spress-add-ons / clean-blog-theme
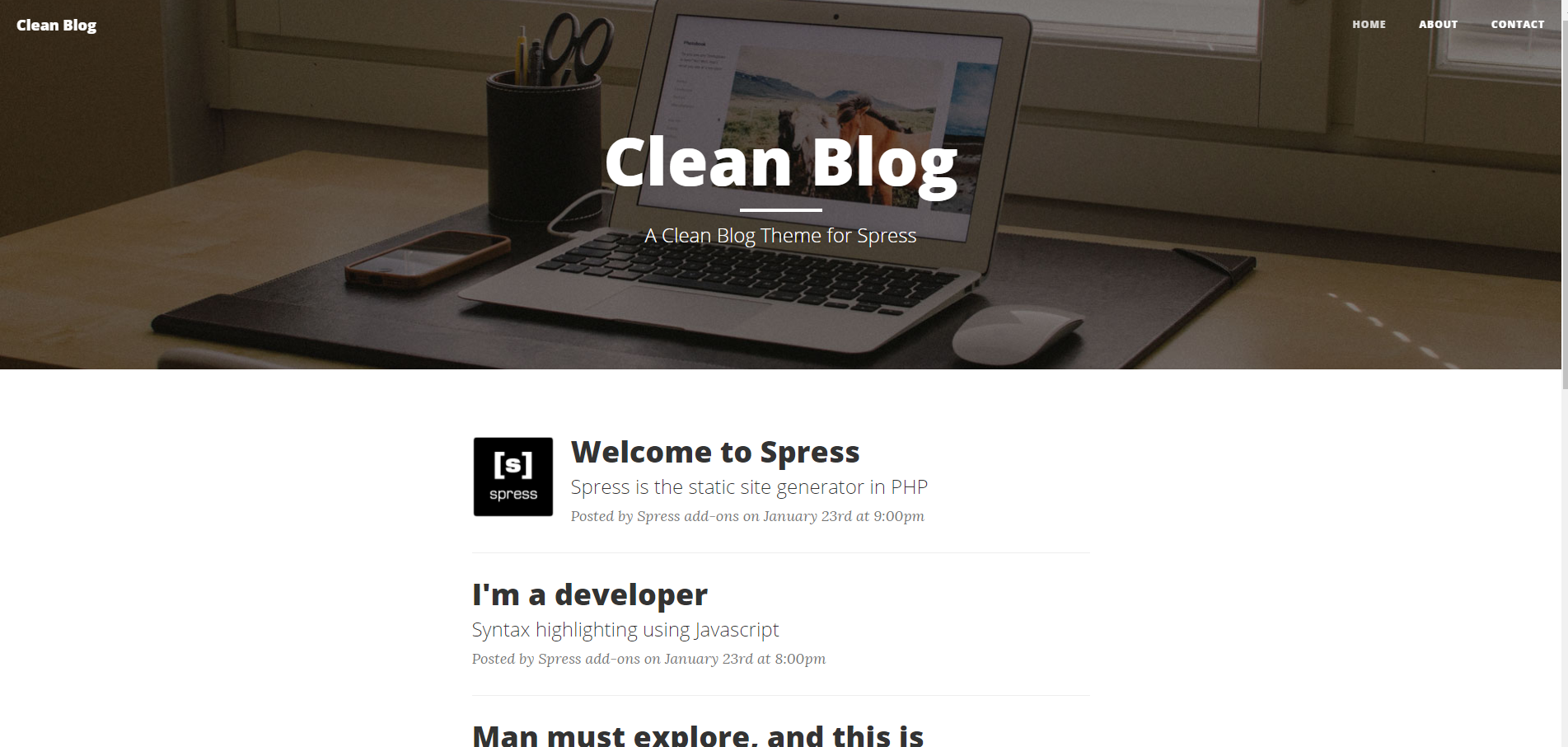
Clean blog theme for Spress design by Start Bootstrap
Installs: 115
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 1
Forks: 4
Open Issues: 1
Language:JavaScript
Type:spress-theme
pkg:composer/spress-add-ons/clean-blog-theme
Requires
- spress/spress-installer: ~2.1
This package is auto-updated.
Last update: 2026-01-13 07:10:20 UTC
README
Clean blog theme is a ported theme to Spress designed by Start Bootstrap.
Features
- Fully responsive.
- Distraction free blog text optimized for legibility.
- Support for tags and categories in posts.
- Contact form powered by getsimpleform.
- Comments powered by Disqus.
- Code highlighted thanks to highlight.js.
Installation
You can create a site based on Clean blog or install this one as a theme of a pre-existing site.
Requirements:
- Spress >= 2.2.0
Creating a new site based on this theme
Performs the following command and clean-blog theme will be
installed in mysite folder:
$ spress new:site mysite spress-add-ons/clean-blog-theme
Install as a theme
Go to your site folder and performs the following command:
$ spress add:plugin spress-add-ons/clean-blog-theme
And add this line to the config.yml file of your site:
themes: name: "spress-add-ons/clean-blog-theme"
How to update?
You can get the latest version of Clean blog theme with just run the following command:
$ spress update:plugin
Contents
Layouts
Refers to files within the ./src/layouts directory, that define the architecture
of the content.
default.html: The base layout. The derived layouts inject their contents into this file at the line that says{{ page.content }}.page.html: Layout for pages.post.html: Layout for posts. They are located at./src/content/posts.collection.html: Layout used by collection pages:categories.htmlandtags.html.
Includes
Refers to snippets of code within the ./src/includes directory. These ones can
be inserted in layouts and pages.
head.html: Defines the content of<head></head>in default layout.footer.html: Defines the default footer section.nav.html: Defines de top-menu based on pages with title.paginator.html: Defines the pagination of the content.
Configuration
Comments
Comments are powered by Disqus and they need a disqus shortname. To get it, you need to create an account at this service. It's free.
comments: enabled: true disqus_shortname: "your-shortname"
Top menu
The top menu is composed by each of pages with title attribute.
e.g: ./src/content/about.md:
title: "About me"
Contact form
The contact form is a AJAX form configured in config.yml:
forms: contact: getsimpleform_api_token:
You need a API key from getsimpleform service. It's free.
Writing a post
To create a new post, runs new:post command from Spress:
$ spress new:post
Each post could has a header and thumbnail image. You can configure your image and some data about it:
header_img: url: "assets/img/post-bg-07.jpg" author: "Yuri Samoilov" author_url: "https://flic.kr/p/mjhDwB"
Thumbnail images
The index.html page can display a thumbnail image for each post. This kind
of images must be located at ./src/content/assets/img folder and the image
may has the dimentions 100x100 px.
At the thumb_img key you can set the name of the image file like this:
thumb_img: spress.png
License
The theme is available as open source under the terms of the Apache 2.0.