wm / map-multi-polygon
A Laravel Nova field.
Installs: 3 093
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 2
Forks: 2
Open Issues: 0
Language:Vue
pkg:composer/wm/map-multi-polygon
Requires
- php: ^7.3|^8.0
This package is auto-updated.
Last update: 2026-01-27 10:16:29 UTC
README
Requirements
php: ^8laravel/nova: ^4
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require wm/map-multi-polygon
Develop
create anova-components folder in the root of the project where you want to develop.
Clone map-multi-polygon inside.
add in "repositories" array attribute of composer.json
{
"type": "path",
"url": "./nova-components/map-multi-polygon"
}
modify in "requires" object attribute of composer.json
"wm/map-multi-polygon": "*",
in the first time
launch inside the repository hosting the field
cd vendor/laravel/nova && npm install
we need modify composer.lock launch
composer update wm/map-multi-polygon
launch inside field
npm install
Usage
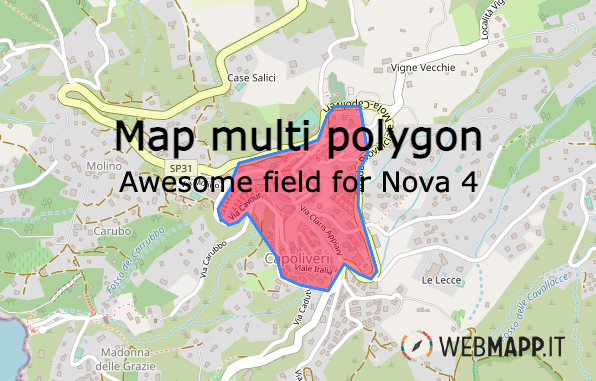
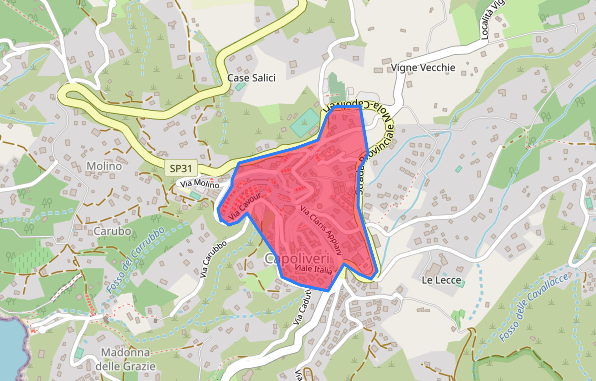
Map Point
You can display a post gist geography(MultiPolygon,4326) area on the map and change it by uploading a new MultiPolygon file (.GPX, .KML, .GEOJSON)
use Wm\MapMultiPolygon\MapMultiPolygon; /** * Get the fields displayed by the resource. * * @param \Laravel\Nova\Http\Requests\NovaRequest $request * @return array */ public function fields(NovaRequest $request) { return [ ID::make()->sortable(), ... MapMultiPolygon::make('geometry')->withMeta([ 'center' => ['42.795977075', '10.326813853'], 'attribution' => '<a href="https://webmapp.it/">Webmapp</a> contributors', ]), ]; }
Configuration
As of v1.4.0 it's possible to use a Tab class instead of an array to represent your tabs.
| Property | Type | Default | Description |
|---|---|---|---|
| center | array | [0,0] | The coordinates used to center the view of an empty map. |
| attribution | string | '<a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery (c) <a href="https://www.mapbox.com/">Mapbox</a>' | The HTML content displayed as map attribution. |
| tiles | string | 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png' | The tile URL used for the map. |