novactive / ezenhancedimageassetbundle
Installs: 47 860
Dependents: 1
Suggesters: 0
Security: 0
Stars: 1
Watchers: 19
Forks: 4
Open Issues: 3
Type:ezplatform-bundle
pkg:composer/novactive/ezenhancedimageassetbundle
Requires
- php: ^7.3 || ^8.0
- dev-master
- v3.0.5
- v3.0.4
- v3.0.3
- v3.0.2
- v3.0.1
- v3.0.0
- v2.0.2
- v2.0.1
- v2.0.0
- v1.6.4
- v1.6.3
- v1.6.2
- v1.6.1
- v1.6.0
- v1.5.1
- v1.5.0
- v1.4.1
- v1.4.0
- v1.3.0
- v1.2.1
- v1.2.0
- v1.1.4
- v1.1.3
- v1.1.2
- v1.1.1
- v1.1.0
- v1.0.2
- v1.0.1
- v1.0.0
- dev-fix-enhancedimage-embed
- dev-feat-113743-seo-webp-for-ezp2
- dev-ez-enhanced-ibexa-4.0
- dev-master-ibx3
- dev-release-1.x.x
- dev-fix-enhancedimage-print
- dev-feat-enhancedimage-webp-support
- dev-feat-enhancedimage-ibx3
This package is auto-updated.
Last update: 2025-12-29 03:06:01 UTC
README
This repository is what we call a "subtree split": a read-only copy of one directory of the main repository. It is used by Composer to allow developers to depend on specific bundles.
If you want to report or contribute, you should instead open your issue on the main repository: https://github.com/Novactive/Nova-eZPlatform-Bundles
Documentation is available in this repository via .md files but also packaged here: https://novactive.github.io/Nova-eZPlatform-Bundles/master/EnhancedImageAssetBundle/README.md.html
An eZPlatform bundle providing new field type with enhanced features related to image management
Features
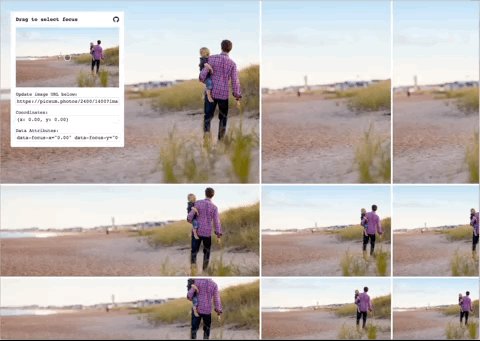
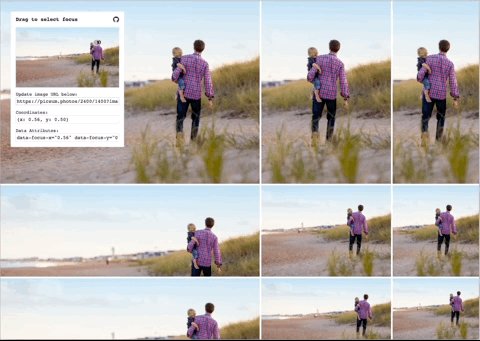
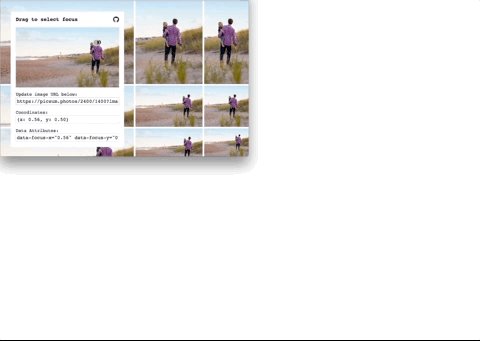
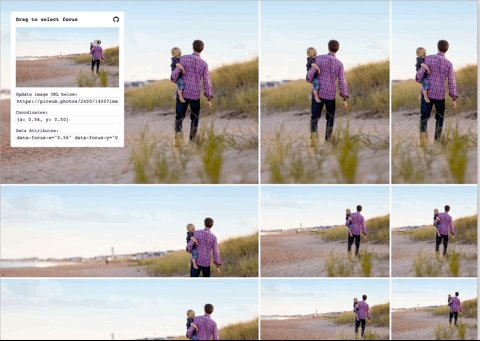
- Focus point managment in admin UI
- Default image configuration for file size optimization
- Lazy and Progressive loading
- Retina variations
- WebP variations
- Twig render field parameters
Installation
Use Composer
Add NovaeZEnhancedImageAssetBundle in your composer.json:
composer require novactive/ezenhancedimageassetbundle
Register the bundle
Register the bundle in your application's kernel class:
// app/AppKernel.php public function registerBundles() { $bundles = array( // ... new Novactive\EzEnhancedImageAssetBundle\EzEnhancedImageAssetBundle(), // ... ); }
Features
1. Focus point
This bundle provide a new enhancedimage field type which extend the ezimage field type.
