wikimedia / wikipedia-preview
Shows Wikipedia article preview in a popup
Installs: 0
Dependents: 0
Suggesters: 0
Security: 0
Stars: 76
Watchers: 7
Forks: 23
Language:JavaScript
pkg:composer/wikimedia/wikipedia-preview
This package is auto-updated.
Last update: 2026-02-02 12:47:40 UTC
README
Wikipedia Preview
Wikipedia Preview is a JavaScript component that allows you to provide context from Wikipedia about words or phrases on any website. It lets you show a popup card with a short summary from Wikipedia when a reader hovers over a link.
Tasks and issues are tracked on Phabricator.
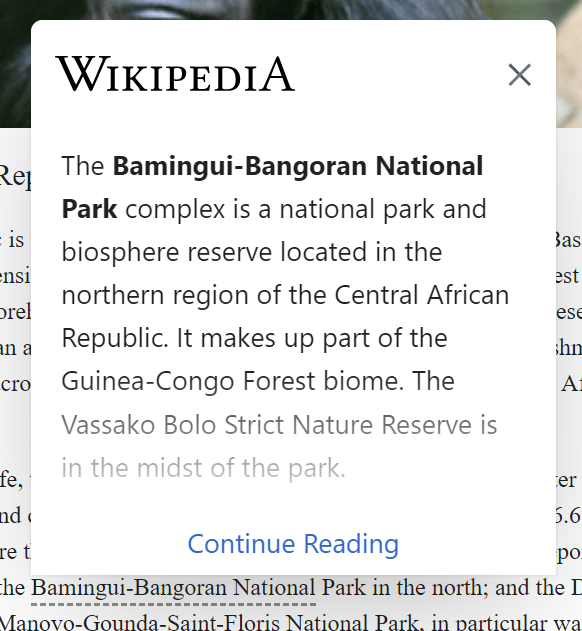
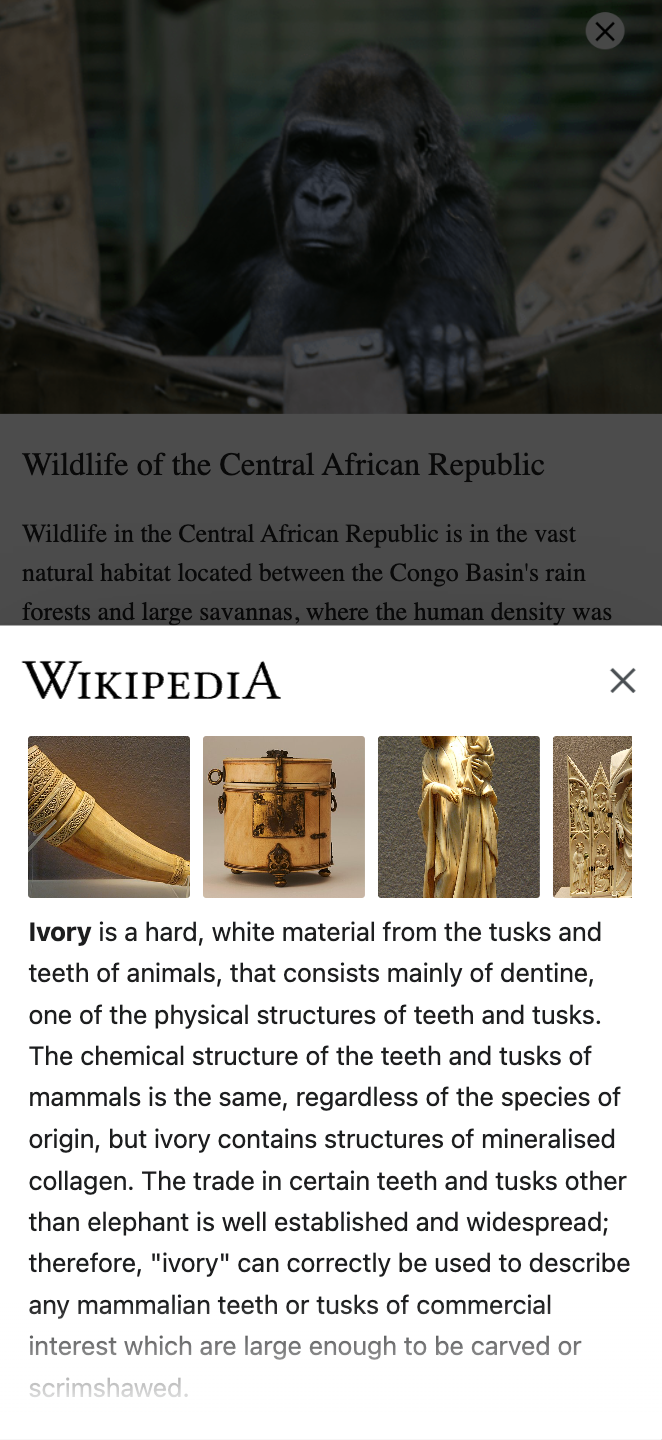
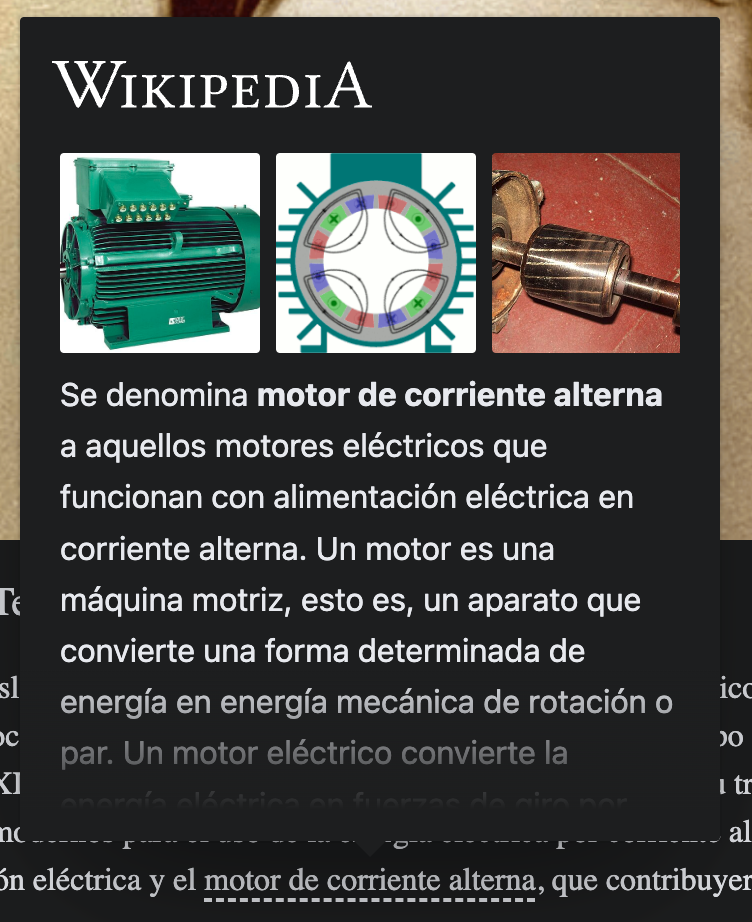
| Desktop | Mobile | Dark mode | Fullscreen gallery |
|---|---|---|---|
 |
 |
 |
 |
Storybook: https://wikimedia.github.io/wikipedia-preview/main/storybook
Compatibility
| Browsers | Versions |
|---|---|
| Chrome, Firefox, Opera, Edge | Current and previous version |
| Internet Explorer | 11+ |
| Safari | 5.1+ |
| iOS | 6.1+ |
| Android | 4.1+ |
Features
- Works with any link that has an article on Wikipedia
- Supports LTR and RTL languages
- Works for articles with or without a lead image
Getting Started
Integrating Wikipedia Preview to your site consists of a three-step process:
- Loading wikipedia-preview.js (as a standalone script, WordPress plugin, or an npm dependency)
- Invoking
wikipediaPreview.init( <options> ) - Annotating articles accordingly
You can read more about each step below. Once Wikipedia Preview is set up correctly, you should see the version information being logged in your JS console. You can also invoke wikipediaPreview.version() from your JS console to view version information at any time.
