mediabeastnz / craft-commerce-click-and-collect
Click And Collect plugin for Craft Commerce 2
Installs: 861
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 2
Forks: 4
Open Issues: 2
Type:craft-plugin
pkg:composer/mediabeastnz/craft-commerce-click-and-collect
Requires
- craftcms/cms: ^3.0.0
This package is auto-updated.
Last update: 2026-01-29 03:10:13 UTC
README
Click And Collect plugin for Craft Commerce 2
Click & Collect for Craft Commerce allows you to quickly start allowing your customers to pick their orders up in store rather than their items being shipped to them.
This can save businesses courier/shipping costs, get products to customers faster and provider a better service.
This plugin will allow you to manage and create multiple store locations in which the customer can select from. IT will be up to you to implement this logic on the frontend however you'll find some quickstart examples below.
Along with store management, this plugin will automatically create a Shipping method which can be renamed. This will be the method that customers choose if they wish to collect in store.
If a customer chooses to pick their order up in store, the plugin will update their order with the selected shipping mehtod and use a custom field to save their selected store.
Installation
Either by the plugin store (search "Click And Collect") or via composer.
"mediabeastnz/craft-commerce-click-and-collect": "^1.0.0"
Requirements
This plugin requires Craft CMS 3.0.0 or later and Craft Commerce 2.0 or later.
Setup
As mentioned above, this plugin doesn't provide any frontend widgets only the necessary data in which you can use to implement any sort of checkout process.
Please use this process as a reference when first installing:
-
Once the plugin is installed navigate to the plugins settings screen and update any default settings.
