mouf / mvc.bce
BCE is made to make your live easy. It will help you in building forms very quickly, handles form rendering, both client and server-side validation, and persistance.
Installs: 18 619
Dependents: 3
Suggesters: 0
Security: 0
Stars: 6
Watchers: 7
Forks: 5
Open Issues: 12
Type:mouf-library
pkg:composer/mouf/mvc.bce
Requires
- php: >=5.3.0
- ezyang/htmlpurifier: ~4.6
- mouf/database.dao-interface: ~2.0
- mouf/database.tdbm: ~3.2
- mouf/html.utils.bootstrap: ^3
- mouf/html.utils.ckeditor: ~4.4
- mouf/html.utils.weblibrarymanager: ^4
- mouf/html.widgets.fileuploaderwidget: ~2.0
- mouf/html.widgets.form-elements: ~1.0
- mouf/javascript.fileuploader: ^2
- mouf/javascript.jquery.jquery: ^2
- mouf/javascript.jquery.jquery-ui: ^2
- mouf/javascript.jquery.jquery-validate: ^1
- mouf/utils.common.conditioninterface: 2.*
- mouf/utils.common.formatters: ~3.0
- mouf/utils.common.getvars: ~2.0
- mouf/utils.common.validators: ~3.0
- mouf/utils.value.value-interface: ~1.0
Suggests
- mouf/html.utils.bootstrap: Use bootstrap to make a graat rendering
README
BCE is a form builder for the Mouf framework. Its main goal is making your life easier. It will handle the main aspects of an HTML form:
- Build the form
- Perform client and server side validation
- Persist data into the database
When to use BCE ?
BCE should be used in order to create forms that reflect your business objects, ie BCE is very powerfull for generating the forms for your CRUDs.
Design choices
BCE has been design in order to be quick and easy to use, and also easely customaizable :
- an advanced form configuration interface that will automatically suggest form fields, and their attributes. In a few words, creating a basic form (including validation and persistance) may take you less than 5 minute!
- Because specific needs will always come up, you may code your custom field and use it in your form quite simply.
Most simple implemetation
Once you have configured your form, you have about 3 lines to code.
Controller
/** * Edit a user * @URL user/edit * @param int $id : the id of the user to edit (null for adding a new user) */ public function addUser($id = null) { $this->userFormInstance->load($id);//load the user into the form ... } /** * Save a user * @URL user/save */ public function saveUser() { $this->userFormInstance->save();//save the user ... }
View (display the form)
$this->userFormInstance->toHtml();
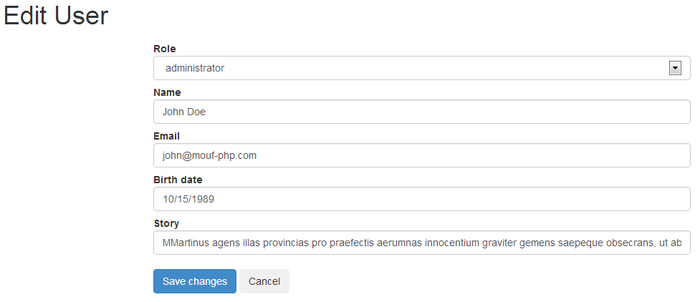
Result
Ready to dive in? Let's get started!