the options that would allow you to create one or the other. I have never used both on the same
UI and I am not sure whether they can be used together or not. The MultiSelectListBox has a different constructor
function name but very similar (multiSelect vs multiselect), but we are not sure whether they are compatible or not.
If you have the experience and willing to share, let us know on the issues and we will update this README file accordingly.
Contributing
Please see CONTRIBUTING for details.
Credits
License
The BSD License (BSD). Please see License File for more information.
Web development has never been so fun! www.2amigos.us