madcoders / setono-sylius-terms-plugin
Sylius terms and conditions plugin
Installs: 2 556
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 13
Type:sylius-plugin
pkg:composer/madcoders/setono-sylius-terms-plugin
Requires
- php: ^7.4 || ^8.0
- doctrine/collections: ^1.6
- doctrine/orm: ^2.7
- sylius/sylius: ~1.10.0 || ~1.9.0
- thecodingmachine/safe: ^1.1
Requires (Dev)
- behat/behat: ^3.6.1
- behat/mink-selenium2-driver: ^1.4
- dmore/behat-chrome-extension: ^1.3
- dmore/chrome-mink-driver: ^2.7
- friends-of-behat/mink: ^1.8
- friends-of-behat/mink-browserkit-driver: ^1.4
- friends-of-behat/mink-debug-extension: ^2.0.0
- friends-of-behat/mink-extension: ^2.4
- friends-of-behat/page-object-extension: ^0.3
- friends-of-behat/suite-settings-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.1
- friends-of-behat/variadic-extension: ^1.3
- friendsofsymfony/oauth-server-bundle: ^1.6 || >2.0.0-alpha.0 ^2.0@dev
- phpspec/phpspec: ^7.0
- phpstan/extension-installer: ^1.0
- phpstan/phpstan: 0.12.85
- phpstan/phpstan-doctrine: 0.12.33
- phpstan/phpstan-strict-rules: ^0.12.0
- phpstan/phpstan-webmozart-assert: 0.12.12
- phpunit/phpunit: ^9.5
- psalm/plugin-phpunit: ^0.16.1
- psalm/plugin-symfony: ^2.4
- roave/security-advisories: dev-latest
- sensiolabs/security-checker: ^6.0
- setono/code-quality-pack: ^2.1.1
- sylius-labs/coding-standard: ^4.0
- symfony/browser-kit: ^4.4 || ^5.2
- symfony/debug-bundle: ^4.4 || ^5.2
- symfony/dotenv: ^4.4 || ^5.2
- symfony/intl: ^4.4 || ^5.2
