magenerds / pagedesigner
This module lets you edit cms pages easily with drag and drop
Installs: 71 466
Dependents: 1
Suggesters: 0
Security: 0
Stars: 93
Watchers: 24
Forks: 44
Open Issues: 12
Language:JavaScript
Type:magento2-module
pkg:composer/magenerds/pagedesigner
Requires
- magenerds/dashboard: *
- magenerds/wysiwyg-widget: ^1.1
- magento/framework: ^102.0.0|^103.0.0
- magento/module-backend: *
- magento/module-cms: *
Conflicts
- gene/bluefoot: *
- magento/module-page-builder: *
README
This extension facilitates the cms editing process in your store.
Instead of just a wysiwyg editor you now have a drag and drop editor to layout your blocks.
- Magento 2.3 compatibility version 4.0.0
- Magento 2.2 and lower version 3.x
Extension installation
The easiest way to install the Magenerds module is via composer
# add to composer require
composer require magenerds/pagedesigner
# run magento setup to activate the module
bin/magento set:up
Extension configuration
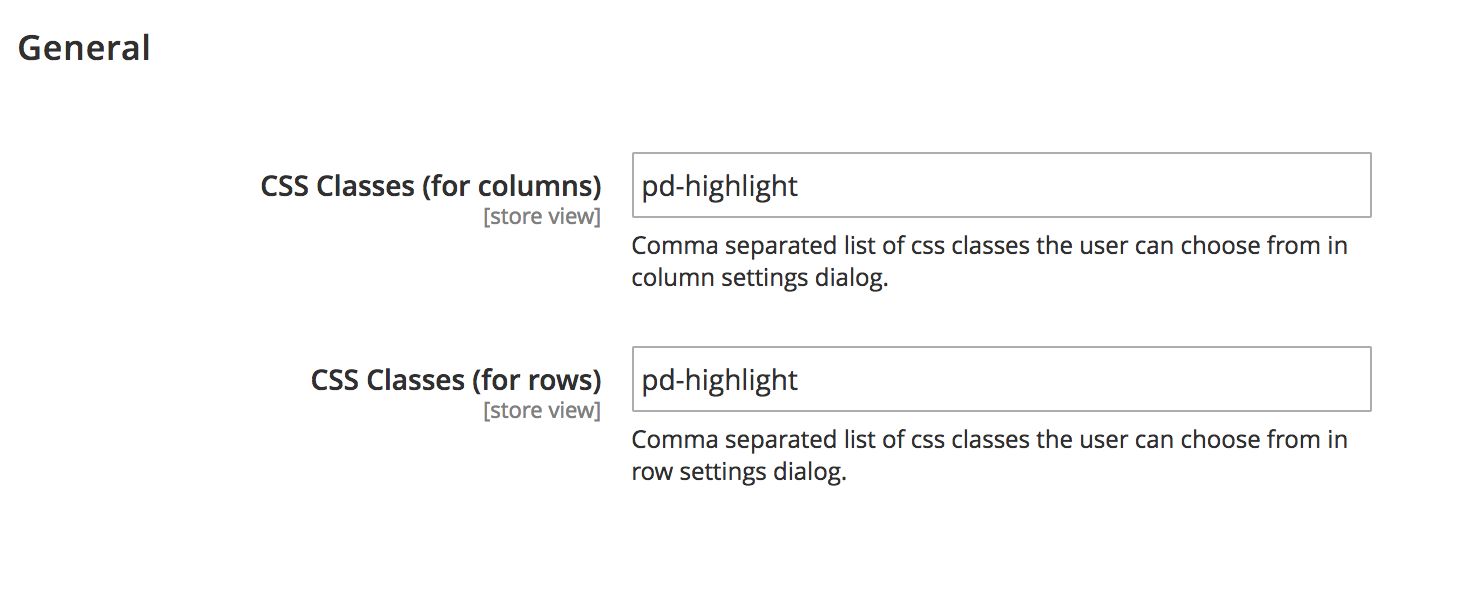
The extension can be configured if you go to Stores > Configuration and afterwards to Magenerds > Page Designer.
- CSS Classes (for columns):
A comma separated list of pre defined css classes which the cms editor can choose from.
The default class pd-highlight is just a dummy class and does nothing.
It is important that a developer has to include the css classes into the theme before using them. - CSS Classes (for rows):
A comma separated list of pre defined css classes which the cms editor can choose from.
The default class pd-highlight is just a dummy class and does nothing.
It is important that a developer has to include the css classes into the theme before using them.
