wyrihaximus / twig-view
Twig powered View for CakePHP
Installs: 4 652 641
Dependents: 4
Suggesters: 0
Security: 0
Stars: 81
Watchers: 25
Forks: 29
Open Issues: 1
Type:cakephp-plugin
pkg:composer/wyrihaximus/twig-view
Requires
- php: ^7.2
- cakephp/cakephp: ^4.0
- jasny/twig-extensions: ^1.3
- twig/markdown-extra: ^3.0
- twig/twig: ^3.0
Requires (Dev)
- cakephp/cakephp-codesniffer: ^4.0
- cakephp/debug_kit: ^4.0
- jakub-onderka/php-console-highlighter: ^0.4.0
- jakub-onderka/php-parallel-lint: ^1.0
- phpunit/phpunit: ^8.0
- wyrihaximus/phpunit-class-reflection-helpers: dev-master
This package is auto-updated.
Last update: 2026-01-09 03:11:10 UTC
README
This plugin allows you to use the Twig Templating Language for your views.
In addition to enabling the use of most of Twig's features, the plugin is tightly integrated with the CakePHP view renderer giving you full access to helpers, objects and elements.
DEPRECATED: Use cakephp/twig-view instead.
Installation
To install via Composer, use the command below.
composer require wyrihaximus/twig-view
Configuration
Load Plugin
Run the following CLI command:
bin/cake plugin load WyriHaximus/TwigView
Use View class
Instead of extending from the View let AppView extend TwigView:
namespace App\View; use WyriHaximus\TwigView\View\TwigView; class AppView extends TwigView { }
Quick Start
TwigView will look for its templates with the extension .twig.
Layout
Replace templates/layout/default.php by this templates/layout/default.twig
<!DOCTYPE html> <html> <head> {{ Html.charset()|raw }} <title> {{ __('myTwigExample') }} {{ _view.fetch('title')|raw }} </title> {{ Html.meta('icon')|raw }} {{ Html.css('default.app.css')|raw }} {{ Html.script('app')|raw }} {{ _view.fetch('meta')|raw }} {{ _view.fetch('css')|raw }} {{ _view.fetch('script')|raw }} </head> <body> <header> {{ _view.fetch('header')|raw }} </header> {{ Flash.render()|raw }} <section> <h1>{{ _view.fetch('title')|raw }}</h1> {{ _view.fetch('content')|raw }} </section> <footer> {{ _view.fetch('footer')|raw }} </footer> </body> </html>
Template View
Create a template, for example templates/Users/index.twig like this
{{ _view.assign('title', __("I'm title")) }}
{{ _view.start('header') }}
<p>I'm header</p>
{{ _view.end() }}
{{ _view.start('footer') }}
<p>I'm footer</p>
{{ _view.end() }}
<p>I'm content</p>
Usage
Use $this
With twig $this is replaced by _view
For example, without using Twig writing
<?= $this->fetch('content') ?>
But with Twig
{{ _view.fetch('content')|raw }}
Helpers
Any helper can be access by their CamelCase name, for example:
{{ Html.link('Edit user', {'controller':'Users', 'action': 'edit' ~ '/' ~ user.id}, {'class':'myclass'})|raw }}
Elements
Basic
{% element 'Element' %}
With variables or options
{% element 'Plugin.Element' {
dataName: 'dataValue'
} {
optionName: 'optionValue'
} %}
Cells
Store in context then echo it
{% cell cellObject = 'Plugin.Cell' {
dataName: 'dataValue'
} {
optionName: 'optionValue'
} %}
{{ cellObject|raw }}
Fetch and directly echo it
{% cell 'Plugin.Cell' {
dataName: 'dataValue'
} {
optionName: 'optionValue'
} %}
Extends
If i want extend to Common/demo.twig
<div id="sidebar"> {% block sidebar %}{% endblock %} </div> <div id="content"> {% block body %}{% endblock %} </div>
We can write in a view
{% extends 'Common/demo' %}
{% block sidebar %}
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
{% endblock %}
{% block body %}
{{ _view.assign('title', __("I'm title")) }}
{{ _view.start('header') }}
<p>I'm header</p>
{{ _view.end() }}
{{ _view.start('footer') }}
<p>I'm footer</p>
{{ _view.end() }}
<p>I'm content</p>
{% endblock %}
Note : the block body is required, it's equivalent to <?= $this->fetch('content') ?>
Filters