This field type allow the user to select a focus point on the uploaded image.
Variation can then be created based on the selected focus point.
2. Default image configuration
Added to siteaccess aware parameters which allow to define the default post processors and configuration to use when generating image alias
parameters: ez_enhanced_image_asset.default.image_default_post_processors: pngquant: quality: '40-85' jpegoptim: strip_all: true max: 70 progressive: true ez_enhanced_image_asset.default.image_default_config: animated: true quality: 80
3. LazyLoading
Lazy loading is controlled globaly by the following settings (default to true) and can be overriden at field level.
parameters: ez_enhanced_image_asset.default.enable_lazy_load: true
4. Retina variations
Retina variations should suffixed by _retina will be used automatically (if enabled) when using the provided field template.
To be displayed, the generated variation width should be two time the width of the default variation.
Considering a variation named my_alias, the variation named my_alias_retina will be used and displayed on retina screens.
- { name: my_alias, params: {size: [<width>, <height>], focus: [0, 0]} } - { name: my_alias_retina, params: {size: [<width*2>, <height*2>], focus: [0, 0]} }
The automatic use of retina variations is controlled by this setting
parameters: ez_enhanced_image_asset.default.enable_retina: true
5. WebP variations
Auto-creation of a webp variation for each existing variations and will then automaticaly add this variation as an alternative source
6. Twig render field parameters
You can now specify the alternativeAlias parameter to define alternative image alias depending the screen size
{{ ibexa_render_field(content, fieldIdentifier, {
parameters: {
alias: 'desktop_alias',
alternativeAlias: [
{
alias: 'mobile_alias',
media: '(max-width: 320px)'
}
],
lazyLoad: true|false, // optionnal
retina: true|false // optionnal
}
}) }}
Variations configuration
Focused variations require the use of a "focusedThumbnail" filter to generate thumbnail based on the contributed focus point.
- { name: focusedThumbnail, params: {size: [<width>, <height>], focus: [0, 0]} }
NB: the focus parameter is automaticaly updated for each image based on what has been contributed
Migrate existing ezimage fields
As the new enhancedimage field type is an extend of the ezimage field type, you just need to update the data_type_string column in the database for the fields you want.
Example :
UPDATE ezcontentclass_attribute ca INNER JOIN ezcontentclass c ON c.id = ca.contentclass_id SET data_type_string = "enhancedimage" WHERE ca.data_type_string = "ezimage" AND c.identifier="my_content_type" AND ca.identifier="my_field_identifier"; UPDATE ezcontentobject_attribute oa INNER JOIN ezcontentclass_attribute ca ON oa.contentclassattribute_id = ca.id SET oa.data_type_string = "enhancedimage" WHERE oa.data_type_string = "ezimage" AND ca.data_type_string="enhancedimage";
Usage
Some feature will require the following assets
{{ encore_entry_link_tags('enhancedimage-css', null, 'ibexa') }}
{{ encore_entry_script_tags('enhancedimage-js', null, 'ibexa') }}