slick / form
HTML form manipulation library for slick
Installs: 2 008
Dependents: 1
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/slick/form
Requires
- league/event: ^2.1
- slick/common: ^1.2
- slick/filter: ^1.1
- slick/http: ^1.2
- slick/i18n: ^1.2
- slick/template: ^1.2
- slick/validator: ^1.2
- symfony/yaml: ~2.1
Requires (Dev)
- behat/behat: ^3.0.4
- phpunit/php-code-coverage: ^2
- phpunit/phpunit: ^4
- scrutinizer/ocular: ~1.1
This package is auto-updated.
Last update: 2026-01-20 14:42:45 UTC
README
Slick/Form is a package that helps you work with HTML forms. It allows form creation,
input validation and filtering and also helps rendering it as HTML in your views.
The goal is to create a Form object that can be worked in the different stages of an
HTTP request.
This package is compliant with PSR-2 code standards and PSR-4 autoload standards. It also applies the semantic version 2.0.0 specification.
Install
Via Composer
$ composer require slick/form
Usage
One of the greatest features of Slick/Form package is to facilitate the creation
and usage of HTML forms. You probably will need forms in your application and
you will need to create all the HTML for every input, validate that input in
submission process and filter the input before using it.
Slick/Form helps you with that. All you need is to define your form and its
validators and filters and you will have HTML rendering, input validation and
filter.
Form definition
Lets start with a very simple example: A login form (login-form.yml)
id: login-form elements: username: type: text label: Username validates: notEmpty: Username cannot be empty filters: - text password: type: password label: Password validates: notEmpty: Password cannot be empty remember: type: checkbox label: Remember me on this computer filters: - boolean buttonGroup: type: fieldset elements: submit: type: submit value: Sign in attributes: class: btn btn-primary
In your application controller
use Slick\Form\FormRegistry; class LoginController { public function login() { $form = FormRegistry::getForm('login-form.yml'); return compact('form'); } }
Form HTML rendering
And in your view:
<html> <head> <title>Login form</title> <link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> </head> <body> <div class="form-wrapper"> <?php print $form; ?> </div> </body>
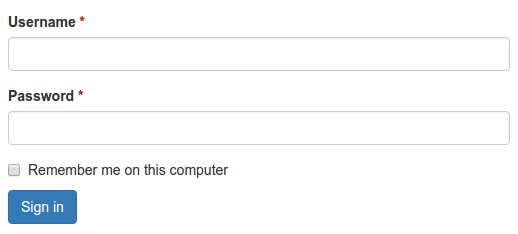
the result should be as follows:
Form submission/validation
Now with our form in place we need to detect if the form was submitted and if its valid:
use Slick\Form\FormRegistry; class LoginController { public function login() { $form = FormRegistry::getForm('login-form.yml'); if ($form->wasSubmitted()) { if ($form->isValid()) { $data = $form->getValues(); // An associative array with submitted values // Do stuff with the values } else { // data is not valid } } return compact('form'); } }
The Form::wasSubmitted() and Form::isValid() methods encapsulate the retrieve
of submitted data and the validation process through all input validation chains.
The Form::getValues() will return an associative array with submitted values
filtered. For example the $data['remember'] is a Boolean value because it will
use the boolean filter as we set in the login-form.yml definitions file.
Testing
$ vendor/bin/phpunit
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email silvam.filipe@gmail.com instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.