How to use
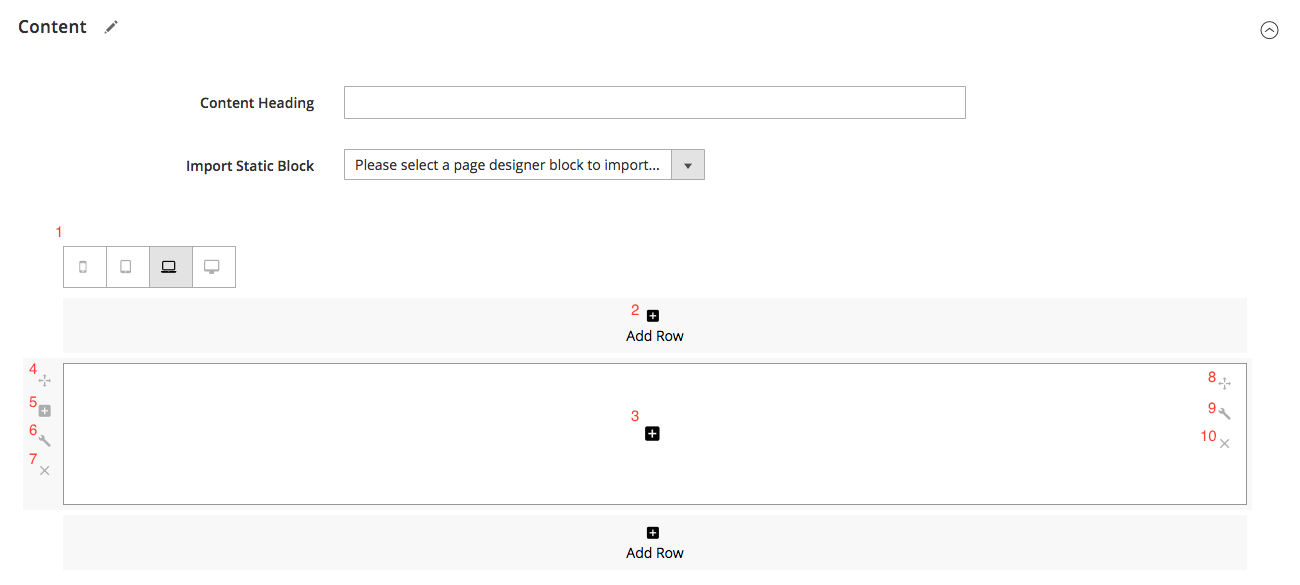
The page designer can be used for cms blocks and cms pages. Add a new block/page or edit an existing one.
- Select the responsive layout. You can define different layouts for smartphone, tablet, laptop and desktop
- Add more rows
- Click + in order to open up the editor. There you can choose from the widget list or just a wysiwyg editor
- Drag and drop the row
- Click + in order to add a column in the current row
- Click to add pre defined css classes to the row
- Delete the row
- Drag and drop the column
- Click to add pre defined css classes to the column
- Delete the row
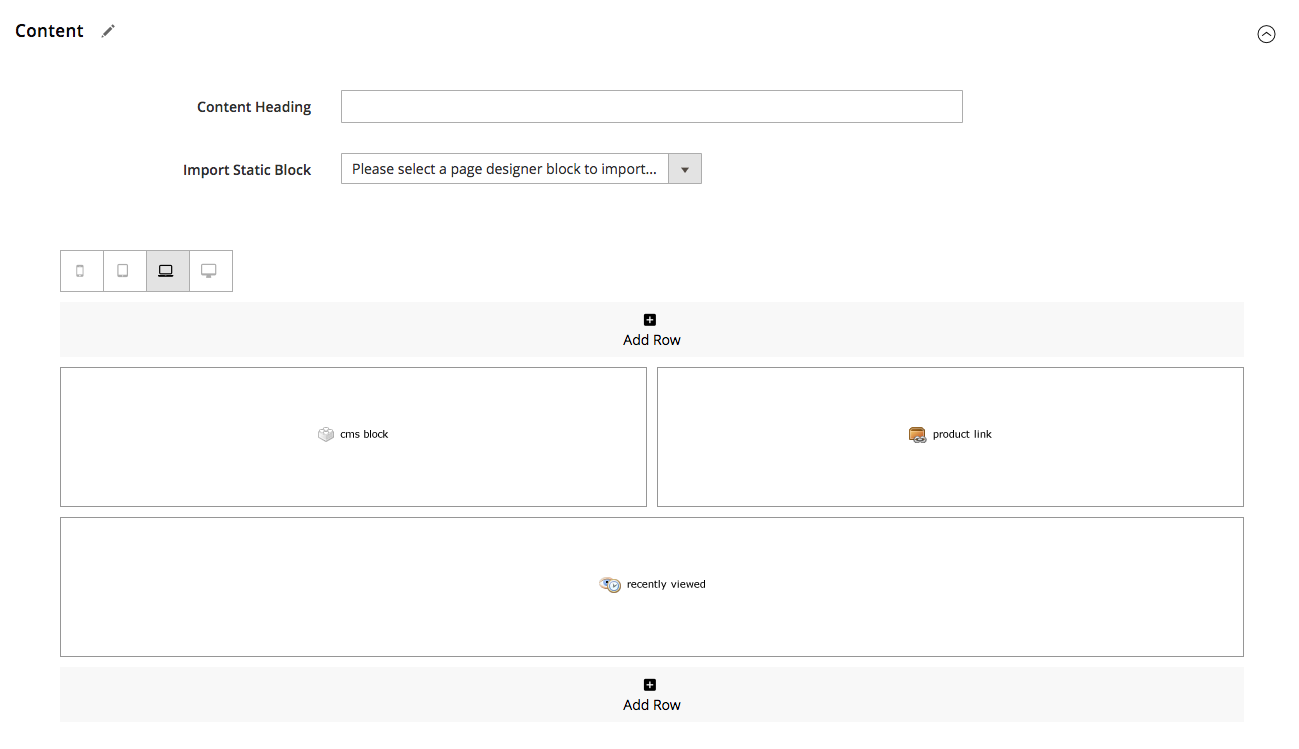
Here is an example how a layout can look like:
You can import cms blocks you already created into another cms block in order to build on already existing layouts.
This helps you to not start from scratch. All cms blocks created with the page designer are visible in the dropdown Import Static Block.
##Video Tutorial Watch a short video about the extension:
- Magento 2.3 compatibility version 4.0.0
- Magento 2.2 and lower version 3.x