titasgailius / laravel-moonlight
An elegant Laravel scaffolding for your next single-page application.
Installs: 6 540
Dependents: 0
Suggesters: 0
Security: 0
Stars: 143
Watchers: 2
Forks: 10
Open Issues: 0
pkg:composer/titasgailius/laravel-moonlight
Requires
- inertiajs/inertia-laravel: ^0.2.5|^0.3|^0.4|^0.5|^0.6
- laravel/ui: ^1.0|^2.0|^3.0
- tightenco/ziggy: ^0.9.0|^1.4
README
Laravel Moonlight is a carefully crafted Laravel preset for your next SPA application.
Leverage an existing server-side framework to create a fully client-side rendered, single-page application without much of the complexity that comes with a modern SPA.
Stack
- TailwindCSS
- InertiaJS
- VueJS
- Ziggy (Use named routes in your JS)
Installation
Installed using composer:
composer require titasgailius/laravel-moonlight
Usage
Once the package has been installed, you may install the scaffolding using the ui Artisan command:
// Generate basic scaffolding php artisan ui moonlight // Include authentication scaffolding php artisan ui moonlight --auth
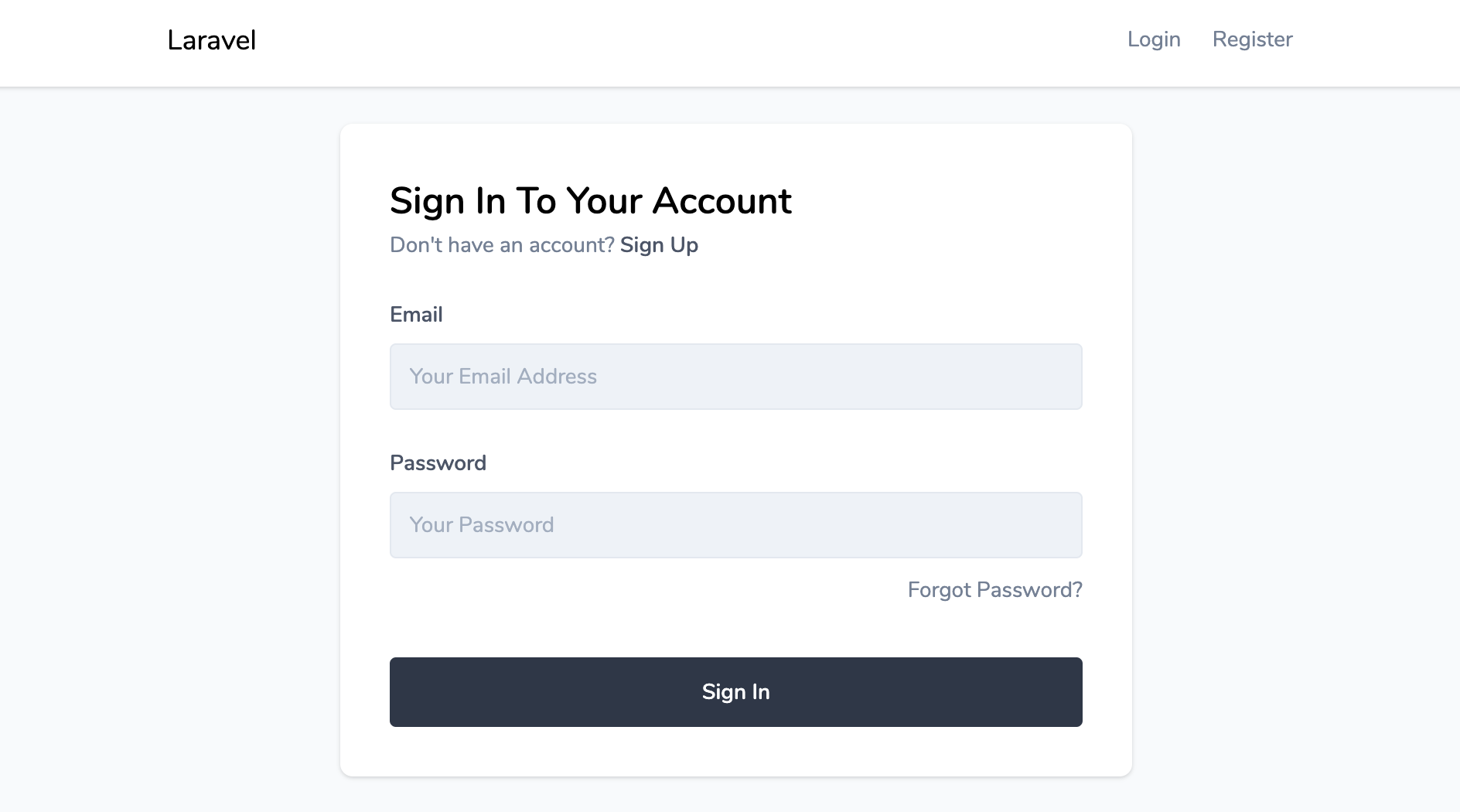
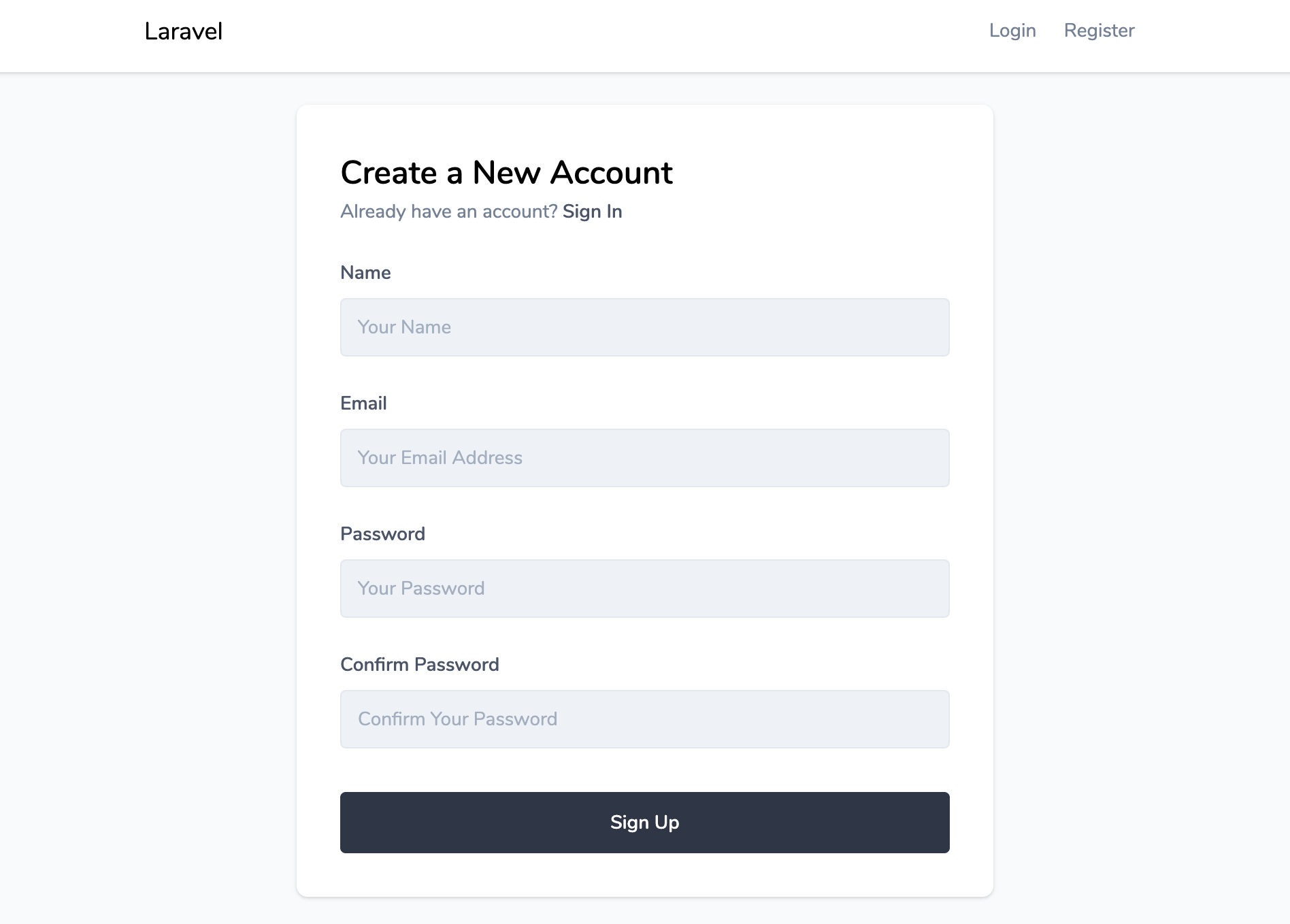
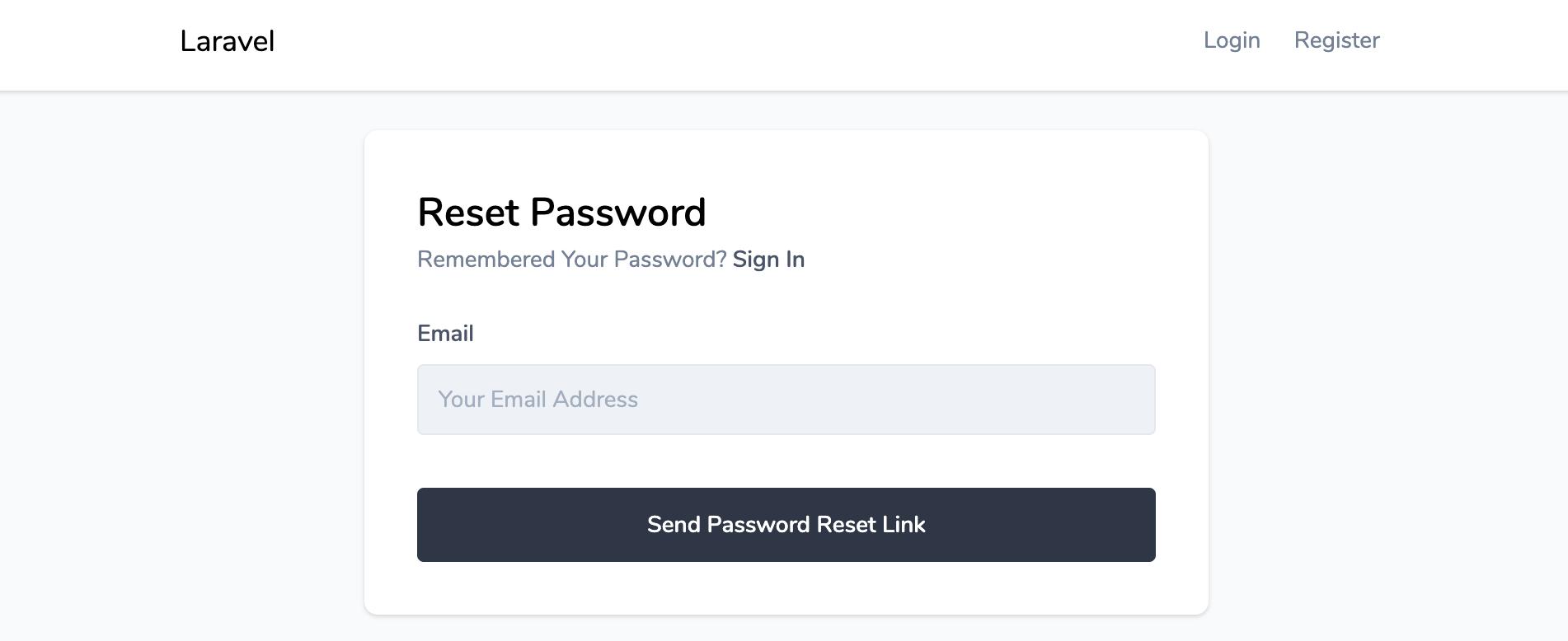