WordPress Plugin
A WordPress plugin providing a thin wrapper around Wikipedia Preview to simplify its integration and usage within WordPress is available on GitHub and WordPress.org.
Standalone Script
<script src="wikipedia-preview.umd.cjs"></script> <script type="text/javascript"> wikipediaPreview.init() </script>
You can serve the file yourself or include it from unpkg (The library version 1.9.0 and later cannot be loaded from Unpkg due to a MIME type mismatch issue, the current workaround solution is adding the ?module parameter to get the correct content-type).
NPM
$ npm install wikipedia-preview --save
const wikipediaPreview = require('wikipedia-preview') wikipediaPreview.init()
Options of the init function
The init function accepts the following options:
| Name | Type | Default | Description |
|---|---|---|---|
| root | string,Element,Element[] | document |
Where to look for elements that should have the popup selector. Can be a selector to locate the root, a DOM Element, or an array of Elements |
| selector | string | '[data-wikipedia-preview]' |
How nodes that should have the popup are identified |
| lang | string | 'en' |
Default Wikipedia language |
| popupContainer | string,Element | document.body |
Where to put the popup in the DOM. Can be a selector or a DOM element. |
| detectLinks | Boolean | false |
Allow Wikipedia hyperlinks to have the popup |
| events | Object | {} |
Custom event handlers: { onShow: <fn>, onWikiRead: <fn> } |
| debug | Boolean | false |
Shows the debug message when init() is called |
| prefersColorScheme | string | 'detect' |
Sets theme color. Allowed values are 'light', 'dark' and 'detect'. Setting it to 'light' or 'dark' will dictate theme color regardless of prefers-color-scheme; setting to 'detect' will render preview according to prefers-color-scheme. |
Example (custom selector)
<p class="content"> You can learn about <span class="wiki">Chat</span> and <span class="wiki">Chien</span> from Wikipedia. </p> <div class="popup-container"></div>
wikipediaPreview.init({ root: document.querySelector('.content'), selector: '.wiki', popupContainer: '.popup-container', lang: 'fr' });
Example (detect Wikipedia links)
<p class="content"> You can learn about <a href="https://en.wikipedia.org/wiki/Chat">Chat</a> and <a href="https://en.wikipedia.org/wiki/Chien">Chien</a> from Wikipedia. </p>
wikipediaPreview.init({ detectLinks: true });
Example (custom event handlers)
wikipediaPreview.init({ events: { onShow: function(title, lang, type) { // call custom instrumentation here }, onWikiRead: function(title, lang) { // call custom instrumentation here } } });
Attributes
data-wikipedia-preview
To indicate that a word or expression should bring up the article preview popup, mark it with the data-wikipedia-preview attribute (or anything else as long as you're using the selector option described above).
data-wp-title
When the article title is not the same as the node's textContent property, use the data-wp-title attribute to specify the article title.
Note that the article title can include a section id. For example: Europe#Classical_antiquity
data-wp-lang
To use a language different than the language specified in the options, use the data-wp-lang attribute.
.wmf-wp-with-preview
To use the default trigger link styling:
- Add the following link to the page header:
<link href="wikipedia-preview-link.css" rel="stylesheet">
- Add the class
wmf-wp-with-previewto the node
If you prefer to style them in a way that makes more sense for your context, simply don't include the wikipedia-preview-link.css link in the header and add your own class to the node. Both of these are valid ways:
[data-wikipedia-preview] { background-color: yellow; }
.my-own-css-style { background-color: yellow; }
CSS custom properties
If you wish to adjust the styling of the light/dark theme, you can override the following CSS custom properties to your liking as shown below, under the appropriate prefers-color-scheme query.
@media (prefers-color-scheme: dark) { .wikipediapreview { --wikipediapreview-primary-background-color: #202122; --wikipediapreview-secondary-background-color: #202122; --wikipediapreview-primary-color: #eaecf0; --wikipediapreview-filter-setting: invert(1); } }
Acknowledgements/Contributors
This is heavily inspired by jquery.wikilookup and Page Previews.
