marshmallow / nova-tiptap
A Laravel Nova tiptap editor field.
Installs: 95 838
Dependents: 2
Suggesters: 0
Security: 1
Stars: 18
Watchers: 2
Forks: 5
Open Issues: 2
Language:Vue
pkg:composer/marshmallow/nova-tiptap
Requires
- php: ^8.1
- laravel/nova: ^4.0|^5.0
README
Laravel Nova Tiptap Editor Field
A rich text editor for Laravel Nova based on tiptap by @ueberdosis.
Warning
When updating from manogi/nova-tiptap, replace all instances of Manogi\Tiptap\Tiptap with Marshmallow\Tiptap\Tiptap.
Important
This is a maintained fork of the original package with Nova 5 support.
Installation
composer require marshmallow/nova-tiptap
Add the use statement to your Nova resource:
use Marshmallow\Tiptap\Tiptap;
Basic Usage
Tiptap::make('Content')
This provides a simple editor with bold and italic buttons only.
Button Configuration
Create a fully-featured editor by configuring your desired buttons:
Tiptap::make('Content') ->buttons([ 'heading', 'bold', 'italic', '|', 'link', 'bulletList', 'orderedList', // Add more buttons as needed ])
Available Buttons
| Button | Description |
|---|---|
heading |
Text headings (H1, H2, H3, etc.) |
color |
Color text formatting |
backgroundColor |
Background color formatting |
bold |
Bold text formatting |
italic |
Italic text formatting |
strike |
Strikethrough text |
underline |
Underline text |
bulletList |
Unordered/bullet list |
orderedList |
Ordered/numbered list |
link |
Hyperlinks to URLs or files |
code |
Inline code formatting |
codeBlock |
Block code with optional syntax highlighting |
blockquote |
Block quotes |
image |
Insert and upload images |
table |
Create and edit tables |
tableAlternative |
Alternative UI for creating and editing tables. Supports coloring cell's background and border. |
textAlign |
Text alignment options |
rtl |
Right-to-left text direction |
horizontalRule |
Horizontal divider line |
hardBreak |
Hard line break |
history |
Undo/redo functionality |
editHtml |
HTML source code editor |
| |
Vertical divider in toolbar (special) |
br |
Line break in toolbar (special) |
Feature Configuration
Headings
Tiptap::make('Content') ->buttons(['heading']) ->headingLevels([2, 3, 4]) // Only allow H2, H3, H4 (default: H1-H3)
Links
Tiptap::make('Content') ->buttons(['link']) ->linkSettings([ 'withFileUpload' => false, // Disable file upload option (default: true) ]) ->fileSettings([ 'disk' => 'public', // Storage disk to use (default: 'public') 'path' => 'links', // Path within disk (default: root folder) ])
Images
Tiptap::make('Content') ->buttons(['image']) ->imageSettings([ 'disk' => 'public', // Storage disk to use 'path' => 'uploads/images', // Path within disk 'withFileUpload' => true, // Allow file uploads (default: true) ])
Text Alignment
Tiptap::make('Content') ->buttons(['textAlign']) ->alignments(['left', 'center', 'right', 'justify']) // Available alignments ->defaultAlignment('left') // Default text alignment
Color options
Tiptap::make('Content') ->buttons(['color']) ->colors(['#f1f1f1']) // Available colors in HEX
Background color options
Tiptap::make('Content') ->buttons(['backgroundColor']) ->backgroundColors(['#f1f1f1']) // Available background colors in HEX
Table cell background color options
Tiptap::make('Content') ->buttons(['tableAlternative']) ->tableCellBackgroundColors(['#f1f1f1']) // Available table cell background colors in HEX
Table cell border color options
Tiptap::make('Content') ->buttons(['tableAlternative']) ->tableCellBorderColors(['#f1f1f1']) // Available table cell border colors in HEX
RTL Support
Tiptap::make('Content') ->buttons(['rtl']) // Adds button to toggle RTL mode
Code Options
Two code formatting options are available:
code- Inline code formatting (<code>text</code>)codeBlock- Block code formatting (<pre><code>text</code></pre>)
Enable syntax highlighting for code blocks:
Tiptap::make('Content') ->buttons(['codeBlock']) ->syntaxHighlighting()
HTML Editing
Tiptap::make('Content') ->buttons(['editHtml']) ->htmlTheme('night') // Theme for HTML code editor (default: 'material')
Available themes are listed on CodeMirror's theme demo page.
