xima / xima-typo3-frontend-edit
This extension provides an edit button for editors within frontend content elements.
Installs: 8 294
Dependents: 0
Suggesters: 0
Security: 0
Stars: 11
Watchers: 3
Forks: 3
Open Issues: 3
Type:typo3-cms-extension
pkg:composer/xima/xima-typo3-frontend-edit
Requires
- php: ~8.2.0 || ~8.3.0 || ~8.4.0 || ~8.5.0
- ext-filter: *
- ext-mbstring: *
- doctrine/dbal: ^3.9 || ^4.2
- psr/container: ^1.1 || ^2.0
- psr/http-message: ^1.0 || ^2.0
- psr/http-server-handler: ^1.0.2
- psr/http-server-middleware: ^1.0.2
- symfony/dependency-injection: ^7.0 || ^8.0
- typo3/cms-backend: ^13.4 || ^14.0
- typo3/cms-core: ^13.4 || ^14.0
- typo3fluid/fluid: ^4.2 || ^5.0
Requires (Dev)
- eliashaeussler/version-bumper: ^3.1.1
- helhum/typo3-console: ^8.3.1
- phpunit/phpunit: ^11.0 || ^12.0
- typo3/cms-base-distribution: ^13.4 || ^14.0
- typo3/cms-lowlevel: ^13.4 || ^14.0
This package is auto-updated.
Last update: 2026-01-26 22:42:27 UTC
README
TYPO3 extension xima_typo3_frontend_edit
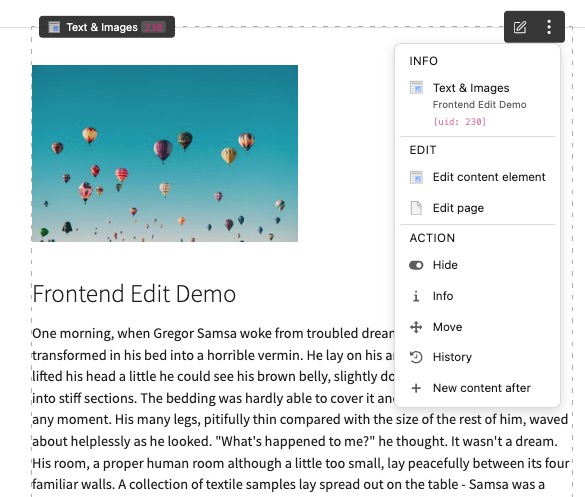
This extension provides an edit menu for editors within the frontend regarding content elements and pages.
Note
Delineation and classification: This is not a further development of the "original" extension frontend_editing. It is similar in some ways to the realisation of the feedit extension. This extension is an independent implementation with a different approach.
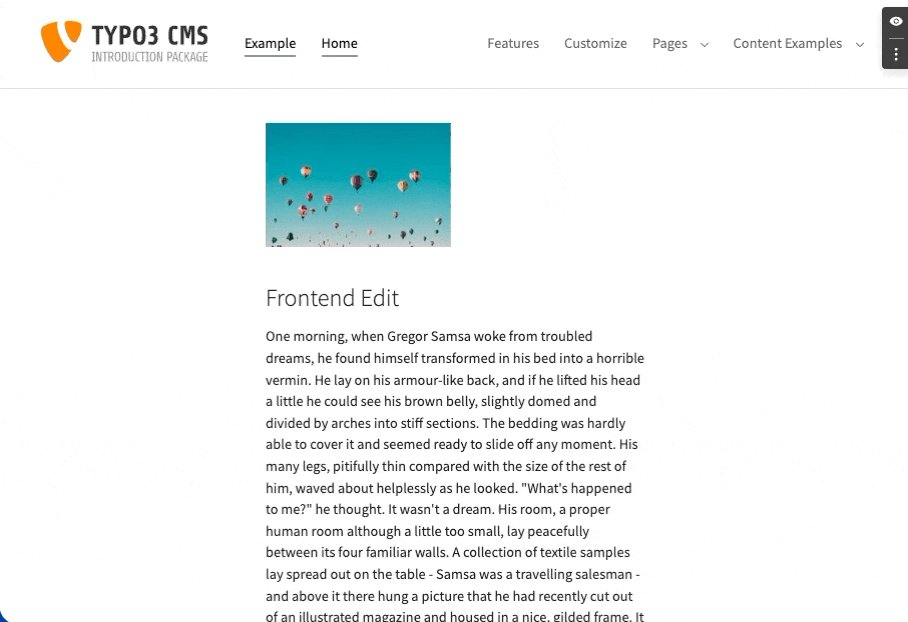
Unlike content_preview, which provides a split-view with live frontend preview within the backend Page module, this extension works directly in the frontend and does not modify the backend interface.
The extension has been developed to provide a simple and lightweight solution to easily start the editing of content elements from the frontend and thus reduce the gap between frontend and backend. Therefore, a simple javascript is injected into the frontend, which generates action links to the TYPO3 backend with the corresponding edit views.
