syntro / silverstripe-elemental-bootstrap
Silverstripe Elemental extension for Bootstrap-Blocks
Installs: 2 679
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 3
Forks: 0
Open Issues: 2
Type:silverstripe-vendormodule
pkg:composer/syntro/silverstripe-elemental-bootstrap
Requires
Requires (Dev)
- phpstan/phpstan-shim: ~0.11.0
- phpunit/phpunit: ^5.7
- squizlabs/php_codesniffer: ^3.0
- symbiote/silverstripe-phpstan: ^4
This package is auto-updated.
Last update: 2022-06-15 00:47:04 UTC
README
This project is still a work-in-progress and will be improved over time. If you feel something is missing, feel free to open an issue or a pull request
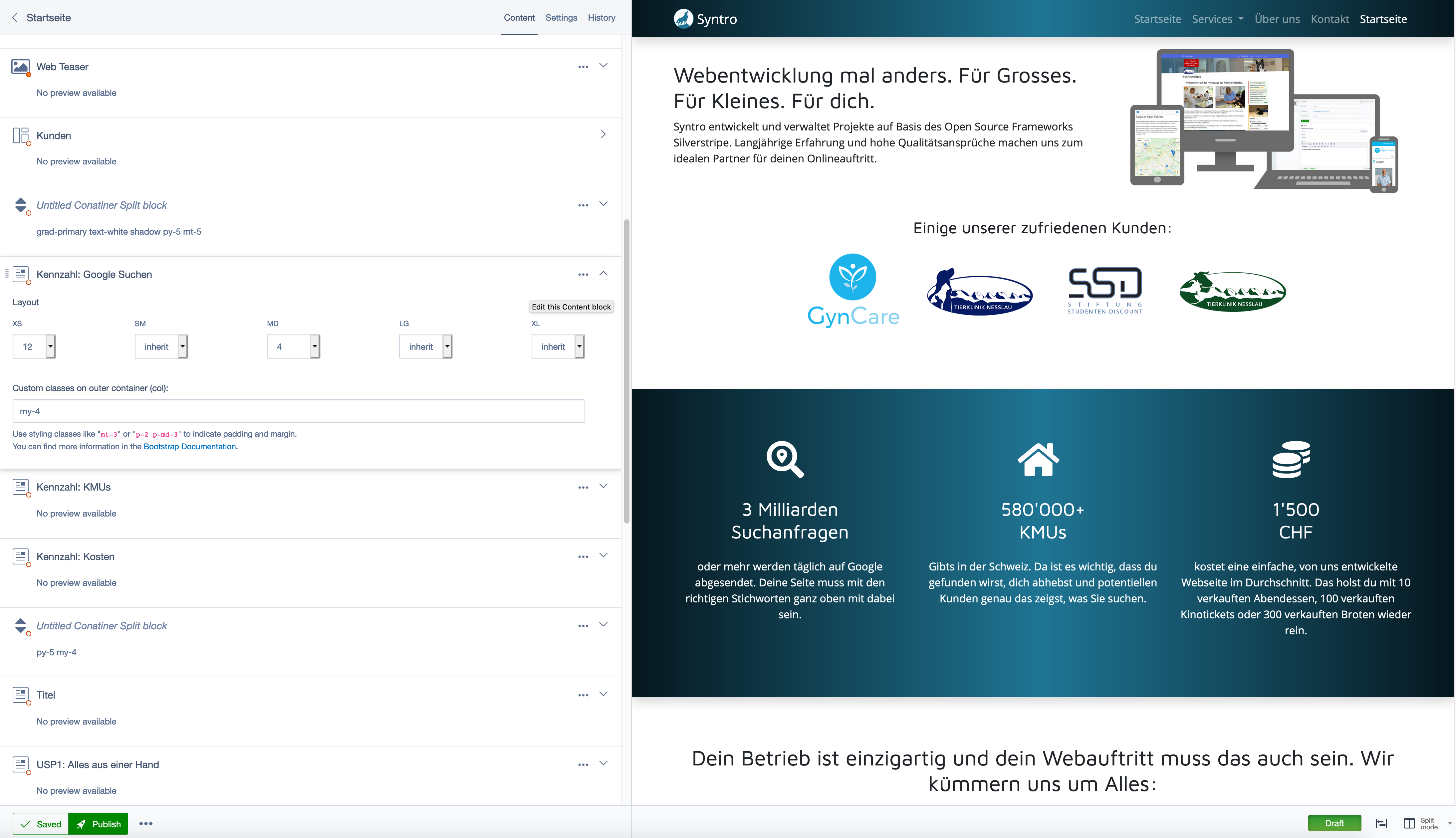
This module takes the dnadesign/silverstripe-elemental module and uses it to simplify bootstrap layouting.
Grid Layout
Bootstrap is built around its grid layout. Using this grid gives a content-editor who has experience with bootstrap a very powerful tool to create responsive layouts.
Usage:
Installation
For installation details, see the docs.
Adding Additional Elements
Additional or custom elements can be added by extending the BootstrapElement
class. Extending this class ensures the correct handling of positioning in
the grid-layout:
use Syntro\SilverstripeElementalBootstrap\Elements\BootstrapElement; class BootstrapMedia extends BootstrapElement { ... }
You can also use the BootstrapExtension extension on a class extending the
original elemental classes to achieve the same result.
In the Template, make sure to include the bootstrap classes correctly as seen
in the BootstrapImage block:
<% if isCol %> <div class="$LayoutClasses $OuterClasses"> <img src="$Image.URL" class="img-fluid $InnerClasses" alt="$Image.Title"> </div> <% else %> <img src="$Image.URL" class="img-fluid $InnerClasses" alt="$Image.Title"> <% end_if %>
use isCol() to determine wether the parent object is a column (in this case,
no layout classes are to be rendered).