- symfony/web-profiler-bundle: ^4.4 || ^5.2
- dev-master / 1.1.x-dev
- 1.1.0
- v1.0.8
- v1.0.7
- v1.0.6
- v1.0.5
- v1.0.4
- v1.0.3
- v1.0.2
- v1.0.1
- v1.0.0
- dev-feature/extended_tos_pr
- dev-feature/extended_tos_item
- dev-madcoders/Adapting_the_environment_to_development
- dev-feature/display_settings
- dev-dependabot/github_actions/shivammathur/setup-php-2.15.0
- dev-dependabot/composer/psalm/plugin-symfony-tw-2.4or-tw-3.0
- dev-dependabot/composer/phpunit/phpunit-tw-9.4
- dev-dependabot/composer/phpspec/phpspec-tw-7.0
This package is auto-updated.
Last update: 2026-01-09 00:26:07 UTC
README
This is fork of Setono/SyliusTermsPlugin
Extended functionality
- you can enable/disable each entry
- you can decide where Terms are displayed: checkout, customer registration form, footer (as link)
- position field to sort terms (if more than one used in the same area)
- upgraded development env to Sylius 1.10
There are 2 additional installation steps (comparing to original README):
Step 7: Override customer registration form
Override the Sylius Form:
-
If you haven't your own
templates/bundles/SyliusShopBundle/Register/_form.html.twigyet:$ cp vendor/sylius/sylius/src/Sylius/Bundle/ShopBundle/Resources/views/Register/_form.html.twig \ templates/bundles/SyliusShopBundle/Register/_form.html.twig
-
If you already have it:
Add terms field (exactly this conditional way):
{# templates/bundles/SyliusShopBundle/Register/_form.html.twig#} {% if form.terms is defined %} {% form_theme form.terms '@SetonoSyliusTermsPlugin/Shop/Form/termsTheme.html.twig' %} {{ form_row(form.terms) }} {% endif %}
