outhebox / nova-fields-agent
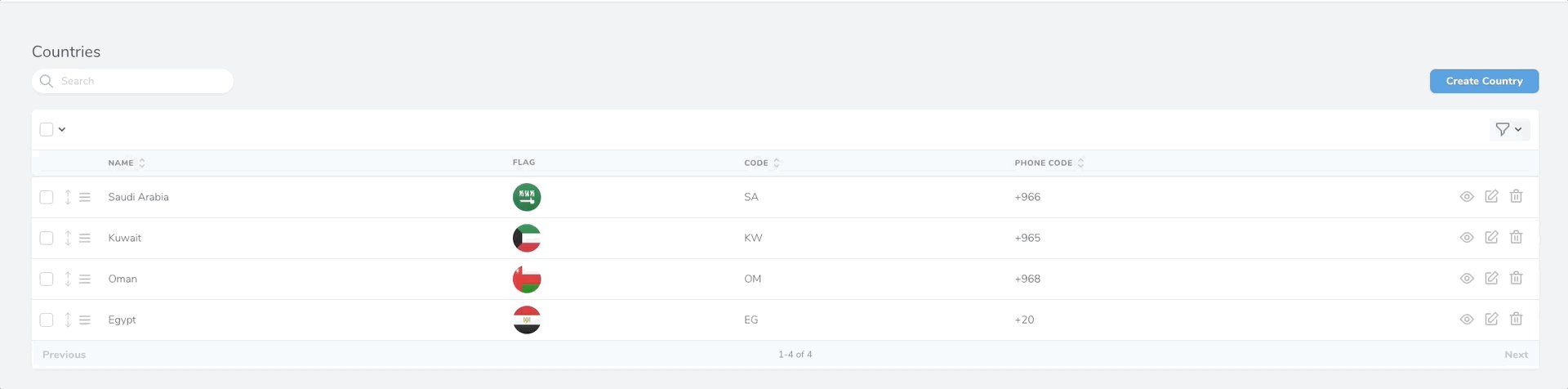
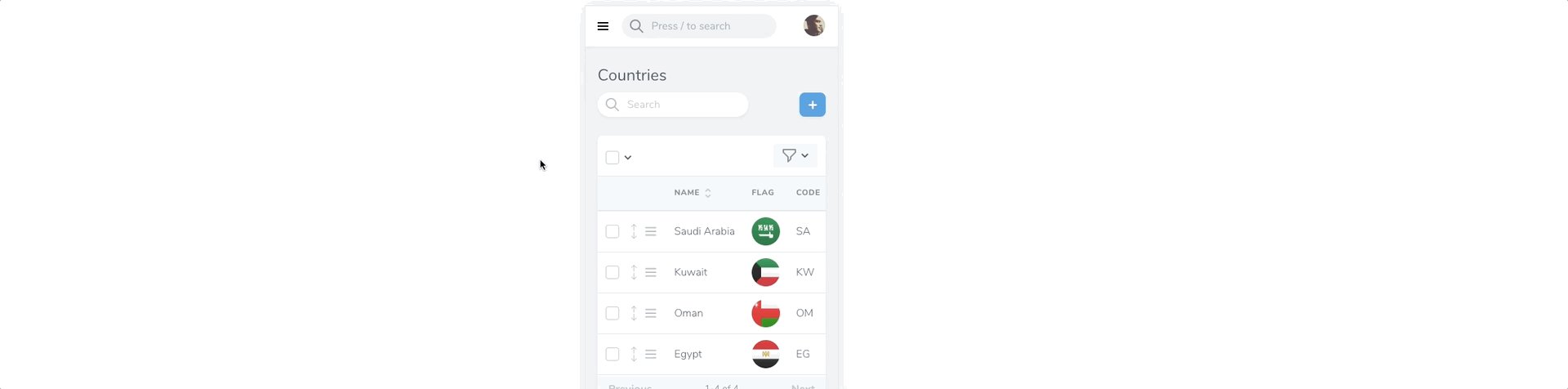
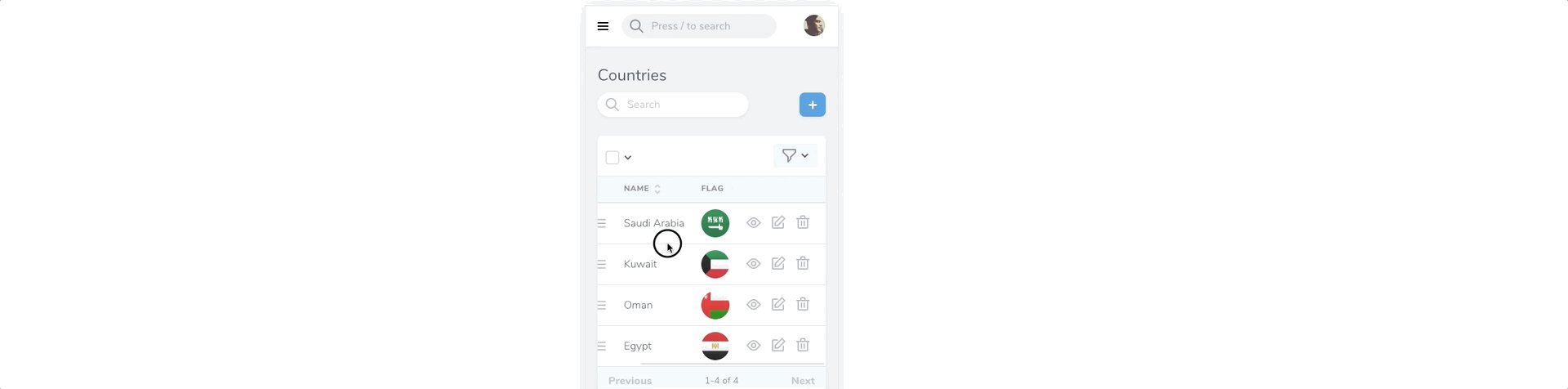
This field give the ability to hide fields from your resources table on mobile screens for a better responsive concept
Installs: 1 045
Dependents: 0
Suggesters: 0
Security: 0
Stars: 10
Watchers: 3
Forks: 1
Open Issues: 0
pkg:composer/outhebox/nova-fields-agent
Requires
- php: >=7.1.0
- jenssegers/agent: ^2.6
This package is auto-updated.
Last update: 2026-01-14 14:16:44 UTC
README
Description
This field give the ability to hide fields from your resources table on mobile screens for a better responsive concept.
Support
Thank you for considering supporting the development of this package! If you'd like to contribute, you can buy me a coffee or sponsor me to help keep me motivated to continue improving this package. You can also support the project by starring ⭐ the repository.
To buy me a coffee, click the button below:
Screenshots
Installation
This package can be installed through Composer.
composer require outhebox/nova-fields-agent
Example Usage
Note: All Fields Supported "Text Field only for example".
// Important !!! use Outhebox\NovaFieldsAgent\HasNovaFieldsAgent; class Example extends Resource { use HasNovaFieldsAgent; // Important !!! /** * Get the fields displayed by the resource. * * @param \Illuminate\Http\Request $requestµµ * @return array */ public function fields(Request $request) { Text::make('ExampleField') ->hideFromDetailOnMobile() // Hide the field from details page on Mobile ->hideFromDetailOnTablet() // Hide the field from details page on Tablet ->HideFromIndexOnMobile() // Hide the field from index on Mobile ->HideFromIndexOnTablet() // Hide the field from index on Tablet ->sortable(), } }
License
Laravel Nova Fields Agent is licensed under The MIT License (MIT) .
Donate
If you like this package, you can show your appreciation 💜 by donating any amount via Patreon to support ongoing development.