-
Next you will need to create your cusatom order field. Create a new field using the
Click & Collect Storesfield and remember to set its handle as it is in the settings. a. The handle needs to match the plugin settingStores Field Handle. -
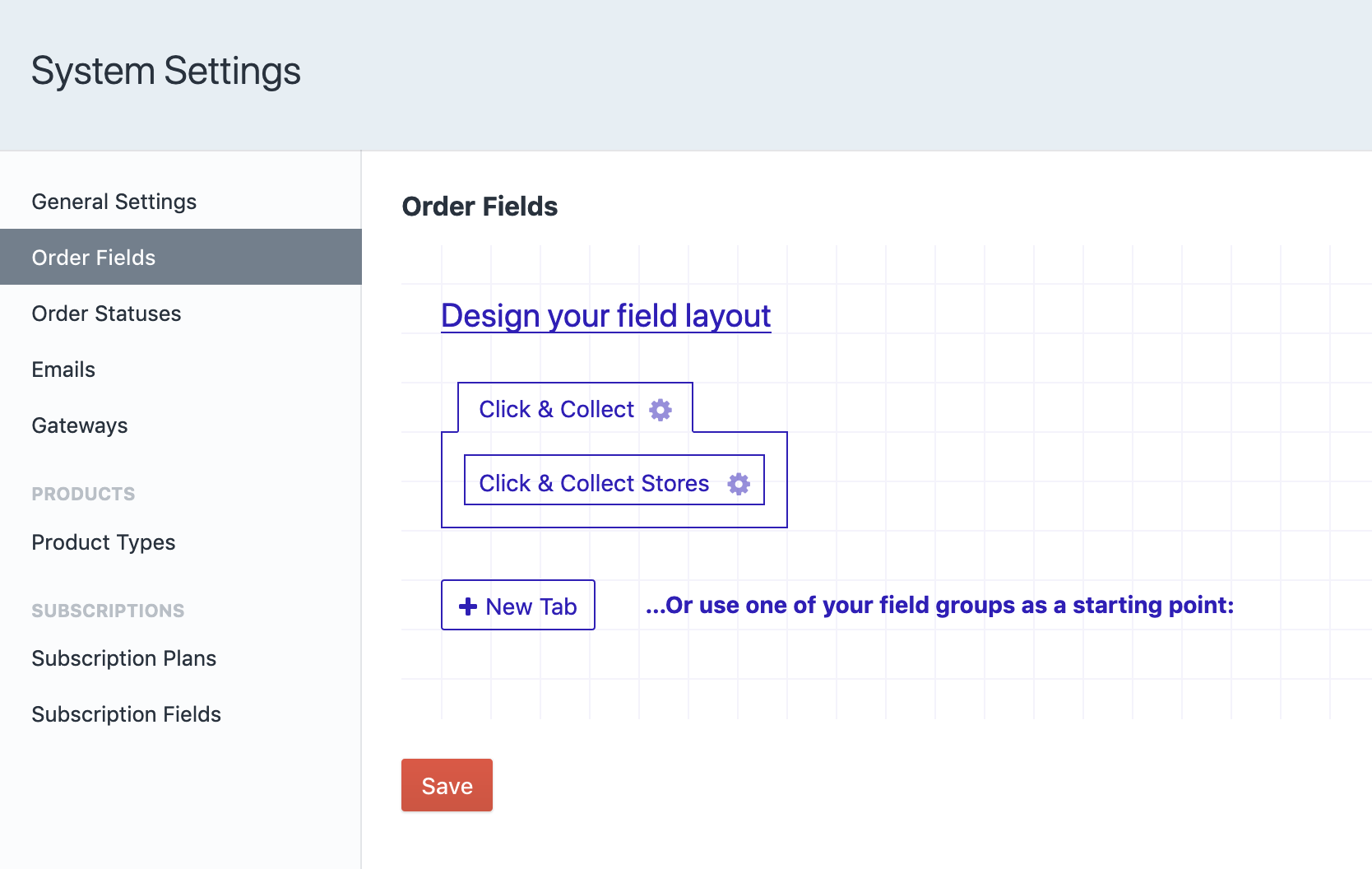
Add your new field to the
Order Fieldsunder the Commerce System Settings. a. Note you can name the tab what ever suits. This field will only ever be used when the Orders Shipping Method is pickup in store (or whatever you called it). -
Create a few Stores
-
Now all that's left is to update your frontend for your store to allow customers to select the new shipping method and stores. a. Below are some code examples to get you started as well screenshots of how other stores have implemented this feature.
Examples / Recommendations
List out all Stores
