wwwision / neos-addresseditor
Simple Neos extension adding a custom property editor for addresses, including GeoCoding
Fund package maintenance!
bwaidelich
www.paypal.me/bwaidelich
Installs: 113
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 2
Open Issues: 0
Type:neos-package
pkg:composer/wwwision/neos-addresseditor
Requires
- neos/neos: ^3.0
- php-http/guzzle6-adapter: ^1.1
- willdurand/geocoder: ^3.3
This package is auto-updated.
Last update: 2026-01-12 20:41:56 UTC
README
Simple Neos extension adding a custom property editor for postal addresses and GeoCoding support
Features
This package comes with two main features:
- A custom property editor for
PostalAddress-properties - A
GeoCodingservice that can look up GeoCoordinates by Postal- and IP Addresses (based on the great willdurand/geocoder package)
Usage
Install the package using composer:
composer require wwision/neos-addresseditor:^1.0
After successful installation you should configure a Google Maps API key:
Wwwision: Neos: AddressEditor: googleMapsApiKey: '<VALID_GOOGLE_MAPS_API_KEY>'
(For testing purposes you should be able to skip that step)
To make use of the new Property Editor, just add a property of PostalAddress to any NodeType configuration:
'Some.Package:SomeNodeType': # ... properties: 'someProperty': type: 'Wwwision\Neos\AddressEditor\PostalAddress'
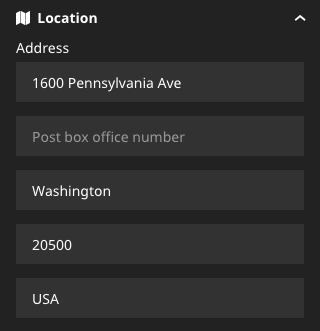
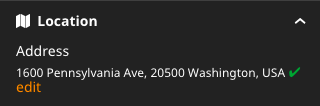
Afterwards you should be able to see the new PostalAddressEditor in the Neos Backend:
Note: The green checkmark indicates that the geocoding for this address has been successful
Display coordinates
When the geocoding was successful you can access the coordinates via the longitude and latitude fields of the address property.
With a little bit of Fusion code you can make these available within a template (i.e. for rendering them in a Map):
prototype(Some.Package:SomeNodeType) < prototype(Neos.Fusion:Template) {
templatePath = 'resource://Some.Package/Private/Templates/FusionObjects/Map.html'
address = ${q(node).property('address')}
}
In the Fluid template you can then access the coordinates like this:
<f:if condition="{address}"> <span class="marker" data-latitude="{address.latitude}" data-longitude="{address.longitude}">{address}</span> </f:if>
License
Licensed under MIT, see LICENSE