✨ Features
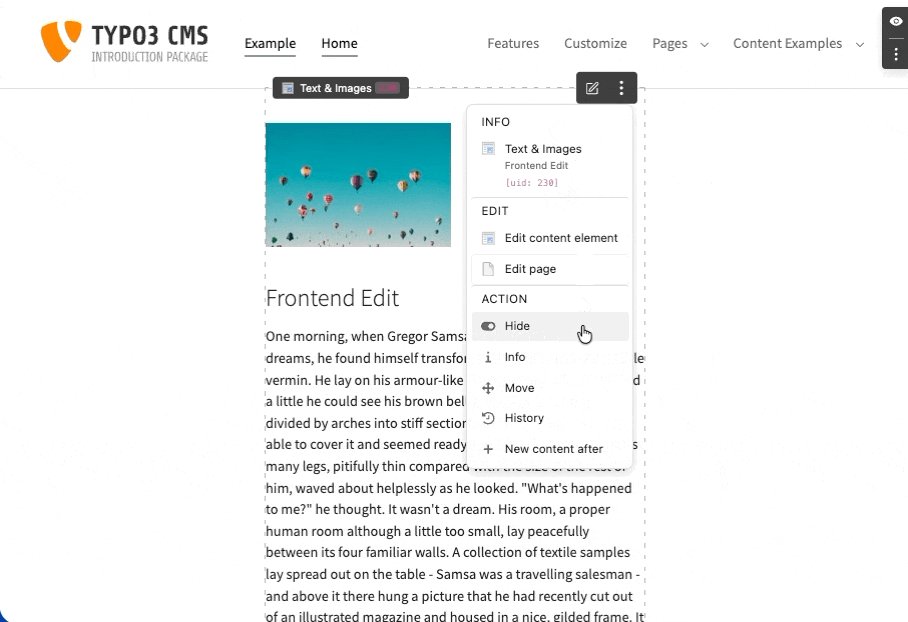
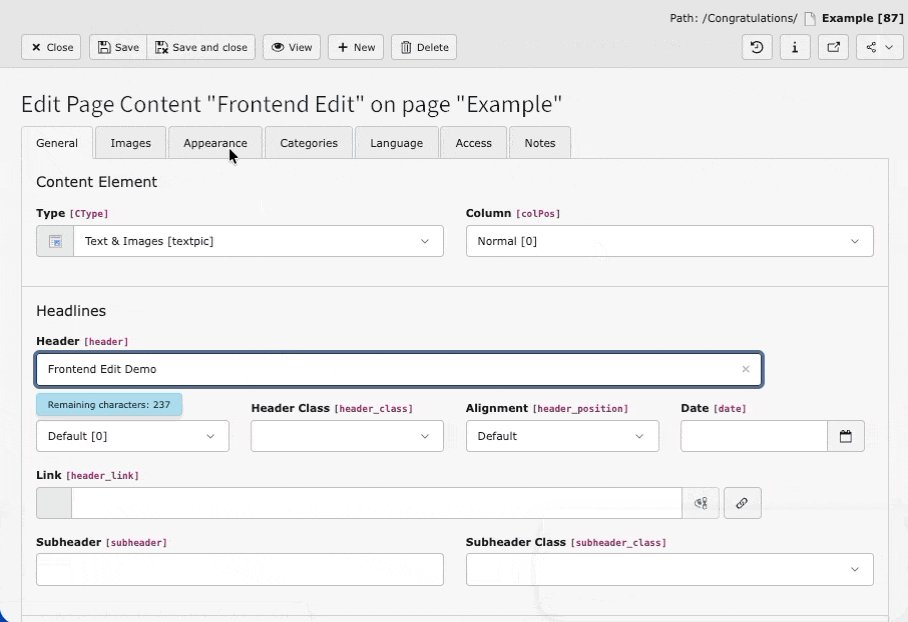
- Edit Menu - Quick access to edit, hide, delete, and move content elements
- Toolbar - Page-level actions and toggle for frontend editing
- Site Settings - Per-site configuration via YAML
- PSR-14 Events - Customize menus with custom actions
- Data ViewHelper - Add edit links for related records (e.g., news items)
- Dark/Light Mode - Automatic or manual color scheme selection
- Configurable Position - 12 toolbar positions available
- Save & Close - Quick return to frontend after editing
🔥 Installation
Requirements
- TYPO3 >= 13.4
- PHP 8.2+
Supports
| Version | TYPO3 | PHP |
|---|---|---|
| 2.x | 13-14 | 8.2-8.5 |
| 1.x | 11-13 | 8.1-8.5 |
Composer
composer require xima/xima-typo3-frontend-edit
TER
Download the zip file from TYPO3 extension repository (TER).
📙 Documentation
Please have a look at the official extension documentation.
Note
Facing trouble or issues? You may find help in the following sections:
🧑💻 Contributing
Please have a look at CONTRIBUTING.md.
💎 Credits
The extension icon based on the original
actions-open icon from TYPO3 core which is
originally licensed under MIT License.
Thanks to move:elevator and XIMA for supporting the development of this extension.
⭐ License
This project is licensed under GNU General Public License 2.0 (or later).