web200 / magento-mod-web200_image-resize
Magento 2 Module to add simple image resizing
Installs: 31 948
Dependents: 1
Suggesters: 1
Security: 0
Stars: 10
Watchers: 2
Forks: 6
Open Issues: 0
Type:magento2-module
pkg:composer/web200/magento-mod-web200_image-resize
Requires
- php: ^7.0|^8.0
- enshrined/svg-sanitize: ^0.22
- rosell-dk/webp-convert: ^2.3
- dev-master
- v1.1.12
- v1.1.11
- v1.1.10
- v1.1.9
- v1.1.8
- v1.1.7
- v1.1.6
- v1.1.5
- v1.1.4
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.24
- v1.0.23
- v1.0.22
- v1.0.21
- v1.0.20
- v1.0.19
- v1.0.18
- v1.0.17
- v1.0.16
- v1.0.15
- v1.0.14
- v1.0.13
- v1.0.12
- v1.0.11
- v1.0.10
- v1.0.9
- v1.0.8
- v1.0.7
- v1.0.6
- v1.0.5
- v1.0.4
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0.0
- dev-feat-add-synonym
- dev-feat-improve-search
This package is auto-updated.
Last update: 2026-01-24 00:00:29 UTC
README
Magento 2 Module to add simple image resizing capabilities in all blocks and .phtml templates
Installation
$ composer require "web200/magento-mod-web200_image-resize":"*"
Simple resize image usage
ViewModel
Layout
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="header.container"> <block name="authlinks" template="Magento_Theme::authlinks.phtml"> <arguments> <argument name="image_resize" xsi:type="object">Web200\ImageResize\ViewModel\ImageResize</argument> </arguments> </block> </referenceContainer> </body> </page>
phtml
<?php /** @var \Web200\ImageResize\ViewModel\ImageResize $imageResize */ ?> <?php $imageResize = $block->getImageResize() ?> <?php /** * $originalImage can be a full url image : https://mywebsite.com/pub/media/catalog/product/a/b/001.jpg * or relative media path : catalog/product/a/b/001.jpg */ ?> <?php $imageResize->getResize()->resizeAndGetUrl($originalImage, $width, $height, $resizeSettings);
Helper
phtml
<?php /** @var \Web200\ImageResize\Helper\ImageResize $resizeHelper */ ?> <?php $resizeHelper = $this->helper(\Web200\ImageResize\Helper\ImageResize::class) ?> <?php /** * $originalImage can be a full url image : https://mywebsite.com/pub/media/catalog/product/a/b/001.jpg * or relative media path : catalog/product/a/b/001.jpg */ ?> <?php $resizeHelper->getResize()->resizeAndGetUrl($originalImage, $width, $height, $resizeSettings);
Advanced resize and display image usage
- Display alternative image size with breakpoint / retina settings.
- Option to display webp images, available in Store > Configuration > Image Resize.
- In order to display images use a js library : https://github.com/verlok/vanilla-lazyload
ViewModel
Layout
