terminal42 / contao-mp_forms
An extension for Contao Open Source CMS to create multi steps forms using the form generator
Fund package maintenance!
terminal42
Other
Installs: 33 001
Dependents: 4
Suggesters: 0
Security: 0
Stars: 26
Watchers: 10
Forks: 17
Open Issues: 5
Type:contao-bundle
pkg:composer/terminal42/contao-mp_forms
Requires
- php: ^8.1
- codefog/contao-haste: ^5.2
- contao/core-bundle: ^4.13 || ^5.0.8
- symfony/filesystem: ^5.4 || ^6.0
- symfony/var-dumper: ^5.4 || ^6.0
Requires (Dev)
- contao/manager-plugin: ^2.12
- contao/test-case: ^5.0
- phpunit/phpunit: ^9.6
- terminal42/contao-build-tools: @dev
- dev-main
- 5.2.3
- 5.2.2
- 5.2.1
- 5.2.0
- 5.1.2
- 5.1.1
- 5.1.0
- 5.0.3
- 5.0.2
- 5.0.1
- 5.0.0
- 4.4.0
- 4.3.10
- 4.3.9
- 4.3.8
- 4.3.7
- 4.3.6
- 4.3.5
- 4.3.4
- 4.3.3
- 4.3.2
- 4.3.1
- 4.3.0
- 4.2.3
- 4.2.2
- 4.2.1
- 4.2.0
- 4.1.0
- 4.0.0
- 4.0.0-rc2
- 4.0.0-rc1
- 3.0.10
- 3.0.9
- 3.0.8
- 3.0.7
- 3.0.6
- 3.0.5
- 3.0.4
- 3.0.3
- 3.0.2
- 3.0.1
- 3.0.0
- 3.0.0-rc3
- 3.0.0-rc2
- 3.0.0-rc1
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
This package is auto-updated.
Last update: 2026-02-03 08:37:23 UTC
README
This is a Contao extension that allows you to create real forms over multiple pages.
After installing the module, you have a new setting in the form definitions where you can define the GET parameter
you want the extension to work with. By default, this is step so it will generate step=1, step=2 etc. in the URL.
If, for whatever reason step is already in use on your webpage, you can change the settings there.
Moreover, you'll get a new form field called Page break. Every time you use this form field, the module will insert a
page break in the form.
mp_forms validates if a user manually wants to go to step 3 and did not fill in step 1 or 2. I this case the user will be redirected
to step 1 (obviously, only if you had required fields on step 1).
In case you don't want your users to be redirected but prefer to have some Ajax magic, you may combine this extension with our ajaxform one. They work perfectly well together!
⚠️ You may not use the regular submit form field element:
Note that you must not be using a regular submit form field but use the
Page breakagain. Otherwise, you won't have anybackbutton displayed.mp_formswill automatically detect the lastPage breakas behaving like the form submit. If you use the regular submit form field anywhere in your form,mp_formsis completely disabled and you won't have any steps!
The Summary element
A typical use case of forms that are split into multiple steps is to summarize data that was previously entered.
This might be on the final step before the data is submitted but it can also happen in between.
You can use this special form field type to display the data.
Accessing the data can be done via the "Simple Token" technology that is typical for Contao.
All the form fields of previous steps are passed on using the ##form_*## notation.
You may also access the labels using ##formlabel_*##.
Files are handled a bit differently because there is more than just one value to a file.
You may use extension, size, mime as well as a download_url which is generated for you.
To make things simple, the default token for the file (e.g. if the form field was named upload that would be ##file_upload##)
contains the HTML rendered using the ce_download template.
A simple summary for all the submitted fields, encapsulated in simple <div> elements can be displayed using
the ##mp_forms_summary## token.
Because trying things out yourself is usually easier and so you don't have to remember all the tokens that can be
used, you may simply place the ##mp_forms_debug## token which will show you all the available tokens with their
content.
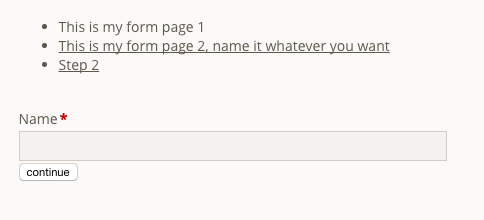
Frontend module to display a step navigation
This module ships with a front end module that allows you to easily build a front end navigation for each of your steps. Not styled at all, it might look something like this in the end:
Note that by default steps will just be named Step x in every language. The Page break form field
label field will be used for the navigation if you provide it.
Insert tags
There are insert tags you can use to fetch information about the state of the form:
| Insert tag | Description | Example |
|---|---|---|
{{mp_forms::<form id>::step::current}} |
Contains the current step you are on | 2 |
{{mp_forms::<form id>::step::total}} |
Contains the total steps of your form | 5 |
{{mp_forms::<form id>::step::percentage}} |
Contains the percentage of your progress | 20 |
{{mp_forms::<form id>::step::numbers}} |
Contains a classic x of y display |
2 / 5 |
{{mp_forms::<form id>::step::label}} |
Contains the label of the current step | Step 1 |
{{mp_forms::<form id>::field_value::<field_name>}} |
Contains the submitted value of a previous field |
Note that they can be especially useful together with a Custom HTML front end module.
Let's assume you want to display a progress bar for form ID 5:
<div class="progress"> <div class="progress-bar"> <div class="progress-bar-inner" style="width:{{mp_forms::5::step::percentage}}%"></div> </div> <div class="numbers">{{mp_forms::5::step::numbers}}</div> </div> ```