So the final template will look like this:
{# templates/bundles/SyliusShopBundle/Register/_form.html.twig#} <h4 class="ui dividing header">{{ 'sylius.ui.personal_information'|trans }}</h4> <div class="two fields"> {{ form_row(form.firstName, sylius_test_form_attribute('first-name')) }} {{ form_row(form.lastName, sylius_test_form_attribute('last-name')) }} </div> {{ form_row(form.email, sylius_test_form_attribute('email')) }} {{ form_row(form.phoneNumber, sylius_test_form_attribute('phone-number')) }} {{ form_row(form.subscribedToNewsletter, sylius_test_form_attribute('subscribed-to-newsletter')) }} <h4 class="ui dividing header">{{ 'sylius.ui.account_credentials'|trans }}</h4> {{ form_row(form.user.plainPassword.first, sylius_test_form_attribute('password-first')) }} {{ form_row(form.user.plainPassword.second, sylius_test_form_attribute('password-second')) }} {% if form.terms is defined %} {% form_theme form.terms '@SetonoSyliusTermsPlugin/Shop/Form/termsTheme.html.twig' %} {{ form_row(form.terms) }} {% endif %}
Step 8: Override footer block
Override the Sylius Template Block:
-
If you haven't your own
templates/bundles/SyliusShopBundle/Layout/Footer/Grid/_your_store.html.twigyet:$ cp vendor/sylius/sylius/src/Sylius/Bundle/ShopBundle/Resources/views/Layout/Footer/Grid/_your_store.html.twig \ templates/bundles/SyliusShopBundle/Layout/Footer/Grid/_your_store.html.twig
-