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="header.container"> <block name="authlinks" template="Magento_Theme::authlinks.phtml"> <arguments> <argument name="image_display" xsi:type="object">Web200\ImageResize\ViewModel\ImageDisplay</argument> </arguments> </block> </referenceContainer> </body> </page>
phtml
<?php /** @var \Web200\ImageResize\ViewModel\ImageDisplay $imageDisplay */ ?> <?php $imageDisplay = $block->getImageDisplay() ?> <?php /** * $originalImage can be a full url image : https://mywebsite.com/pub/media/catalog/product/a/b/001.jpg * or relative media path : catalog/product/a/b/001.jpg */ ?> <?php $imageDisplay->getDisplay()->getImage( 'catalog/product/a/b/001.jpg', 250, 250, [ 'title' => $block->stripTags('Some Label'), 'retina' => true, 'breakpoints' => ['1440' => ['325', '325'], '768' => ['250', '250'], '0' => ['150', '150']] ] );
Display in html
<picture> <source media="(min-width: 768px)" data-srcset="https://domain.com/media/web200_imageresize/cache/cms/images/97x97_co_ar_tr_fr_bc_85/empty.webp 1x, https://domain.com/media/web200_imageresize/cache/cms/images/194x194_co_ar_tr_fr_bc_85/empty.webp 2x" /> <source media="(min-width: 0px)" data-srcset="https://domain.com/media/web200_imageresize/cache/cms/images/44x44_co_ar_tr_fr_bc_85/empty.webp 1x, https://domain.com/media/web200_imageresize/cache/cms/images/88x88_co_ar_tr_fr_bc_85/empty.webp 2x" /> <img alt="Service 1" title="Service 1" class="lazy" src="https://domain.com/media/web200_imageresize/cache/catalog/product/placeholder/default/97x97_co_ar_tr_fr_bc_85/placeholder.jpg" data-src="https://domain.com/media/web200_imageresize/cache/cms/images/97x97_co_ar_tr_fr_bc_85/empty.jpg" data-srcset="https://domain.com/media/web200_imageresize/cache/cms/images/97x97_co_ar_tr_fr_bc_85/empty.jpg 1x, https://domain.com/media/web200_imageresize/cache/cms/images/194x194_co_ar_tr_fr_bc_85/empty.webp 2x"/> </picture>
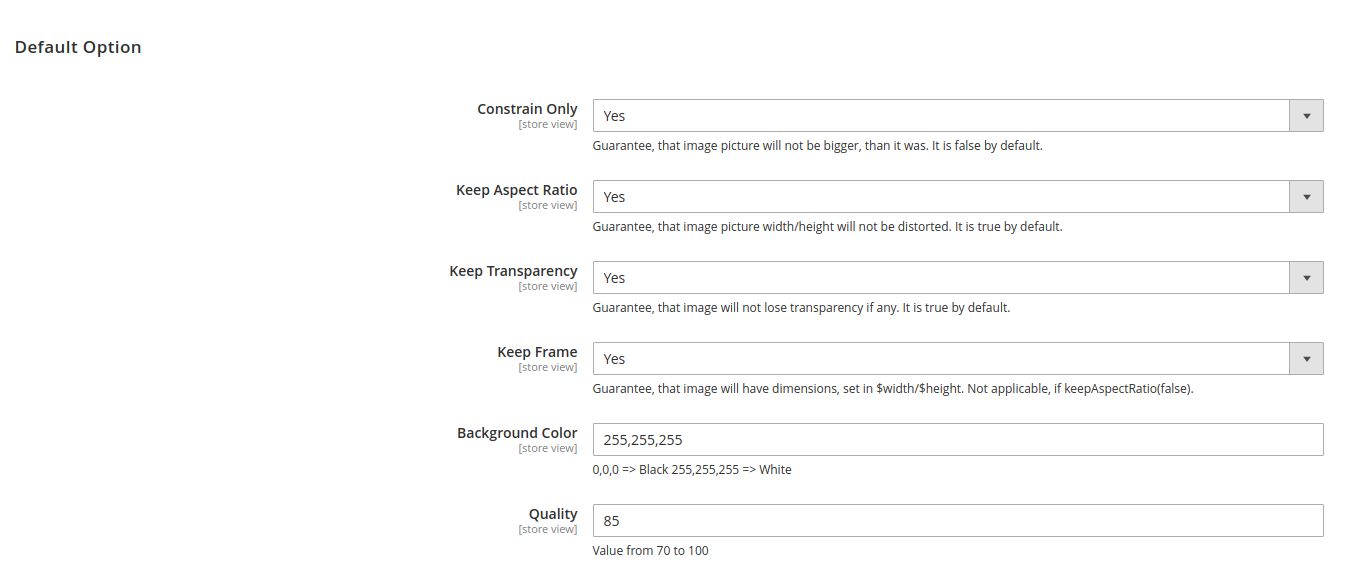
Resize Settings
The folowing is a list of the resize settings that can be set directory to $resizeSettings parameter
| Name | Default | Type |
|---|---|---|
| constrainOnly | true | Boolean |
| keepAspectRatio | true | Boolean |
| keepTransparency | true | Boolean |
| keepFrame | false | Boolean |
| backgroundColor | null | Array with RGB values ([255,255,255]) |
| quality | 85 | Number 1-100 |
| --- | --- | --- |
| watermark | null | array |
| watermark['imagepath'] | null | string |
| watermark['x'] | null | int |
| watermark['y'] | null | int |
| watermark['opacity'] | null | string |
| watermark['title'] | null | string |
or configurate in Store > Configuration > Image Resize
SVG
Authorize and sanitize SVG image upload. Disabled by default. You need to enable it in Store > Configuration > Image Resize.