debugmaps todebugprmaps toprlowmaps tostrtolowerupmaps tostrtoupperenvmaps toenvcountmaps tocountpluralizemaps toCake\Utility\Inflector::pluralizesingularizemaps toCake\Utility\Inflector::singularizecamelizemaps toCake\Utility\Inflector::camelizeunderscoremaps toCake\Utility\Inflector::underscorehumanizemaps toCake\Utility\Inflector::humanizetableizemaps toCake\Utility\Inflector::tableizeclassifymaps toCake\Utility\Inflector::classifyvariablemaps toCake\Utility\Inflector::variableslugmaps toCake\Utility\Inflector::slugtoReadableSizemaps toCake\I18n\Number::toReadableSizetoPercentagemaps toCake\I18n\Number::toPercentagenumber_formatmaps toCake\I18n\Number::formatformatDeltamaps toCake\I18n\Number::formatDeltacurrencymaps toCake\I18n\Number::currencysubstrmaps tosubstrtokenizemaps toCake\Utility\Text::tokenizeinsertmaps toCake\Utility\Text::insertcleanInsertmaps toCake\Utility\Text::cleanInsertwrapmaps toCake\Utility\Text::wrapwrapBlockmaps toCake\Utility\Text::wrapBlockwordWrapmaps toCake\Utility\Text::wordWraphighlightmaps toCake\Utility\Text::highlighttailmaps toCake\Utility\Text::tailtruncatemaps toCake\Utility\Text::truncateexcerptmaps toCake\Utility\Text::excerpttoListmaps toCake\Utility\Text::toListstripLinksmaps toCake\Utility\Text::stripLinksisMultibytemaps toCake\Utility\Text::isMultibyteutf8maps toCake\Utility\Text::utf8asciimaps toCake\Utility\Text::asciiparseFileSizemaps toCake\Utility\Text::parseFileSizeserializemaps toserializeunserializemaps tounserializemd5maps tomd5base64_encodemaps tobase64_encodebase64_decodemaps tobase64_decodenl2brmaps tonl2brstringcast tostring
Functions
in_arraymaps toin_arrayexplodemaps toexplodearraycast toarrayarray_pushmaps topusharray_prevmaps toprevarray_nextmaps tonextarray_currentmaps tocurrent__maps to____dmaps to__d__nmaps to__n__xmaps to__x__dnmaps to__dndefaultCurrencymaps toCake\I18n\Number::defaultCurrencynumber_formattermaps toCake\I18n\Number::formatteruuidmaps toCake\Utility\Text::uuidtimepassed the first and optional second argument intonew \Cake\I18n\Time()timezonesmaps toCake\I18n\Time::listTimezoneselementExistsmaps toCake\View\View::elementExists,getVarsmaps toCake\View\View::getVarsgetmaps toCake\View\View::get
Twig
Visite Twig Documentaion for more tips
Extra included extensions
Events
This plugin emits several events.
Loaders
The default loader can be replace by listening to the WyriHaximus\TwigView\Event\LoaderEvent::EVENT, for example with twital:
<?php use Cake\Event\EventListenerInterface; use Goetas\Twital\TwitalLoader; use WyriHaximus\TwigView\Event\ConstructEvent; use WyriHaximus\TwigView\Event\LoaderEvent; class LoaderListener implements EventListenerInterface { public function implementedEvents(): array { return [ LoaderEvent::EVENT => 'loader', ConstructEvent::EVENT => 'construct', ]; } public function loader(LoaderEvent $event): void { $event->result = new TwitalLoader($event->getLoader()); } /** * We've also listening in on this event so we can add the needed extensions to check for to the view */ public function construct(ConstructEvent $event): void { $event->getTwigView()->unshiftExtension('.twital.html'); $event->getTwigView()->unshiftExtension('.twital.xml'); $event->getTwigView()->unshiftExtension('.twital.xhtml'); } }
Extensions
Extensions can be added to the twig environment by listening to the WyriHaximus\TwigView\Event\ConstructEvent::EVENT, for example:
<?php use Cake\Event\EventListenerInterface; use WyriHaximus\TwigView\Event\ConstructEvent; class LoaderListener implements EventListenerInterface { public function implementedEvents(): array { return [ ConstructEvent::EVENT => 'construct', ]; } public function construct(ConstructEvent $event): void { $event->getTwig()->addExtension(new YourTwigExtension); } }
Bake
You can use Bake to generate your basic CRUD views using the theme option.
Let's say you have a TasksController for which you want to generate twig templates.
