nystudio107 / disclosedassets
Allow your clients to find asset sub-folders by disclosing them by default
Fund package maintenance!
khalwat
Installs: 30
Dependents: 0
Suggesters: 0
Security: 0
Stars: 13
Watchers: 1
Forks: 1
Open Issues: 1
Type:craft-plugin
pkg:composer/nystudio107/disclosedassets
Requires
- composer/installers: ~1.0
This package is auto-updated.
Last update: 2026-01-29 02:57:00 UTC
README
DEPRECATED
This Craft CMS 2.x plugin is no longer supported, but it is fully functional, and you may continue to use it as you see fit. The license also allows you to fork it and make changes as needed for legacy support reasons.
Disclosed Assets plugin for Craft CMS
Allow your clients to find asset sub-folders by disclosing them by default
Installation
To install Disclosed Assets, follow these steps:
- Download & unzip the file and place the
disclosedassetsdirectory into yourcraft/pluginsdirectory - -OR- do a
git clone https://github.com/nystudio107/disclosedassets.gitdirectly into yourcraft/pluginsfolder. You can then update it withgit pull - -OR- install with Composer via
composer require nystudio107/disclosedassets - Install plugin in the Craft Control Panel under Settings > Plugins
- The plugin folder should be named
disclosedassetsfor Craft to see it. GitHub recently started appending-master(the branch name) to the name of the folder for zip file downloads.
Disclosed Assets works on Craft 2.4.x, Craft 2.5.x and Craft 2.6.x.
Disclosed Assets Overview
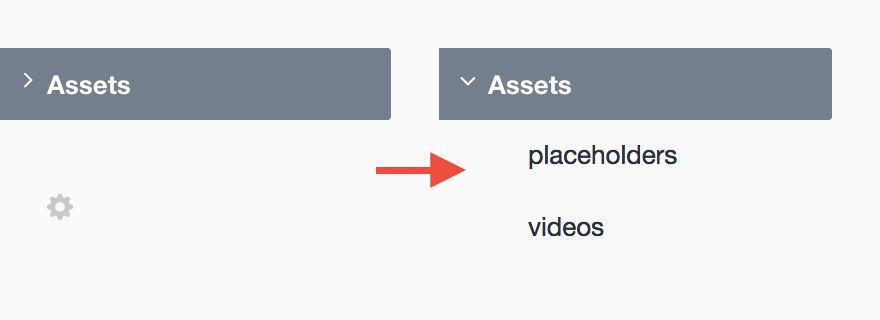
Disclosed Assets is a simple plugin that just ensures any Assets sub-folders are always disclosed by default. Many times, clients don't see the small > disclosure symbol, or have any idea what it does.
After Disclosed Assets is installed, all Assets sub-folders will be disclosed by default:
Configuring Disclosed Assets
There's nothing to configure.
Using Disclosed Assets
To use it, just install it, and enjoy happy clients.
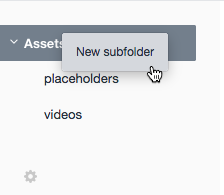
Tip: to create sub-folders, Control- or right-click on the Asset source name.
If you're using something like craft-cpjs, you can just add this line to your included AdminCP JavaScript to achieve the same effect that Disclosed Assets offers:
// Disclose the all the things!
$(document).ready(function() {
var toggleState = false;
$('div .toggle').click();
window.setTimeout(function(event) {
if (Garnish.Modal.visibleModal) {
if (!toggleState) {
$('div .toggle').click();
toggleState = true;
}
} else {
toggleState = false;
}
}, 1000);
});
Disclosed Assets Roadmap
Some things to do, and ideas for potential features:
- Release it
Brought to you by nystudio107