oblik / kirby-variables-field
Panel field that allows you to change language variables.
Installs: 537
Dependents: 0
Suggesters: 0
Security: 0
Stars: 9
Watchers: 5
Forks: 0
Open Issues: 0
Type:kirby-plugin
pkg:composer/oblik/kirby-variables-field
Requires
- getkirby/composer-installer: ^1.1
- oblik/kirby-json: ^1.0
- oblik/kirby-variables: ^2.0
This package is auto-updated.
Last update: 2022-08-23 05:48:58 UTC
README
Kirby field that allows you to manage langauge variables via the panel. To do that, it uses kirby-variables to put those variables in YAML files so they're easy to work with.
⚠ Deprecated
You gain very little by putting variables in separate files and managing them differently to other fields. It's much easier to just use text fields. For details, check the deprecated oblik/kirby-variables package.
Installation
With Composer:
composer require oblik/kirby-variables-field
Usage
In a blueprint, simply add a new field and set its type to variables:
fields: vars: type: variables label: Variables
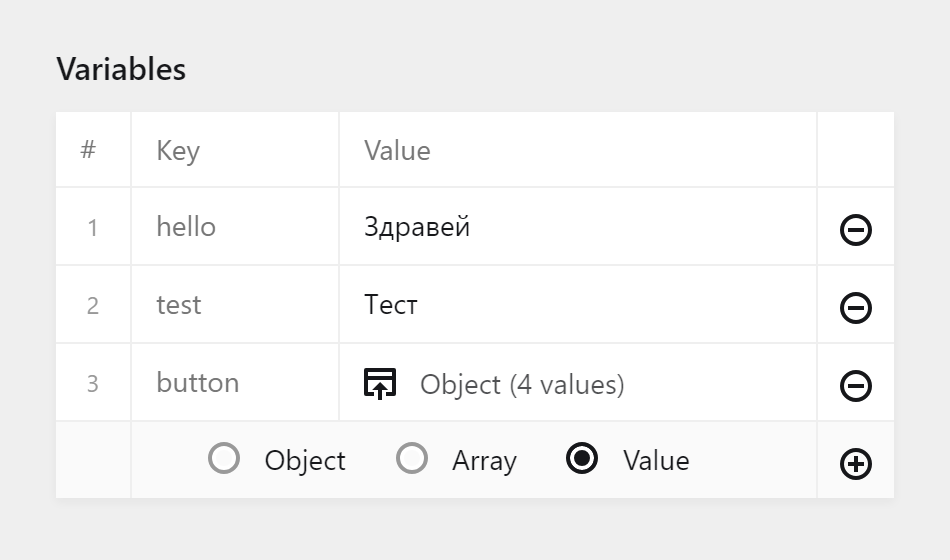
This will create an editor for all variables where you can add, remove, and sort them.
Note: This is a "fake" field and no actual value will be saved in the site/page txt file. All values are saved in the YAML files where the variables reside so it doesn't matter what field name you choose.
Options
variable
You can specify exactly which variable you want to be editable. For example, if you have this in bg.yml:
test: Тест greetings: hello: Здравей
...and this in your blueprint:
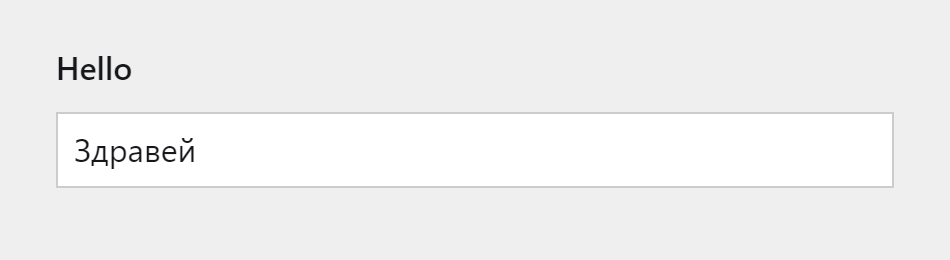
myfield: type: variables variable: greetings.hello label: Hello
...you'll get the following result:
In the case above, if you want editors to be able to add new entries in the greetings group, you can simply change:
variable: greetings.hello
...to:
variable: greetings
This will show the variable editor instead.
editor
When you haven't set a specific variable to edit and the editor is shown, you can configure it:
myfield: type: variables editor: sort: false mutate: false
This plugin uses the JSON editor Vue component provided by the kirby-json dependency. Read what blueprint options it has here.
KirbyTag
This plugin also comes with a KirbyTag called var. It simply outputs a variable with a fallback default value. For example, in en.yml:
labels: test: Test
In your content:
This is the label (var: labels.test default: Default Value)
Result:
This is the label Test
This is useful because editors now can both set and use variables in the panel, which gives them the option to avoid repeating themselves in the content.