mireo91 / repeatablefields
Neos package for adding repeatables fields to neos-ui react
Installs: 35 039
Dependents: 2
Suggesters: 0
Security: 0
Stars: 16
Watchers: 1
Forks: 15
Open Issues: 2
Language:JavaScript
Type:neos-plugin
pkg:composer/mireo91/repeatablefields
Requires
- neos/neos: >=5.0
- neos/neos-ui: >=3.7.0
- dev-master
- v2.2.7
- v2.2.6
- v2.2.5
- v2.2.4
- v2.2.3
- v2.2.2
- v2.2.1
- v2.2.0
- v2.1.0
- v2.0.2
- v2.0.1
- v2.0.0
- v1.x-dev
- v1.8.3
- v1.8.2
- v1.8.1
- v1.8.0
- v1.7.9
- v1.7.8
- v1.7.7
- v1.7.6
- v1.7.5
- v1.7.4
- v1.7.3
- v1.7.2
- v1.7.1
- v1.7
- v1.6
- 1.5
- v1.4
- v1.3
- v1.2
- v1.1
- v1.0
- v0.1
- dev-dependabot/npm_and_yarn/nanoid-5.0.9
- dev-9-editor-option-doesnt-work-if-type-is-string
- dev-6-if-an-editor-is-set-for-one-subproperty-it-gets-applied-to-all
This package is auto-updated.
Last update: 2026-01-13 09:15:56 UTC
README
Neos package for adding repeatables fields to neos-ui react
Demo View
Installation
composer require mireo91/repeatablefields
Configuration
Create property with type reapeatable.
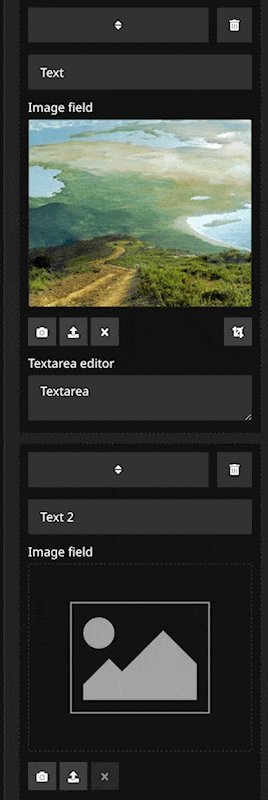
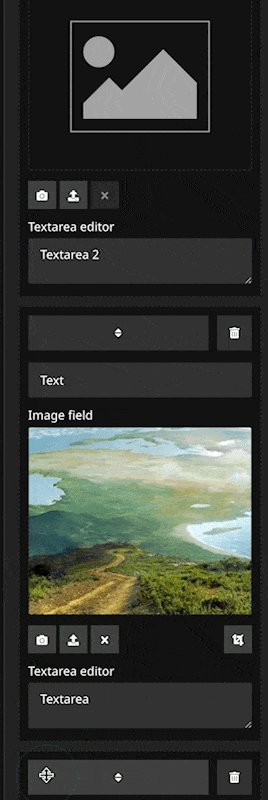
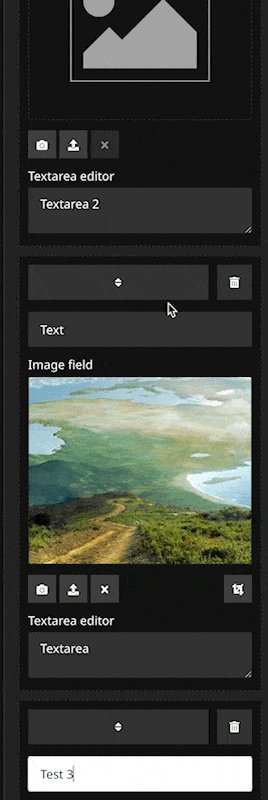
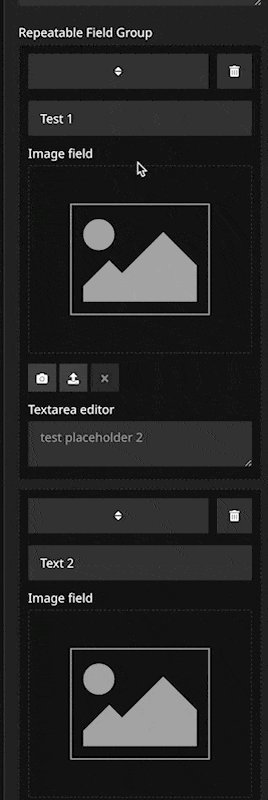
... properties: repeatableProperty: type: repeatable ui: label: 'Repeatable Field Group' inspector: group: document editorOptions: # you can use data source to dynamically set editorOptions (example: {predefinedProperties: [...]}) # dataSourceUri: "" # dataSourceIdentifier: # dataSourceDisableCaching: false # dataSourceAdditionalData: # apiKey: 'foo-bar-baz' buttonAddLabel: 'Add row' #default label max: 100 #default max min: 0 #default min indexKey: field0 # when set nested data are not available but you can get data like (.property("repeatableProperty.[value of field0].field1")) controls: #default all set to true move: true remove: true add: true collapse: true # Automatically sort by on property # Should only used with numeric or string values # You can pass multiple properties sortBy: - property: field0 direction: desc # asc or desc. If not set, it will be asc - property: field1 # Allow to remove entries with predefined properties. Defaults to false allowRemovePredefinedProperties: true predefinedProperties: - label: Group label properties: field0: defaultValue: defalut value for index 0 field0 editorOptions: readonly: true field2: defaultValue: defalut value for index 0 field1 - properties: field0: defaultValue: defalut value for index 1 field0 - properties: field0: defaultValue: defalut value for index 2 field0 # ... # collapse view on load. controls.collapse must be true. defaults to false collapsed: true # Set preview preview: text: 'ItemEval: item.field0' image: 'ItemEval: item.field1' properties: field0: # The order of the fields can be altered by setting position. It is the same logic as @position in Fusion # https://neos.readthedocs.io/en/stable/References/NeosFusionReference.html#neos-fusion-join position: 10 editorOptions: placeholder: 'default field editor' field1: type: 'Neos\Media\Domain\Model\ImageInterface' # type for property mapper label: 'Image field' # Hidden based on another property in the property list. node, parentNode and documentNode are also available hidden: 'ItemEval: !!item.field0 && documentNode.properties.pageProperty' editorOptions: placeholder: 'placeholder test' field2: editor: 'Neos.Neos/Inspector/Editors/TextAreaEditor' label: 'Textarea editor' editorOptions: placeholder: 'test placeholder 2'
Important notice
Please don't name any property (in the example fieldN) _UUID_, as this is used internaly to set a unique key to the items
Nested
In fusion you can get data by path q(node).property('repetableProperty').field1 so you get nested data form specific repeatable field
Important changes between v1.x.x
Right now when you want to uprade to v2.x.x be aware that you may need to adjust some fusion because of better property mapping of object type fileds
Issues
- early version