t3n / neos-debug
Helper package to visualize debug inforamations for neos including fusion content cache
Installs: 121 092
Dependents: 0
Suggesters: 0
Security: 0
Stars: 30
Watchers: 11
Forks: 15
Open Issues: 23
Type:neos-package
pkg:composer/t3n/neos-debug
Requires
- neos/neos: ^7.0 || ^8.0
- dev-master
- 2.0.5
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2.0.0
- 1.2.0
- 1.1.1
- 1.1.0
- 1.0.x-dev
- 1.0.0
- 0.1.2
- 0.1.1
- 0.1.0
- dev-task/add-replacement-note-to-readme
- dev-dependabot/npm_and_yarn/e2e/minimist-and-types/testing-library__cypress-and-cypress-and-mkdirp-1.2.8
- dev-dependabot/npm_and_yarn/e2e/qs-6.5.3
- dev-dependabot/npm_and_yarn/e2e/ajv-6.12.6
- dev-dependabot/npm_and_yarn/e2e/master/eslint-7.32.0
- dev-dependabot/npm_and_yarn/e2e/master/testing-library/cypress-8.0.0
- dev-dependabot/npm_and_yarn/e2e/master/typescript-4.3.5
- dev-dependabot/npm_and_yarn/e2e/master/glob-parent-5.1.2
- dev-dependabot/npm_and_yarn/e2e/glob-parent-5.1.2
- dev-dependabot/add-v2-config-file
- dev-dependabot/npm_and_yarn/e2e/master/ini-1.3.8
- dev-dependabot/npm_and_yarn/e2e/ini-1.3.7
- dev-updates
- dev-webandco-master
This package is auto-updated.
Last update: 2025-09-12 12:28:15 UTC
README
Warning
This plugin is no longer being maintained and is superseded by the plugin https://github.com/Flowpack/neos-debug
t3n.Neos.Debug
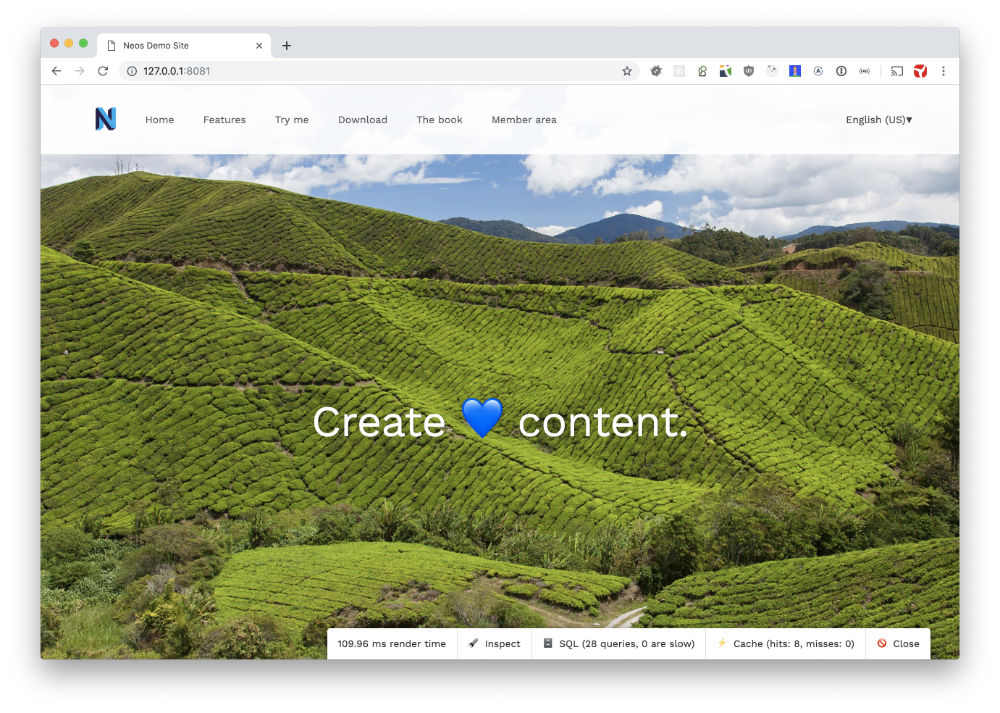
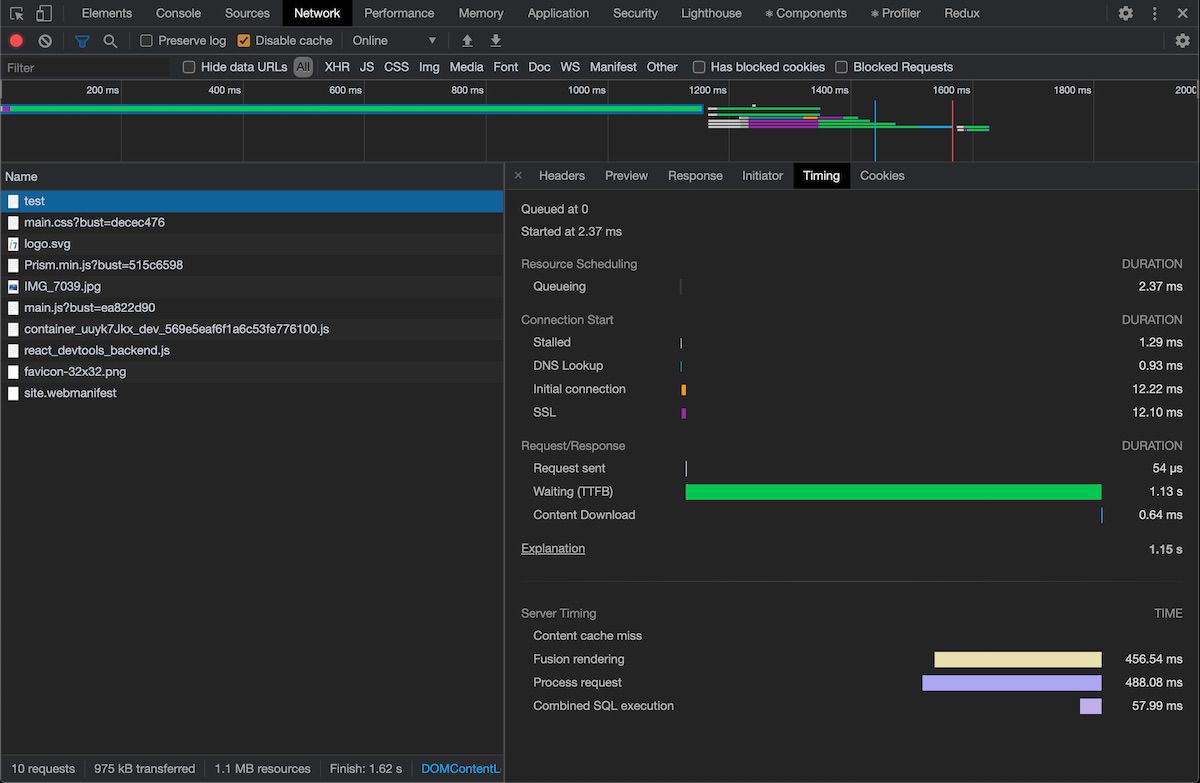
The t3n.Neos.Debug package is a small helper package to add a debug panel to your Neos CMS website. At this point in time you're able to debug your content cache configuration as well as sql queries. Additionally, the Server-Timing http header can be enabled that will add request timings to responses. Those then can be viewed in the browser network tab.
Installation & configuration
Install the package via composer
composer require t3n/neos-debug --dev
The debug mode is disabled by default. To enable it add this to your Settings.yaml
t3n: Neos: Debug: enabled: true
To bring up the debug panel run this command in your js console:
__enable_neos_debug__()
Disclaimer: Once the debug mode is enabled you might expose sensitive data. Make sure to not use this in production. At least be warned
