rhukster / filament-geosearch
Implementation of GeoSearch as a Filament Form Field
Installs: 13
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 9
pkg:composer/rhukster/filament-geosearch
Requires
- php: ^8.0
This package is auto-updated.
Last update: 2026-01-18 05:11:08 UTC
README
Forked from https://github.com/heloufir/filament-leaflet-geosearch to add customizable providers w/APIs and other tweaks.
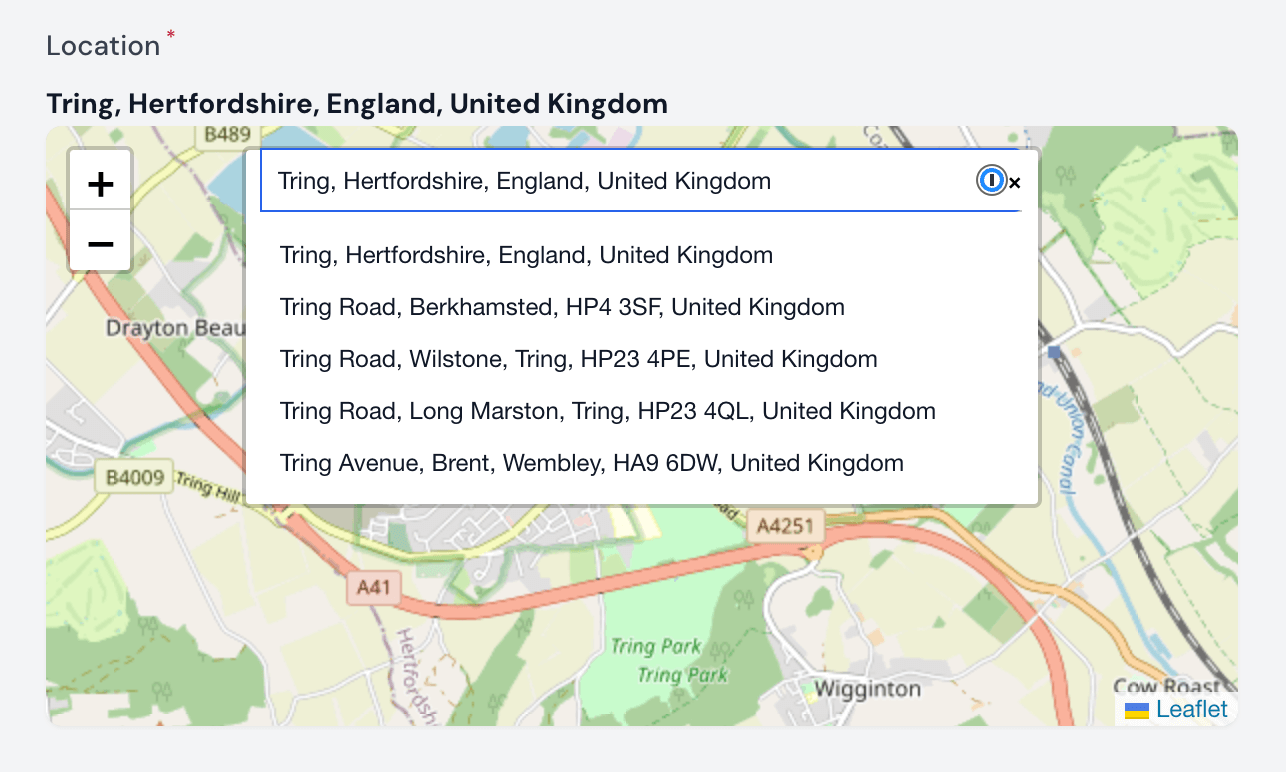
This package provides a Filament Form Field integration of the LeafLet GeoSearch package https://github.com/smeijer/leaflet-geosearch
Installation
You can install the package via composer:
composer require rhukster/filament-geosearch
You need to publish assets used by this package:
php artisan vendor:publish --tag=filament-geosearch-assets
If you are using this package with Filament administration, add this lines to the boot() function of your AppServiceProvider
public function boot() { // ... Filament::serving(function () { // ... Filament::registerStyles([ asset('filament/assets/css/leaflet.css'), asset('filament/assets/css/geosearch.css'), ]); Filament::registerScripts([ asset('filament/assets/js/leaflet.js'), asset('filament/assets/js/geosearch.umd.js'), ], true); // ... }); // ... }
Important: Don't forget the true flag on the registerScripts to make the scripts loaded before Filament core scripts
- If you are using this package without
Filament administration(only withFilament forms), you can include the styles and scripts into your html layout.
Usage
Model configuration
In your model you need to add the location column cast:
<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; class MyModel extends Model { // ... protected $casts = [ 'location' => 'object' ]; }
Important: The location column must have the longText type in your migration (see the example below)
// ... Schema::create('my_models', function (Blueprint $table) { // ... $table->longText('location'); // ... }); // ...
Field usage
Now that you have configured your model, you can use the LeafletInput into your Filament Resource form schema:
use Heloufir\FilamentLeafLetGeoSearch\Forms\Components\LeafletInput; public static function form(Form $form): Form { return $form ->schema([ // ... LeafletInput::make('location') ->setStyle('bar') // Here you can set: bar|button layout style (default: bar) ->autoComplete(true) // Here you enable/disable: true|false (default: true) ->autoCompleteDelay(250) // Here you can set the debounce delay in ms (default: 250) ->setMapHeight(300) // Here you can specify a map height in pixels, by default the height is equal to 200 ->setZoomControl(false) // Here you can enable/disable zoom control on the map (default: true) ->setScrollWheelZoom(false) // Here you can enable/disable zoom on wheel scroll (default: true) ->setZoomLevel(3) // Here you can change the default zoom level (when the map is loaded for the first time), default value is 10 ->provider('MapBox') // Here you can provide a custom provider as supported by leaflet-geosearch - https://github.com/smeijer/leaflet-geosearch#about, (default: 'OpenStreetMap') ->apiKey('YOUR_API_KEY') // Here you should provide your public API key for whatever provider you have configured (if required) ->required() // ... ]); }
Good to know
The object stored into the location database column have the following format:
{
x: Number, // lon,
y: Number, // lat,
label: String, // formatted address
bounds: [
[Number, Number], // s, w - lat, lon
[Number, Number], // n, e - lat, lon
],
raw: {}, // raw provider result
}
Support
For fast support, please join the Filament community discord and send me a message in this channel #leaflet-geosearch
Credits
License
The MIT License (MIT). Please see License File for more information.