sebastiansulinski / laravel-pagination
Custom pagination wrapper for Laravel 5 with form Select and Zurb Foundation implementations.
Installs: 565
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/sebastiansulinski/laravel-pagination
Requires
- php: >=5.5.9
- illuminate/contracts: ^5.1.1
- illuminate/pagination: ^5.1.1
- illuminate/support: ^5.1.1
Requires (Dev)
- phpunit/phpunit: ^5.1
This package is auto-updated.
Last update: 2026-01-05 22:38:13 UTC
README
Custom pagination wrapper with Form Select and Zurb Foundation implementations.
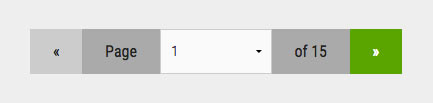
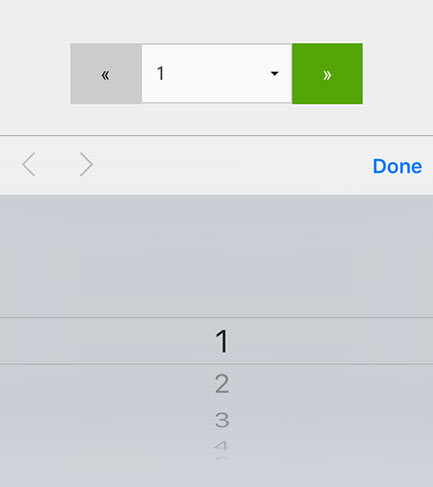
Preview
Desktop
Smart Phone
Select functionality
For the select to work with the pagination - you can use sebastiansulinski/ssd-select and bind its go-to action with our select element somewhere from within your JavaScript files:
$('.select-pagination select').ssdSelect({
action: 'go-to'
});
Usage
From within your controller's method use the pagination() method as you would with the default pagination.
public function index()
{
$collection = Product::latest()->paginate(12);
return $this->view('product.index', compact('collection'));
}
In the view wrap the collection with one of the pagination wrappers
{!! (new \SSD\Pagination\Select($collection))->render() !!}
or
{!! (new \SSD\Pagination\Foundation($collection))->render() !!}
To center pagination on the page use the div with class pagination-center (this will only work if you used the attached scss file to render your styles)
<div class="pagination-center">
{!! (new \SSD\Pagination\Select($collection))->render() !!}
</div>
<div class="pagination-center">
{!! (new \SSD\Pagination\Foundation($collection))->render() !!}
</div>