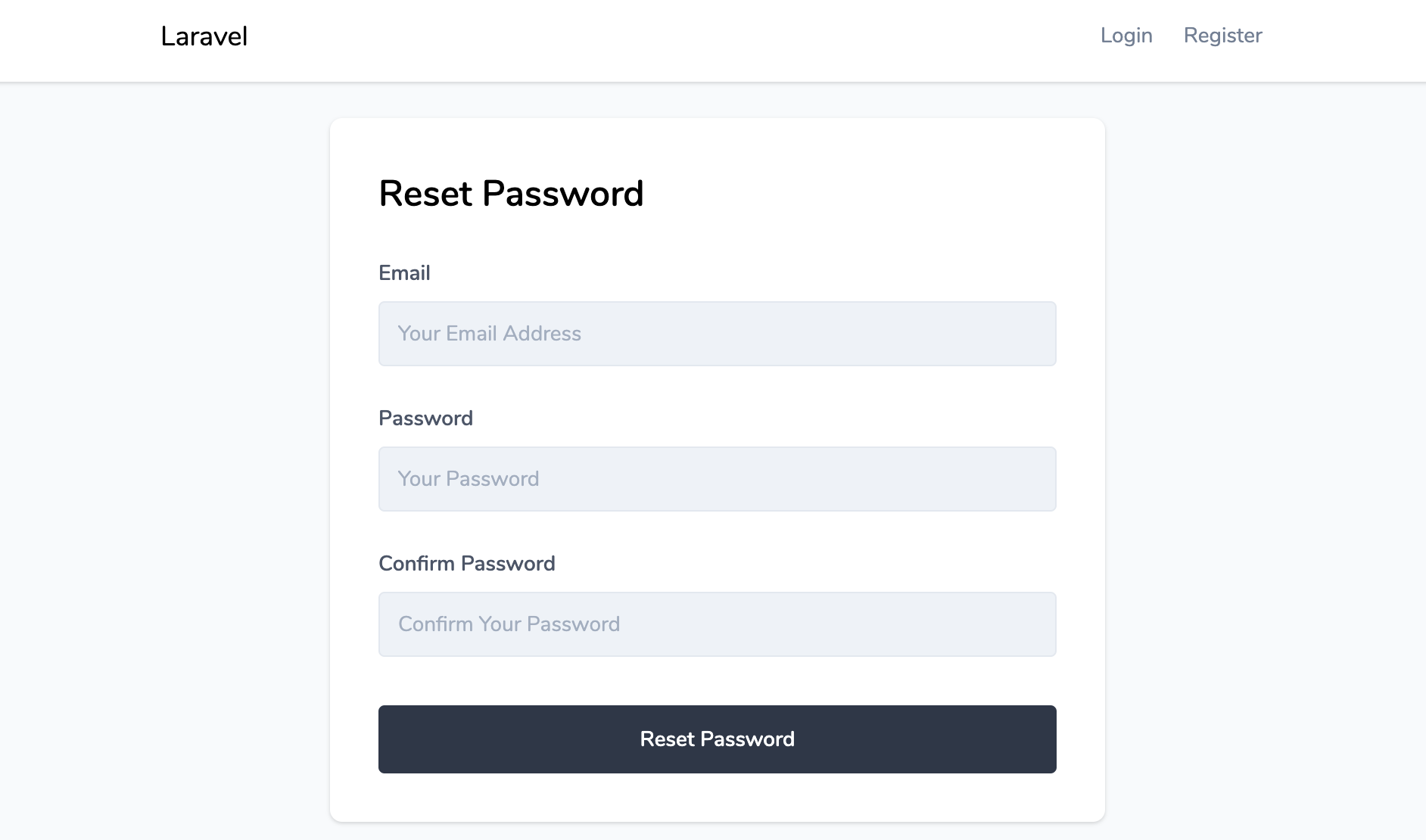
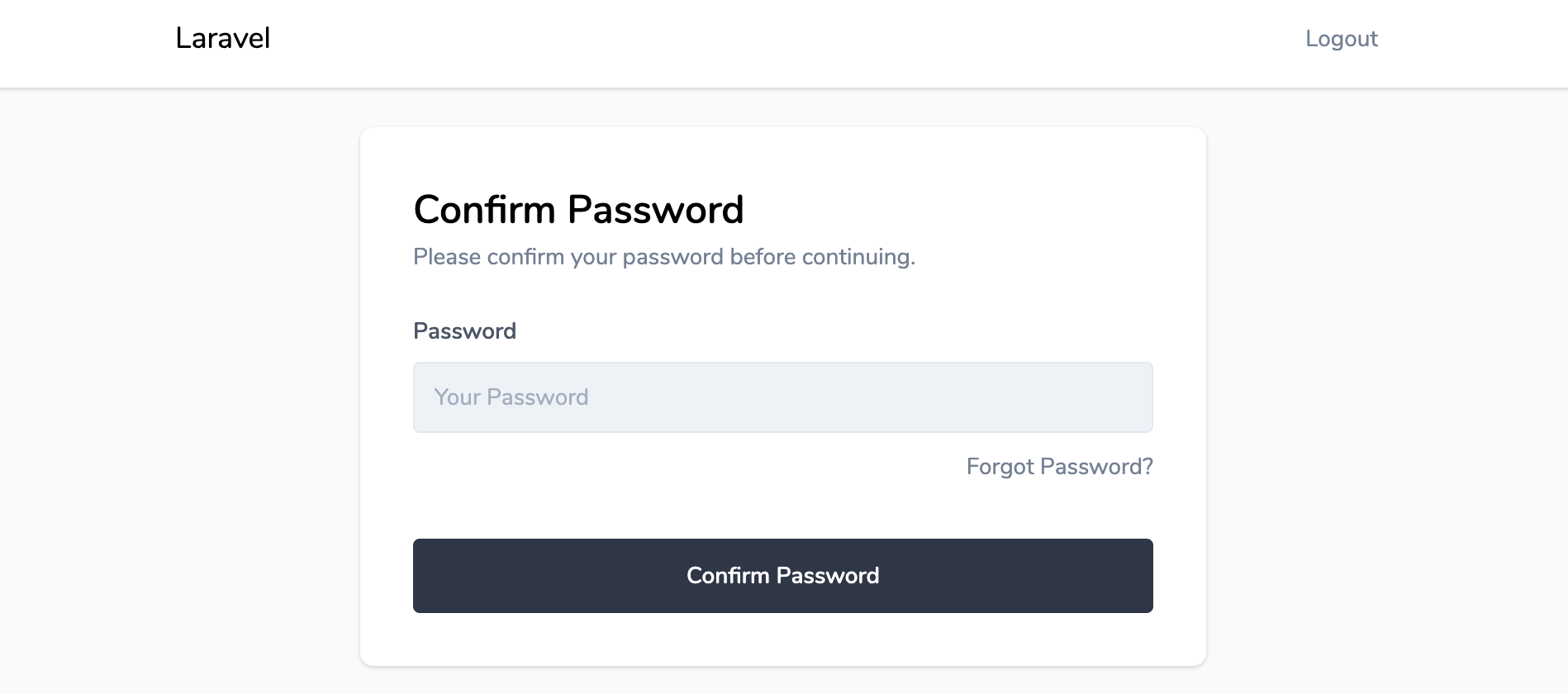
Screenshots
Project Structure
project
│ - webpack.mix.js
│
└───resources
│ |
│ └───js
│ | │ - app.js
│ | │ - bootstrap.js
│ | │
│ | └───components // Global components that are auto-registered.
| | | | - form-input.vue
| | |
│ | └───layouts
| | | | - app.vue
| | |
│ | └───pages // This is where you put your application pages.
│ | │ - home.vue
│ | │ - welcome.vue
│ | │
│ | └───auth
│ | │ - login.vue
│ | │ - register.vue
│ | │ - verify.vue
│ | │
│ | └───passwords
│ | │ - confirm.vue
│ | │ - email.vue
│ | │ - reset.vue
│ |
│ └───sass
│ | | - app.scss
│ │
│ └───views
│ │ - app.blade.php
|
└───app/Providers
| // Here you may register any variables that are shared between pages.
│ - InertiaServiceProvider.php