You can use the following command to generate your index, add, edit and view file formatted
using Twig :
bin/cake bake twig_template Tasks all -t WyriHaximus/TwigView
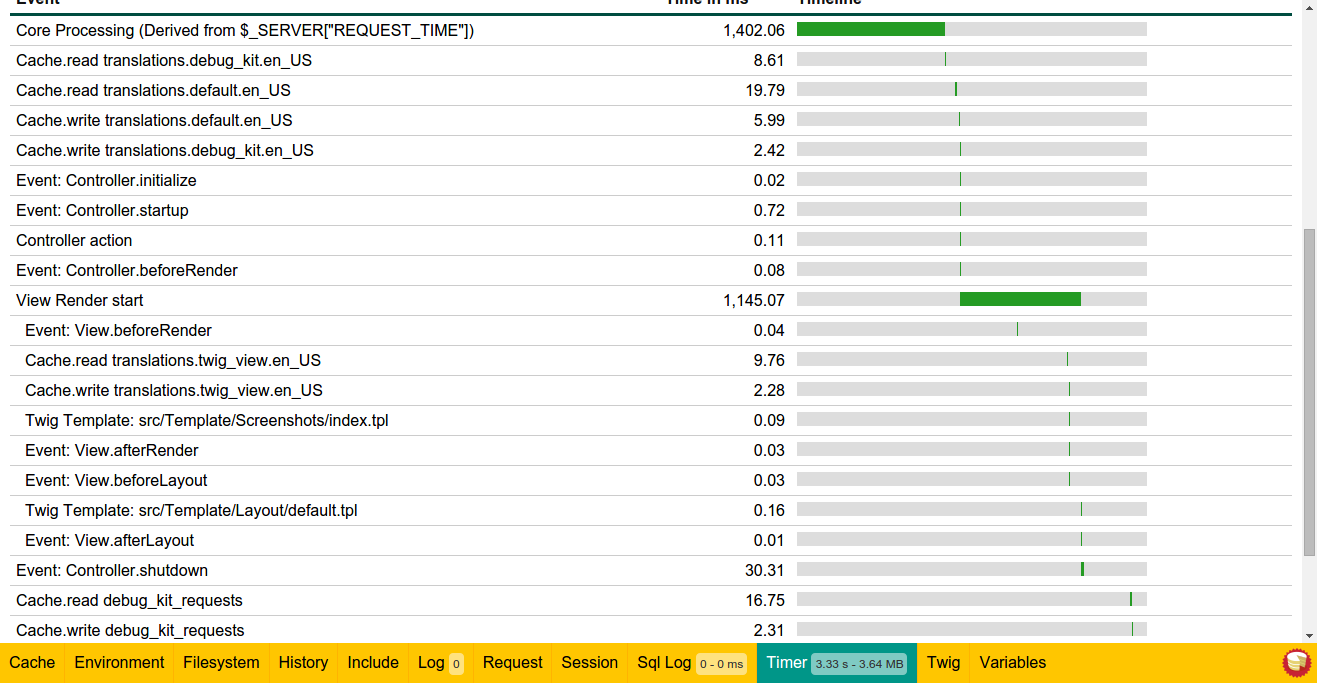
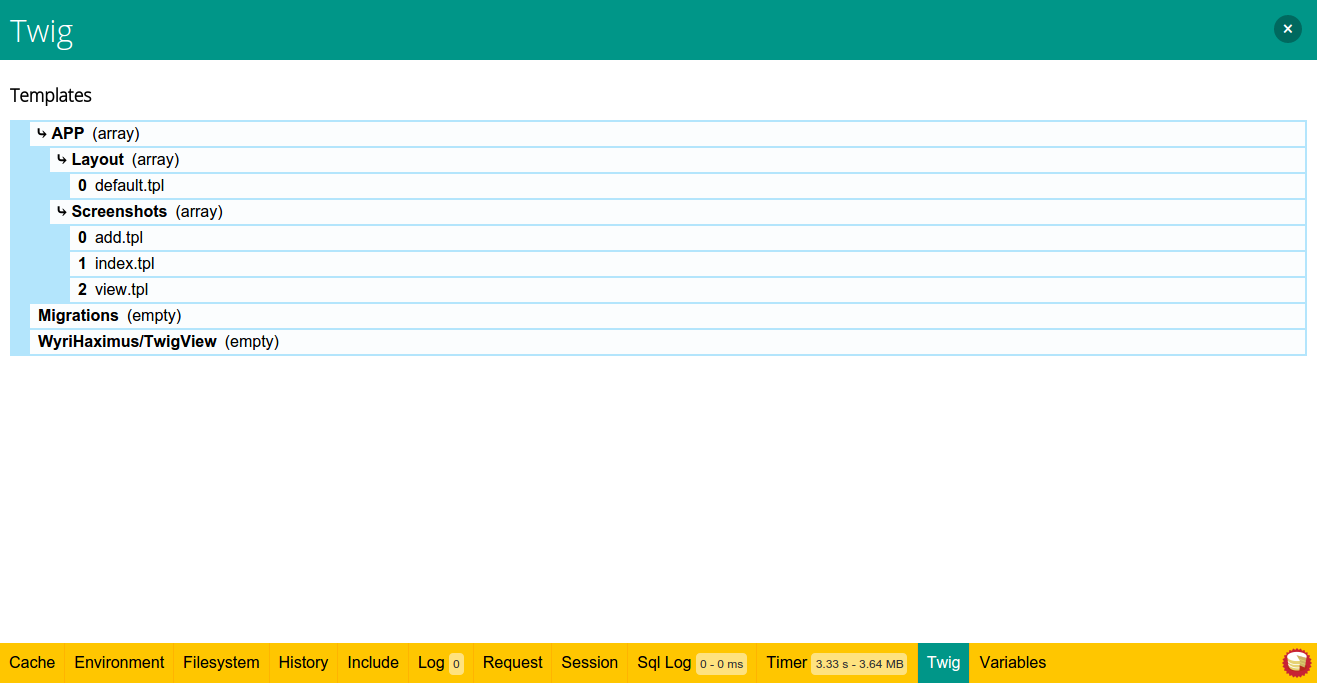
Screenshots
Profiler
Templates found
License
Copyright 2015 Cees-Jan Kiewiet
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.