In a previous version of this package your current user needed a specific role as well. We dropped this requirement for now as you could not use this package if you don't have a frontend login on your site. Once the package is active it will render some metadata in your html output.
To get the debugger running you now need to include some javascript and css to acutally render the debug console. This package ships two fusion prototypes to include all resources. If your Document extends Neos.Neos:Page you don't need to include anything. We already added the resources to Neos.Neos:Page prototype.
HTTP Server-Timing header
The header is disabled by default. To enable it add this to your Settings.yaml
t3n: Neos: Debug: serverTimingHeader: enabled: true
If you only want the header with all timings but not the debug mode, do this:
t3n: Neos: Debug: enabled: true htmlOutput: enabled: false serverTimingHeader: enabled: true
Usage
To enable the cache visualization open your browsers developer console and execute
__enable_neos_debug__(). This will bring up the debug console at the bottom of your screen.
🔦 Inspect
Once you enable the inspect mode a visualization will pop up and add overlays on your cached parts. Cached parts are marked green, uncached red and dynamic caches are marked yellow. If you hover the loupe you will also see some meta data regarding the cache.
⚡️ Cache
This module will add a new modal including some statistics regarding cache hits and misses as well as a table of all rendered cache entries.
🗄 SQL
In addition to the content cache we're also exposing some debug SQL informations and statistics. It will also detect slow queries. You can configure from when a query should be marked as slow:
t3n: Neos: Debug: sql: # Set when a query should be considered as slow query. In ms slowQueryAfter: 10
🚫 Close
To shutdown the debug console simply close it. If you'd like to persist the active debug state you can add a true to the method
__enable_neos_debug__(true)
This will set a cookie and the debug mode will still be active after a page refresh.
Warning
This plugin is no longer being maintained and is superseded by the plugin https://github.com/Flowpack/neos-debug