shel / neos-rangeeditor
A plugin for Neos CMS which provides a numeric range editor
Installs: 1 442
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 2
Forks: 0
Open Issues: 2
Language:TypeScript
Type:neos-plugin
pkg:composer/shel/neos-rangeeditor
Requires
- neos/neos: ^5.3 || ^7.0
- neos/neos-ui: ^5.3 || ^7.0
README
Introduction
This package provides a numeric range editor for the Neos CMS UI. The minimum, maximum and step size can be defined and additionally to make it easier for editors a unit label.
If a certain value should be entered the current value can also be clicked to enter the desired value directly.
⚠️ This plugin is only meant for Neos versions before 7. It has been converted into a core feature since.
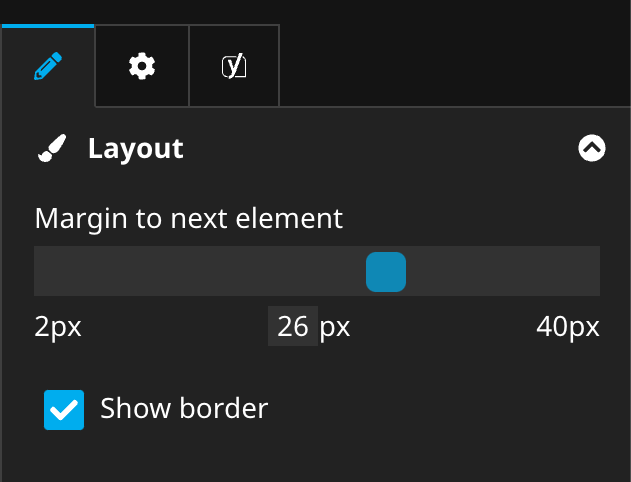
Example
Installation
Run this in your site package
composer require --no-update shel/neos-rangeeditor
Then run composer update in your project directory.
How to use
Add a property of type string and configure the editor as seen in this example:
'My.Site:Content.Text':
superTypes:
'Neos.Neos:Content': true
ui:
label: 'My text content'
properties:
textColor:
type: string
ui:
label: 'Text color'
reloadIfChanged: true
inspector:
group: 'text'
editor: 'Shel.Neos.RangeEditor/RangeEditor'
editorOptions:
min: 0
max: 100
step: 5
unit: 'px'
Contributions
Contributions are very welcome!
Please create detailed issues and PRs.
Thx to the sponsor
The initial development of this package was sponsored by Code Q Web Factory.