{# First query for all Stores | You could also filter this list if required #} {% set stores = craft.clickandcollect.stores.all() %} {# Get the storeFieldHandle as per your settings | This is what stores the selected store #} {% set storeFieldHandle = craft.clickandcollect.settings.storeFieldHandle %} {% for store in stores %} <div class="shipping-select"> <label> <input type="radio" name="{{storeFieldHandle}}" value="{{ store.id }}" /> <strong>{{ store.title }}</strong> <span class="price">{{ store.address.city }}</span> {# You have access to the full address model here #} </label> </div> {% endfor %}
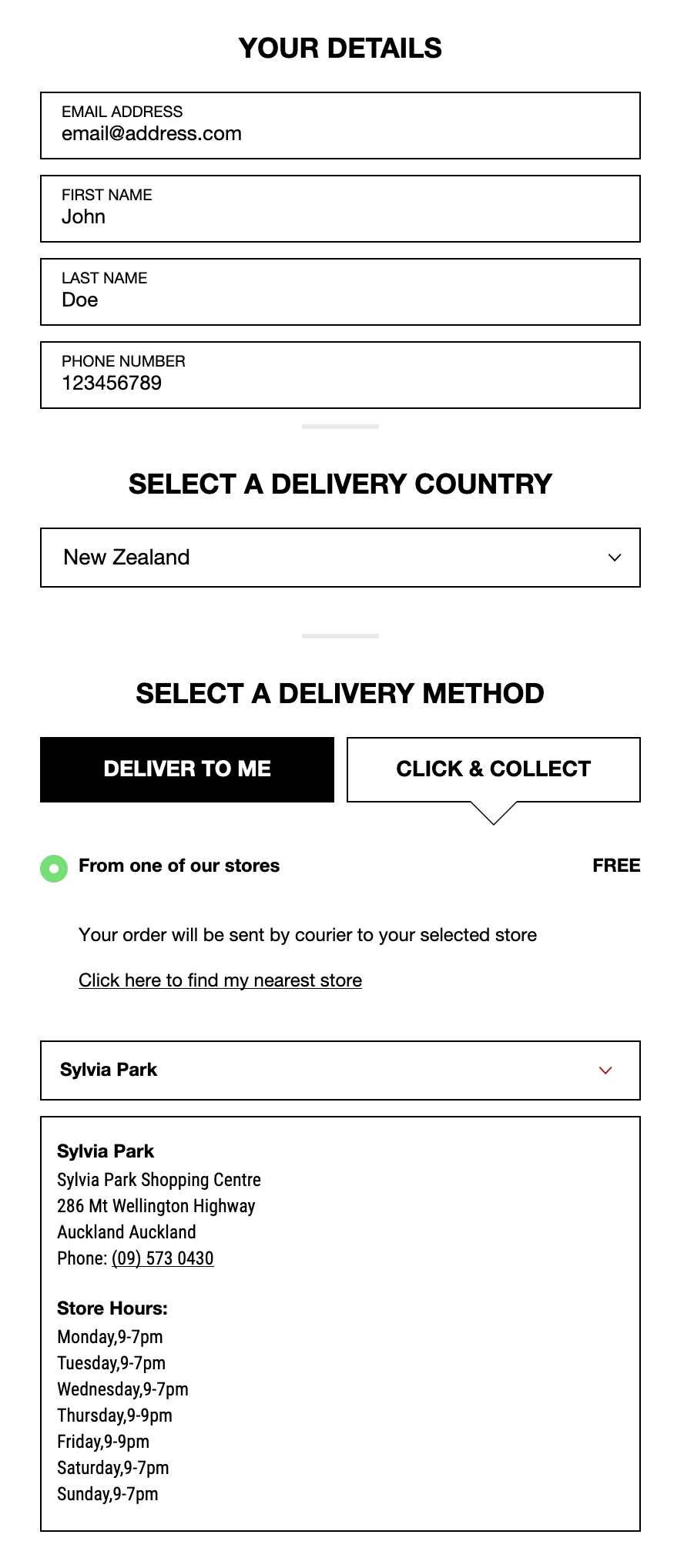
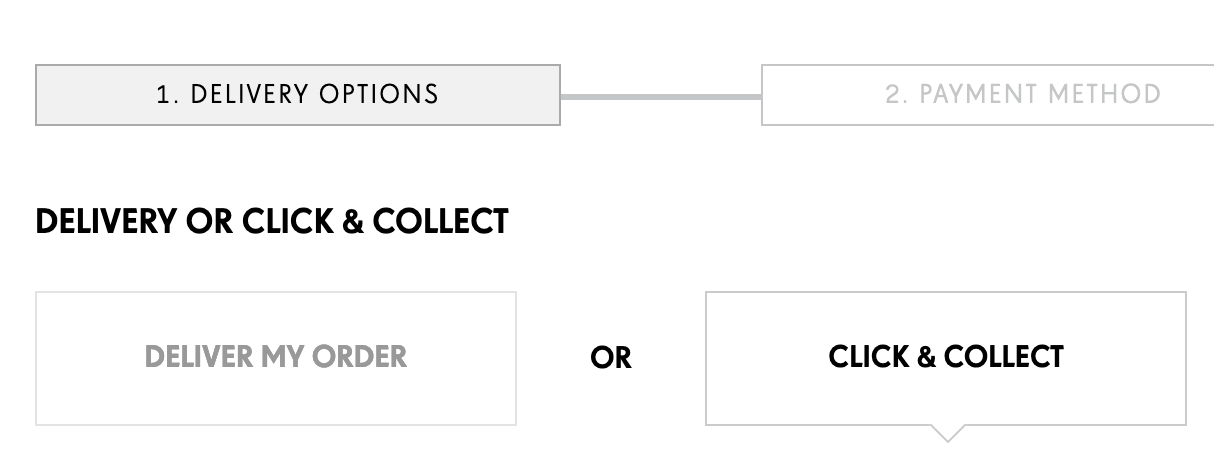
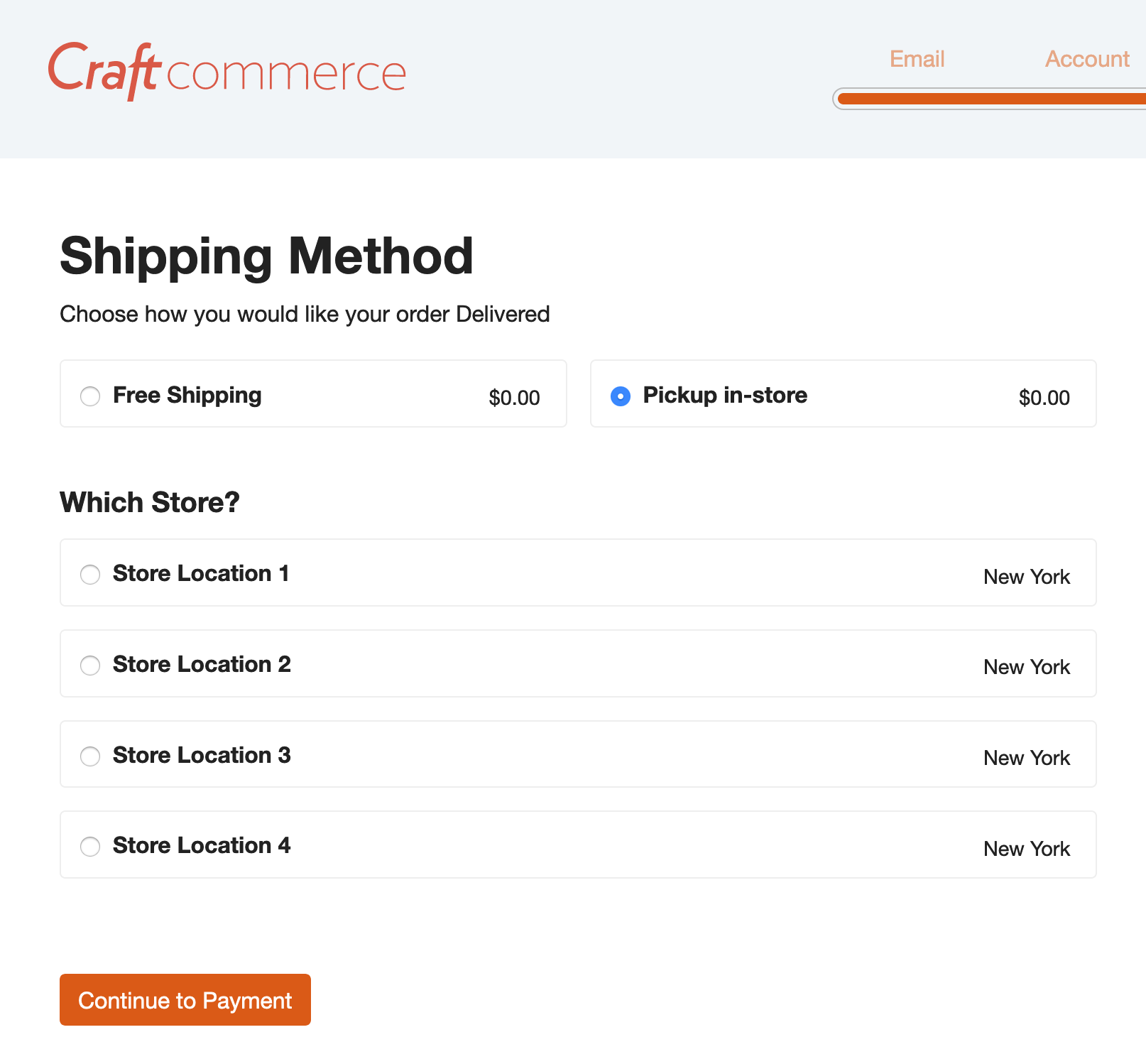
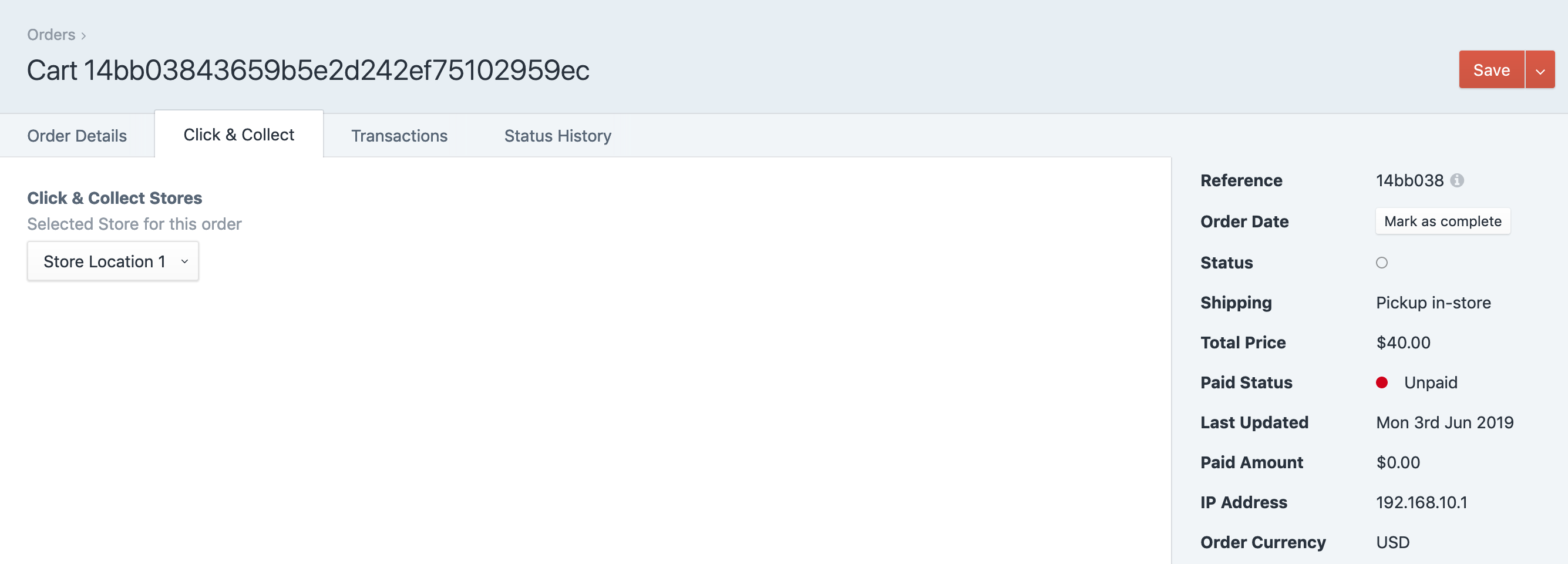
Example of implementation
The examples below are screenshots of what is possible. A small amount of javascript and you'll be up and running in no time.