If you already have it:
Add terms field (exactly this conditional way):
{# templates/bundles/SyliusShopBundle/Layout/Footer/Grid/_your_store.html.twig #} {% set terms = footer_terms_view() %} {% if terms is defined and terms is not null %} {% for term in terms %} {{ footer_term_link(term, sylius.localeCode) }} {% endfor %} {% endif %}
So the final template will look like this:
{# templates/bundles/SyliusShopBundle/Layout/Footer/Grid/_your_store.html.twig #} <div class="four wide column"> <h4 class="ui inverted header">{{ 'sylius.ui.your_store'|trans }}</h4> <div class="ui inverted link list"> <a href="#" class="item">{{ 'sylius.ui.about'|trans }}</a> {% set terms = footer_terms_view() %} {% if terms is defined and terms is not null %} {% for term in terms %} {{ footer_term_link(term, sylius.localeCode) }} {% endfor %} {% endif %} <a href="{{ path('sylius_shop_contact_request') }}" class="item">{{ 'sylius.ui.contact_us'|trans }}</a> </div> </div>
There's pull request open which greatly summarizes changes: Setono#48
------- ORIGINAL PLUGIN'S README starts here --------
Will add the requirement to check off terms and conditions when the customer checks out
Screenshots
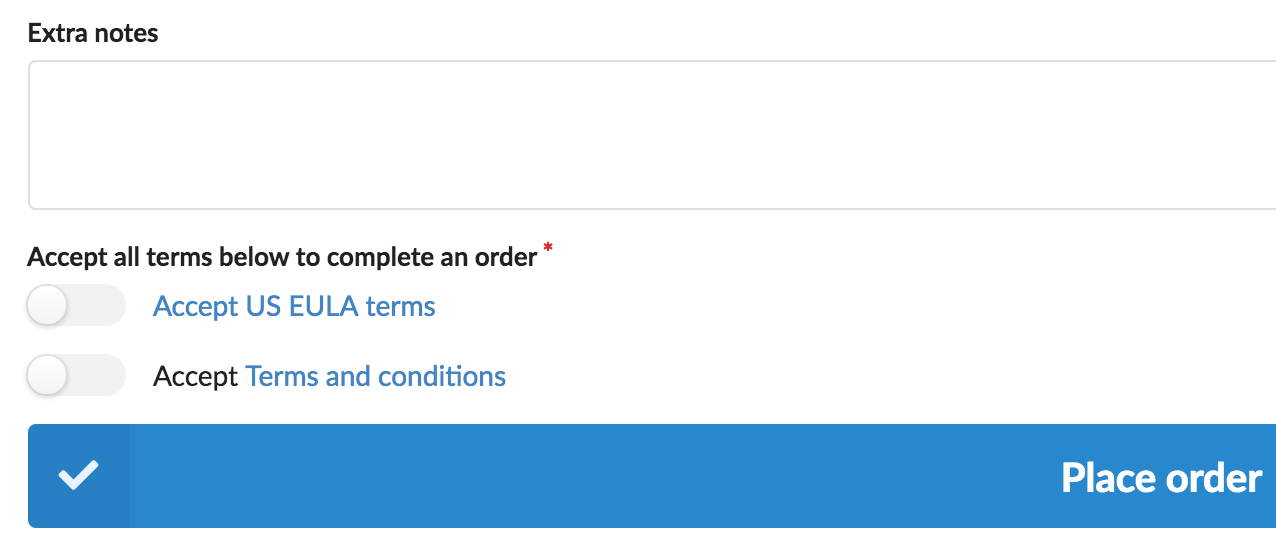
Shop
Before the customer can place order, he/she has to check the required terms
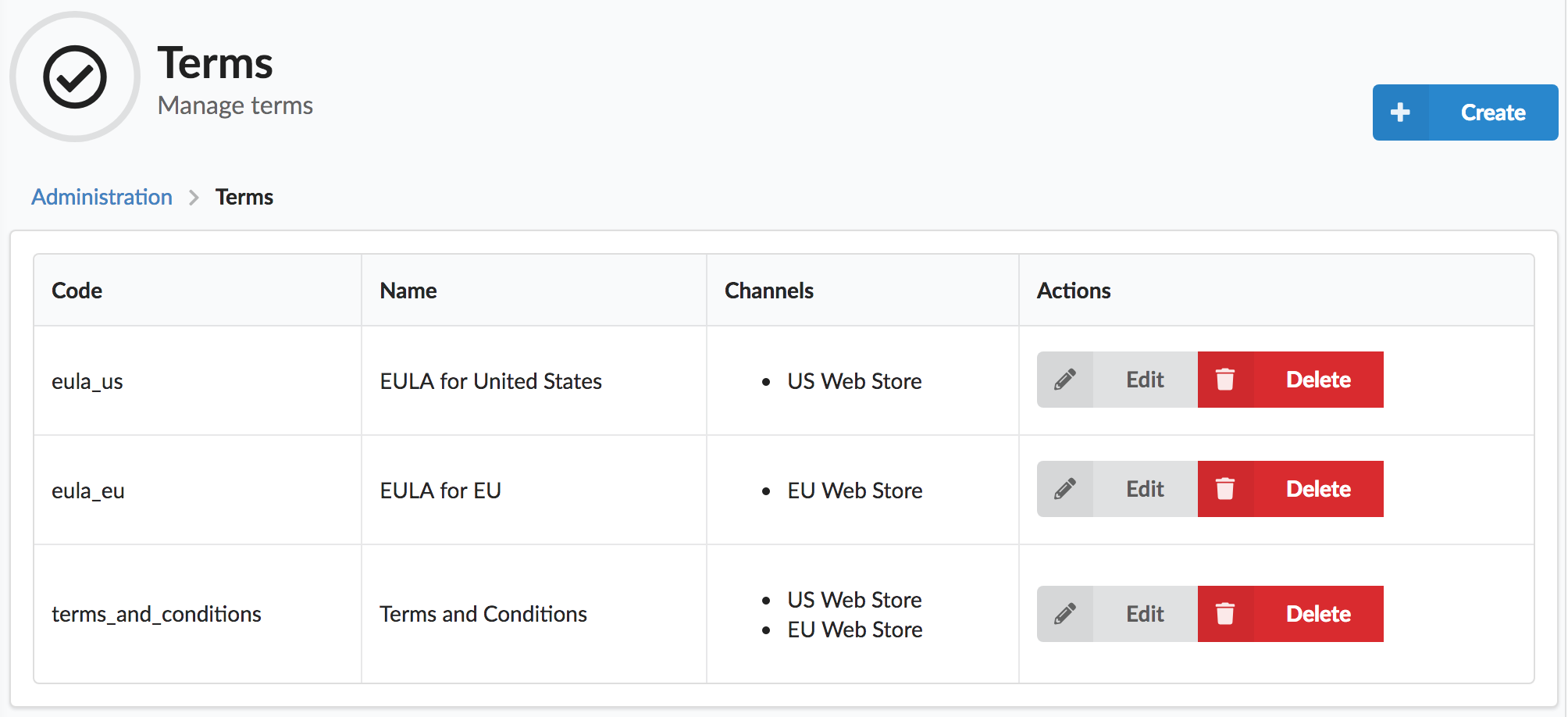
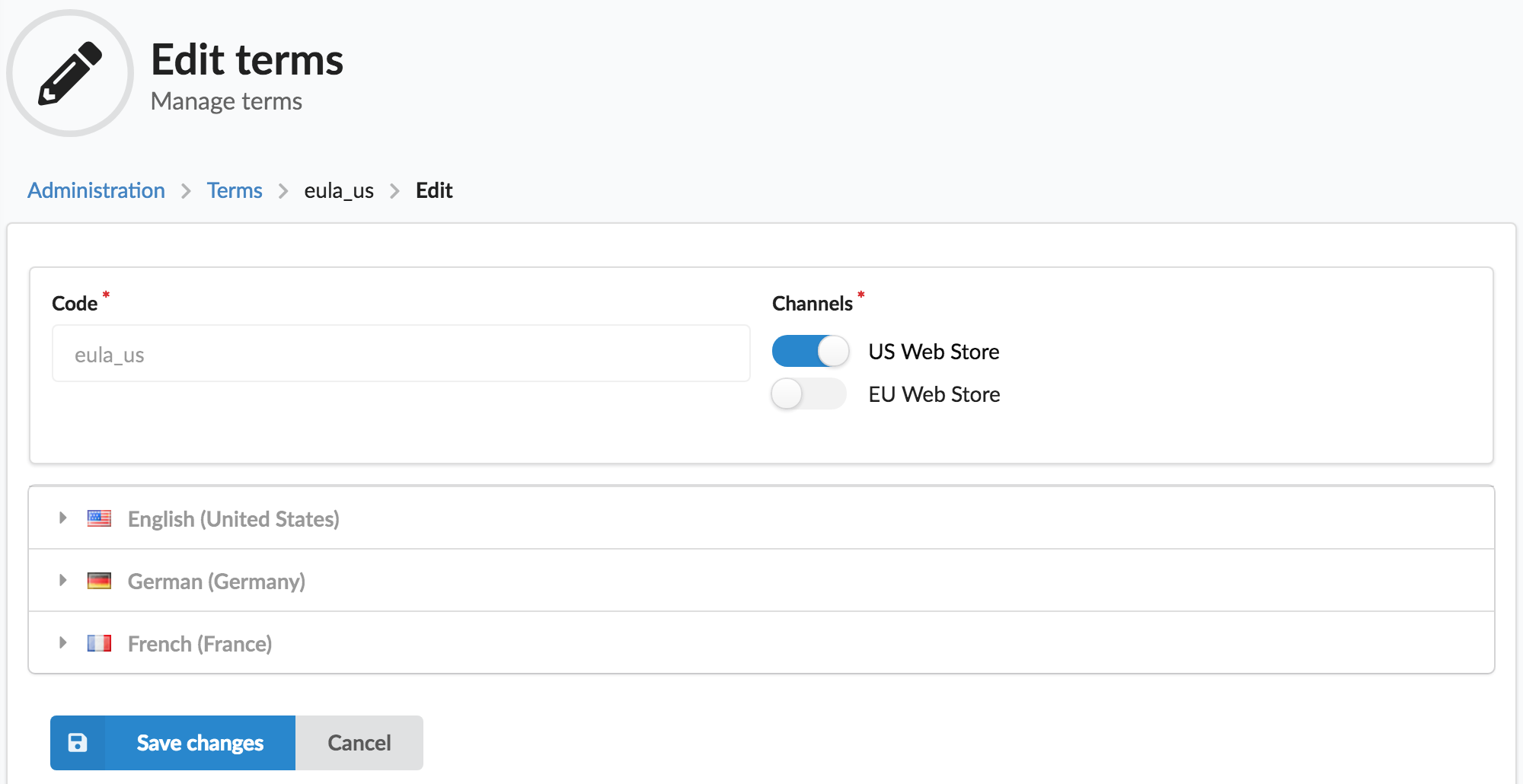
Admin
Here is a list of terms. Notice the terms_and_conditions which is associated with multiple channels.
