nblum / silverstripe-flexible-content
Pages based on data objects for better content structure
Installs: 46
Dependents: 1
Suggesters: 0
Security: 0
Stars: 3
Watchers: 2
Forks: 1
Open Issues: 0
Type:silverstripe-module
pkg:composer/nblum/silverstripe-flexible-content
Requires
Suggests
- nblum/silverstripe-flexible-content-elements: Provides a basic set of content elements
This package is auto-updated.
Last update: 2023-01-15 23:15:38 UTC
README
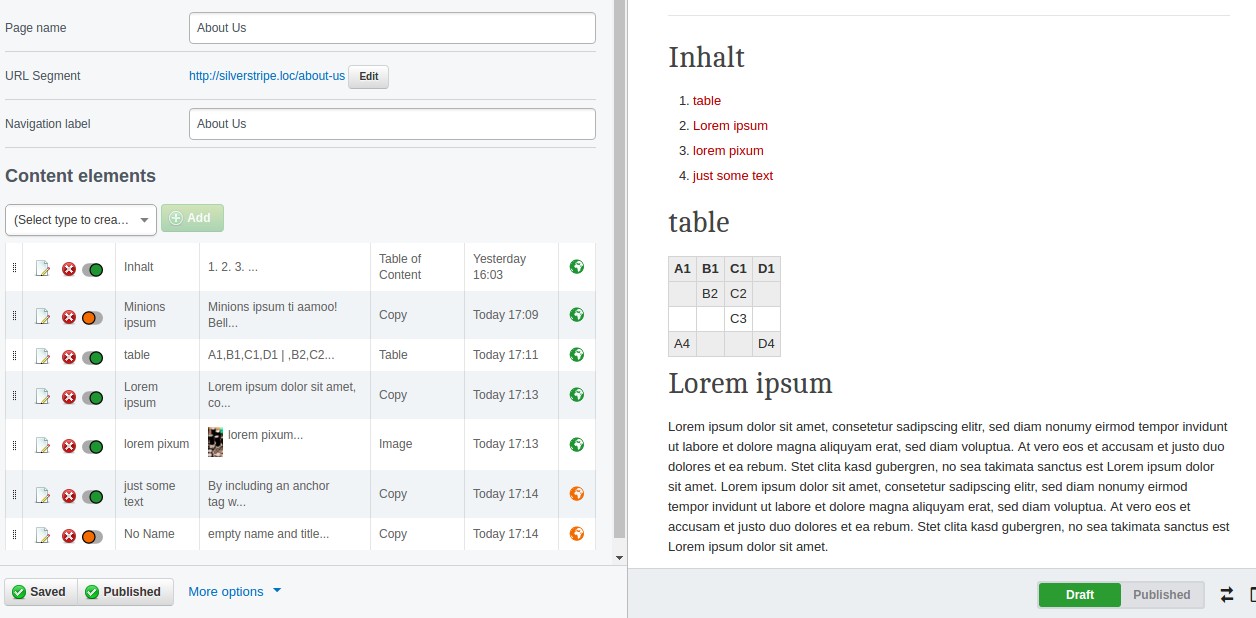
Content pages based on data objects for better content structure
Features
- Supports draft/publish state
- Drag n drop reordering
- Copy & Paste
- Black/white listing of block types
Disregards
- Same content element on different pages
Difference to SilverStripe Blocks
Silverstripe Blocks has more features like block sets, forms ,... But the ui of Flexible-Content is more simple and easier to understand and use for non technical users.
Installation
composer require nblum/silverstripe-flexible-content
For a basic set of content element you may install the elements-package:
composer require nblum/silverstripe-flexible-content-elements
- Create a page template
ContentPagein your theme and add$FlexibleContent - Run
dev/build?flush=1 - Change the Page type to "Content Page" of every page you like
Configuration
Edit your config.yml file and add the following lines. This is the default config and only necessary if changes are neede
FlexibleContent: availableContentElements: false forbiddenContentElements: - ContentElement
Custom Content Elements
Create a class which extends the ContentElement class or any other existing content element.
<?php class MyTextContentElement extends \TextContentElement { private static $db = array( 'Splitview' => 'Boolean' ); public function getCMSFields() { $fields = parent::getCMSFields(); $field = new CheckboxField('MyCheckbox', 'a checkbox'); $fields->addFieldToTab('Root.Main', $field); return $fields; } }
And provide a include template file with the same name
<div <%if $Splitview %> class="splitview" <% end_if %> $Content </div>
For more examples have a look at the elements-package