rias / craft-contact-form-extensions
Adds extensions to the Craft CMS contact form plugin.
Installs: 48 986
Dependents: 1
Suggesters: 0
Security: 0
Stars: 36
Watchers: 1
Forks: 19
Open Issues: 20
Type:craft-plugin
pkg:composer/rias/craft-contact-form-extensions
Requires
- albertcht/invisible-recaptcha: ^1.8
- craftcms/cms: ^3.1
- craftcms/contact-form: ^2.1
README
Craft Contact Form Extensions
Adds extensions to the Craft CMS contact form plugin.
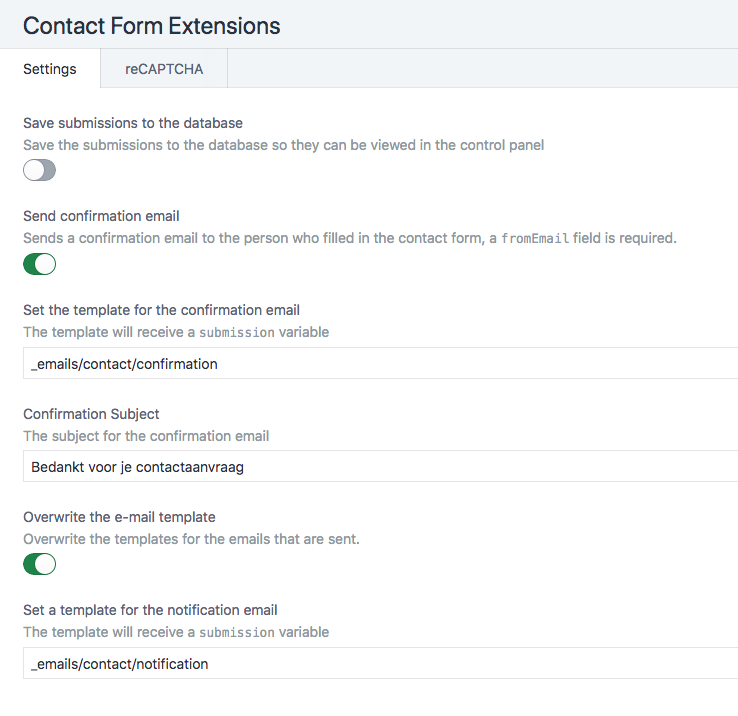
- Save submissions to the database and view them in the Control Panel
- Add a confirmation email that is sent to the submitting email
- Overwrite the default e-mail template
- Add an invisble reCAPTCHA
Support Open Source. Buy beer.
This plugin is licensed under a MIT license, which means that it's completely free open source software, and you can use it for whatever and however you wish. If you're using it and want to support the development, buy me a beer over at Beerpay!
Requirements
This plugin requires Craft CMS 3 and the Contact Form plugin.
Installation
Install this plugin through the Plugin Store or follow these instructions.
-
Open your terminal and go to your Craft project:
cd /path/to/project -
Then tell Composer to load the plugin:
composer require rias/craft-contact-form-extensions -
In the Control Panel, go to Settings → Plugins and click the “Install” button for Craft Contact Form Extensions.
Overwriting the email templates
When you overwrite the email templates, your twig view will receive a submission variable which contains all the information that a default Contact Form submission contains:
- fromName
- fromEmail
- subject
- message
- attachment
Overriding the form name
When saving submissions to the database the default form name will be "Contact". If you add a message[formName] hidden field you can override the form name. This can also used to create multiple form indexes in the Control Panel.
<input type="hidden" name="message[formName]" value="myFormName">
Overriding the confirmation template
When sending confirmation option is enabled and custom templates per form are needed, override the template with a hidden field. The template needs to be placed under templates\_emails folder. Add a hash for safety. The same data is passed as in the default overridden template.
<input type="hidden" name="message[template]" value="{{ 'contact'|hash }}">
Overriding the confirmation subject
When sending confirmation option is enabled and custom subjects per form are needed, override the subject with a hidden field. Add a hash for safety.
<input type="hidden" name="message[subject]" value="{{ 'subject'|hash }}">
Overriding where the message is sent
<input type="hidden" name="message[toEmail]" value="{{ 'hello@rias.be'|hash }}">
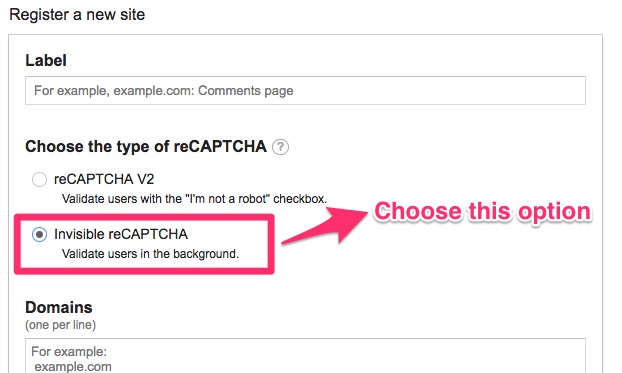
Adding invisible reCAPTCHA
Before you set your config, remember to choose invisible reCAPTCHA while applying for keys.
Enable reCAPTCHA in the Contact Form Extensions settings and fill in your siteKey and secretKey.
Then use the following code in your forms:
{{ craft.contactFormExtensions.recaptcha | raw }}
ReCaptcha V3
To use ReCaptcha V3, choose the V3 option in the settings, make sure to enter a correct siteKey and secretKey and enter a threshold. Learn more about ReCaptcha V3
Then include the following code in your forms, for example for the homepage action:
{{ craft.contactFormExtensions.recaptcha('homepage') | raw }}
Display form submissions in your template files
{% for submission in craft.contactFormExtensions.submissions %}
{{ submission.dateCreated|date('d-m-Y H:i') }} - {{ submission.fromEmail }} - {{ submission.fromName }}
{% endfor %}
Brought to you by Rias