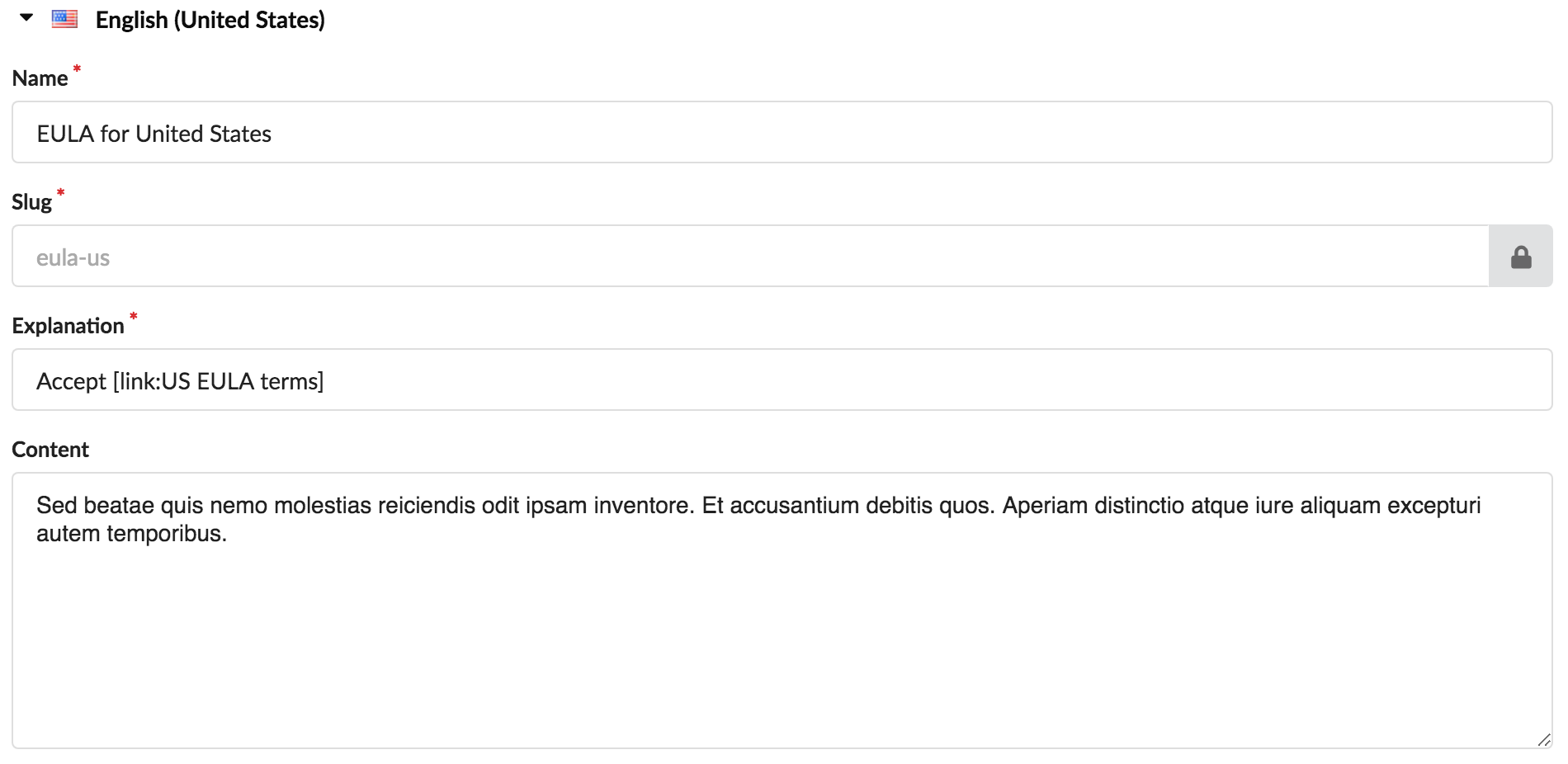
The Explanation field is the text shown on the complete order page. Notice you can use a placeholder ([link:Link text]) to tell where the link should be.