- Add svg upload for icon and logo website
- Add svg upload for backend configuration files
- Add svg upload for product images
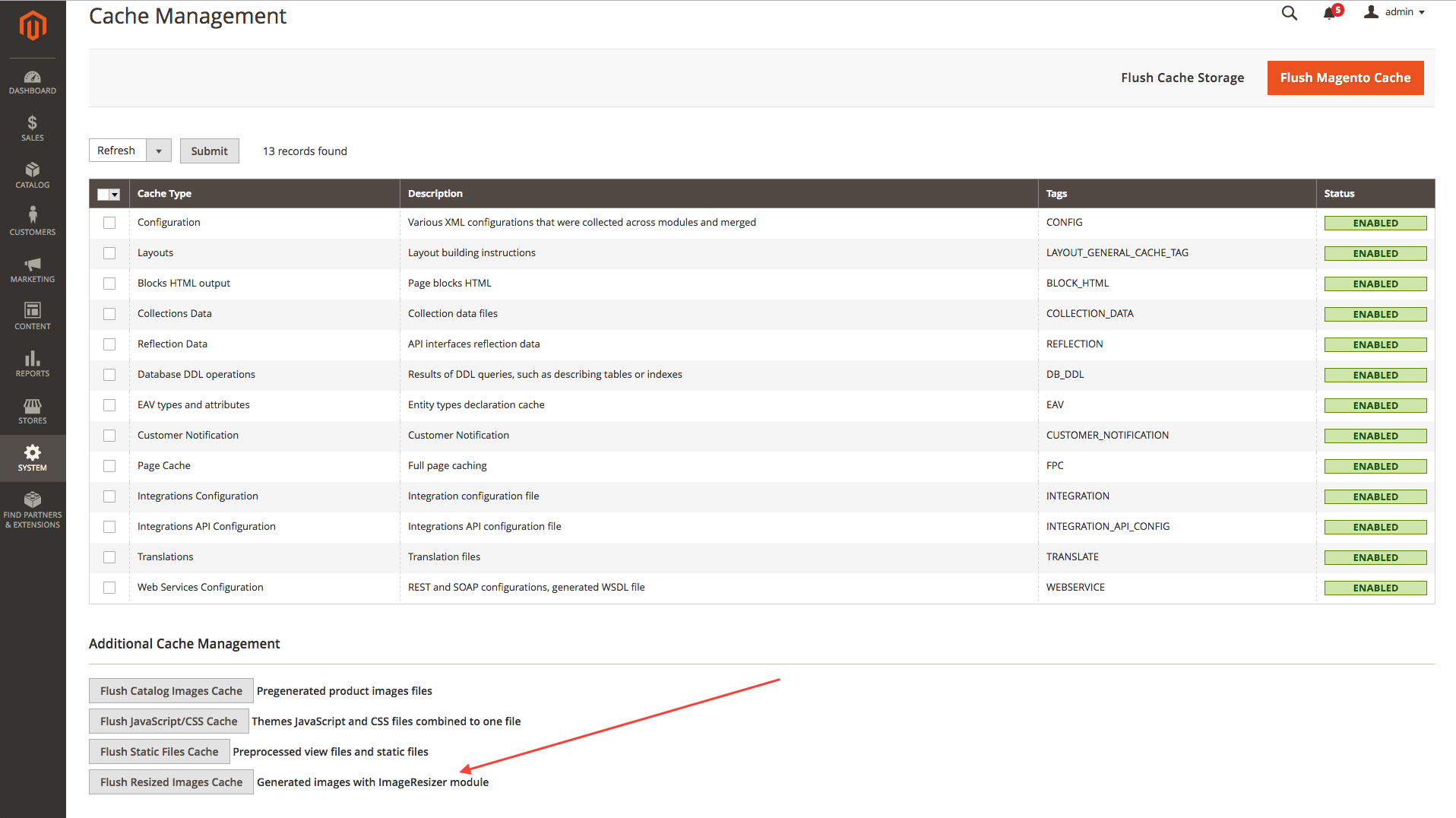
Cache
Resized images are saved in cache to improve performance. That way, if an image was already resized, we just use the one in cache.
If you need to, you can clear the resized images cache on the Admin Cache Management
Prerequisites
- PHP >= 7.1.*
- Magento >= 2.3.*