JSON Storage
Tiptap::make('Content') ->saveAsJson() // Store content as JSON instead of HTML
Empty Content Sanitization
By default, when a TipTap editor is empty, it returns an empty paragraph with styling (e.g., <p style="text-align: left"></p>). If you prefer to get an empty string instead (especially useful for translatable fields), you can enable the sanitization feature:
Tiptap::make('Content') ->sanitizeEmptyContent() // Return empty string for empty editor content
Image Pruning
When enabled, this feature automatically removes uploaded images from storage when they are deleted from the TipTap content. Only images with tt-mode="file" (uploaded files) will be pruned, not external URLs with tt-mode="url".
Enable Globally
First, publish the configuration file:
php artisan vendor:publish --tag=nova-tiptap-config
Then enable image pruning in config/nova-tiptap.php:
return [ 'prune_images' => true, // ... other config options ];
Enable Per Field
You can also enable image pruning for specific fields:
Tiptap::make('Content') ->buttons(['image']) ->imageSettings([ 'disk' => 'public', 'path' => 'uploads/images', ]) ->pruneImages() // Enable image pruning for this field
How It Works
The system tracks uploaded images by their tt-mode="file" attribute. When content is updated:
- It extracts all uploaded image URLs from the old content
- It extracts all uploaded image URLs from the new content
- Images that exist in the old content but not in the new content are deleted from storage
- External images with
tt-mode="url"are never deleted
Read-Only Mode
The Tiptap field supports Nova's native readonly functionality. When in readonly mode, the editor will display the content without allowing edits:
Tiptap::make('Content') ->readonly() // Make the field readonly based on your logic
You can also conditionally set the readonly state:
Tiptap::make('Content') ->readonly(function ($request) { return !$request->user()->isAdmin(); })
Index View Visibility
Like other rich text fields, this field is hidden from index views. You can display it using a computed field.
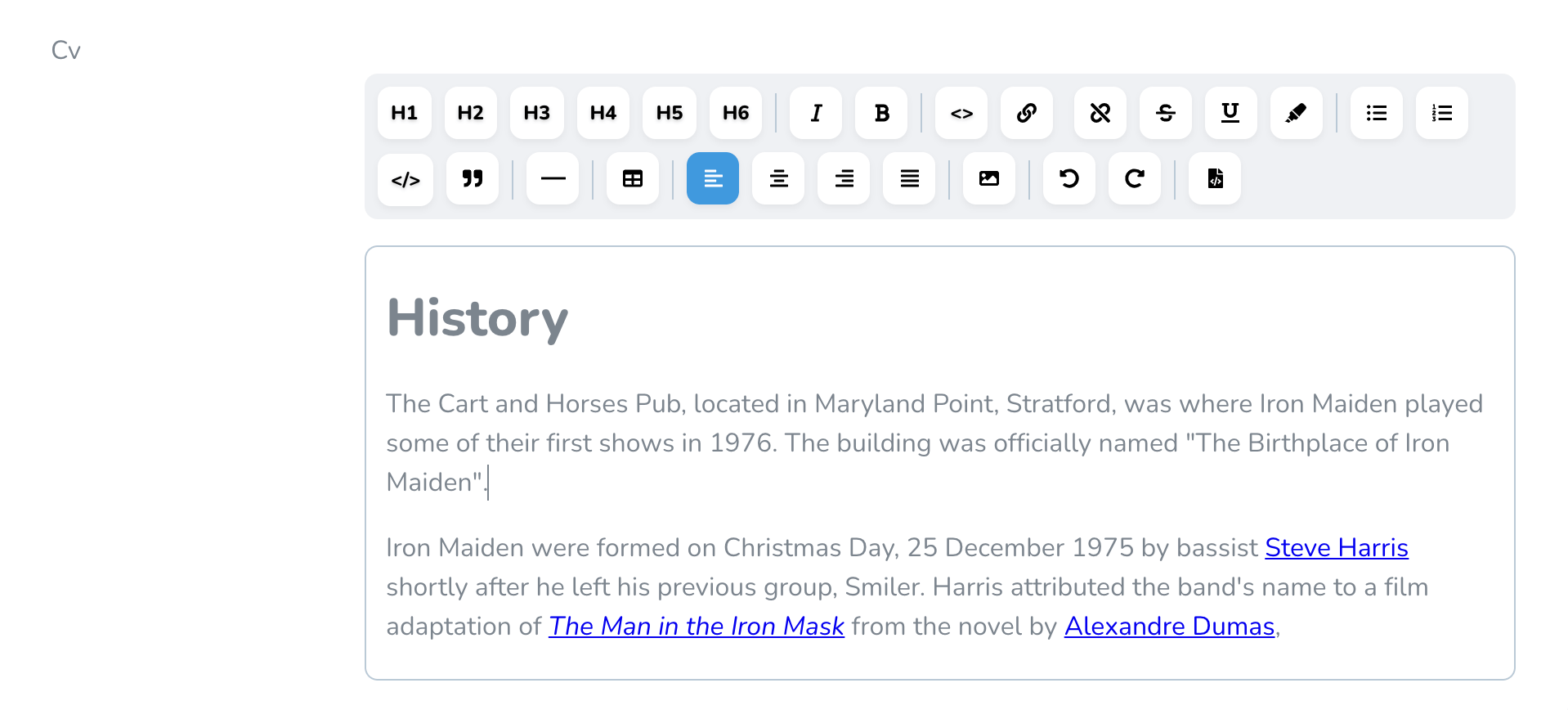
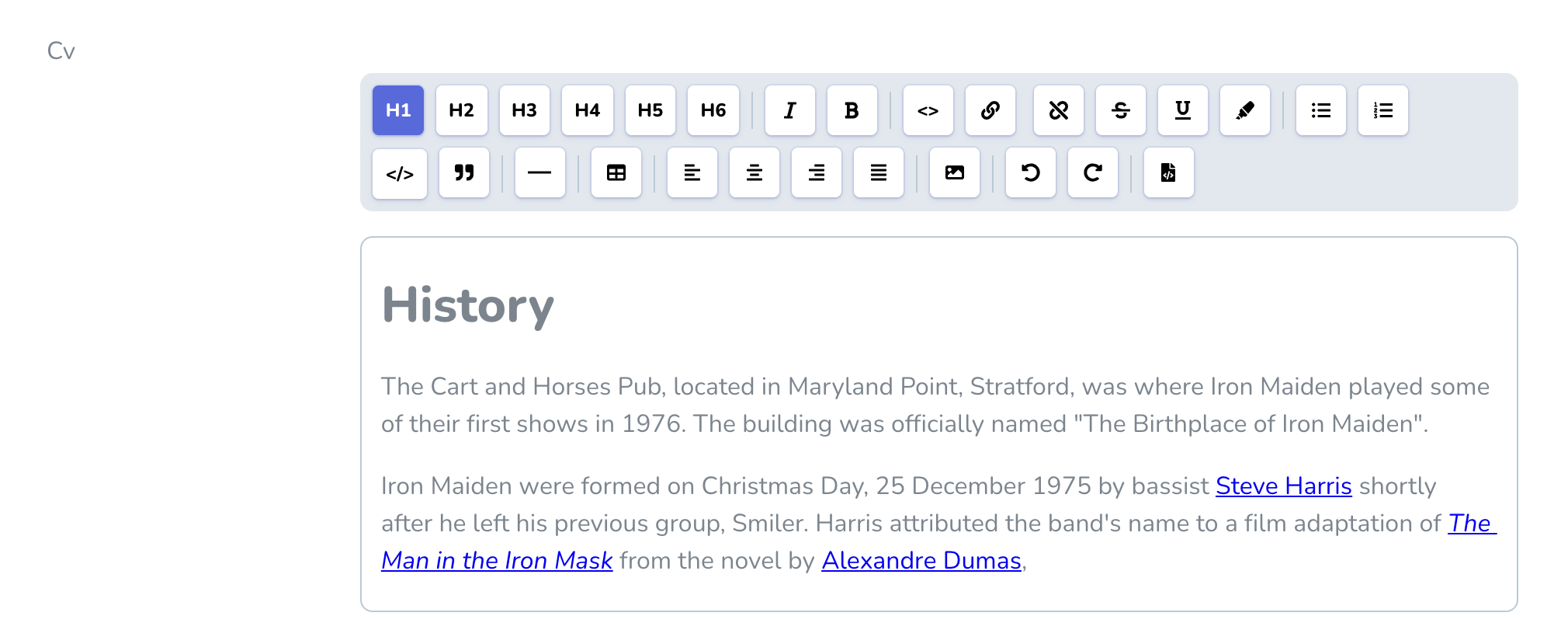
Screenshots
The editor adapts to Nova's theme:
License
The MIT License (MIT). Please see License File for more information.