Installation
Step 1: Download the plugin
Open a command console, enter your project directory and execute the following command to download the latest stable version of this plugin:
$ composer require setono/sylius-terms-plugin
This command requires you to have Composer installed globally, as explained in the installation chapter of the Composer documentation.
Step 2: Enable the plugin
Then, enable the plugin by adding it to the list of registered plugins/bundles
in the config/bundles.php file of your project:
<?php # config/bundles.php return [ // ... Setono\SyliusTermsPlugin\SetonoSyliusTermsPlugin::class => ['all' => true], // It is important to add plugin before the grid bundle Sylius\Bundle\GridBundle\SyliusGridBundle::class => ['all' => true], // ... ];
NOTE that you must instantiate the plugin before the grid bundle, else you will see an exception like You have requested a non-existent parameter "setono_sylius_terms.model.terms.class".
Step 3: Import config
# config/packages/_sylius.yaml imports: # ... - { resource: "@SetonoSyliusTermsPlugin/Resources/config/app/config.yaml" } # ...
Step 4: Import routing
# config/routes/setono_sylius_terms.yaml setono_sylius_terms_shop: resource: "@SetonoSyliusTermsPlugin/Resources/config/shop_routing.yaml" prefix: /{_locale} requirements: _locale: ^[a-z]{2}(?:_[A-Z]{2})?$ setono_sylius_terms_admin: resource: "@SetonoSyliusTermsPlugin/Resources/config/admin_routing.yaml" prefix: /admin
Step 5: Update your database schema
$ php bin/console doctrine:migrations:diff $ php bin/console doctrine:migrations:migrate
Step 6: Override checkout complete form
Override the Sylius Form:
-
If you haven't your own
templates/bundles/SyliusShopBundle/Checkout/Complete/_form.html.twigyet:$ cp vendor/sylius/sylius/src/Sylius/Bundle/ShopBundle/Resources/views/Checkout/Complete/_form.html.twig \ templates/bundles/SyliusShopBundle/Checkout/Complete/_form.html.twig
-
If you already have it:
Add terms field (exactly this conditional way):
{# templates/bundles/SyliusShopBundle/Checkout/Complete/_form.html.twig #} {% if form.terms is defined %} {% form_theme form.terms '@SetonoSyliusTermsPlugin/Shop/Form/termsTheme.html.twig' %} {{ form_row(form.terms) }} {% endif %}
So the final template will look like this:
{# templates/bundles/SyliusShopBundle/Checkout/Complete/_form.html.twig #} {{ form_row(form.notes, {'attr': {'rows': 3}}) }} {% if form.terms is defined %} {% form_theme form.terms '@SetonoSyliusTermsPlugin/Shop/Form/termsTheme.html.twig' %} {{ form_row(form.terms) }} {% endif %}
Troubleshooting
-
If you see
Neither the property "terms" nor one of the methods "terms()", "getterms()"/"isterms()"/"hasterms()" or "__call()" exist and have public access in class "Symfony\Component\Form\FormView".Then see Setono#13 and double-check you added terms field at template like described at
Override checkout complete formsection. -
If you see
Grid "setono_sylius_terms_terms" does not existsThen you forgot to import config from
Step 3: Import configsection. -
If you see
Uncaught ReferenceError: $ is not definedin your js consoleThis means
jQuerywas loaded after plugin's javascript code. Plugin's javascript code injecting into main template viasylius.shop.layout.javascriptsSonata block. So check your customtemplates/bundles/SyliusShopBundle/layout.html.twigit'sjavascriptblock should be like this:{# layout.html.twig #} {% block javascripts %} // We expect jquery to be loaded here {% include '@SyliusUi/_javascripts.html.twig' with {'path': 'assets/shop/js/app.js'} %} // But if you have it as separate script - just make sure // it placed before `sylius.shop.layout.javascripts` sonata block {{ sonata_block_render_event('sylius.shop.layout.javascripts') }} {% endblock %}