Plugin Screenshots
Feature Requests
Feature requests are always welcome, if you have any ideas please either submit an issue here or contact me at www.mylesderham.dev.
Roadmap
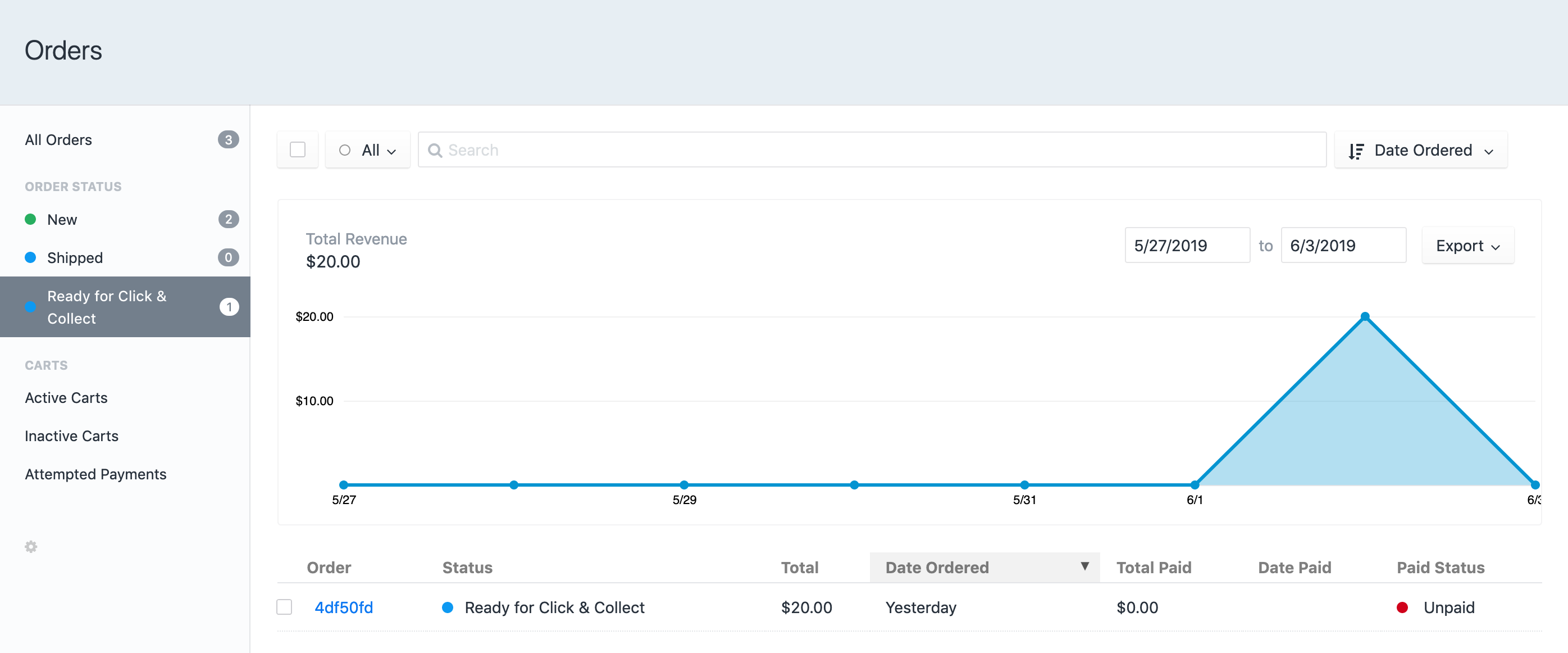
- Dashboard to see incoming pickup orders, stats on delivery vs pickup
- Better documentation on how to implement frontend
- Create a few Event hooks to allow other plugins to integrate