kirschbaum-development / nova-comments
A Laravel Nova resource for commenting on model.
Installs: 116 877
Dependents: 0
Suggesters: 0
Security: 0
Stars: 32
Watchers: 15
Forks: 37
Open Issues: 14
pkg:composer/kirschbaum-development/nova-comments
Requires
- php: >=8.0
- laravel/nova: ^4.0|^5.0
- dev-master
- 4.0.3
- 4.0.2
- 4.0.1
- 4.0.0
- 1.0.2
- 1.0.1
- 1.0.0
- dev-dependabot/npm_and_yarn/serialize-javascript-6.0.2
- dev-dependabot/npm_and_yarn/cross-spawn-7.0.6
- dev-dependabot/npm_and_yarn/express-4.21.2
- dev-dependabot/npm_and_yarn/http-proxy-middleware-2.0.7
- dev-dependabot/npm_and_yarn/elliptic-6.6.1
- dev-develop
- dev-release/1.0.2
This package is auto-updated.
Last update: 2026-01-22 18:58:13 UTC
README
This package contains an inline commenting form for any resource to easily add comments. Think a simple version of Disqus for Nova!
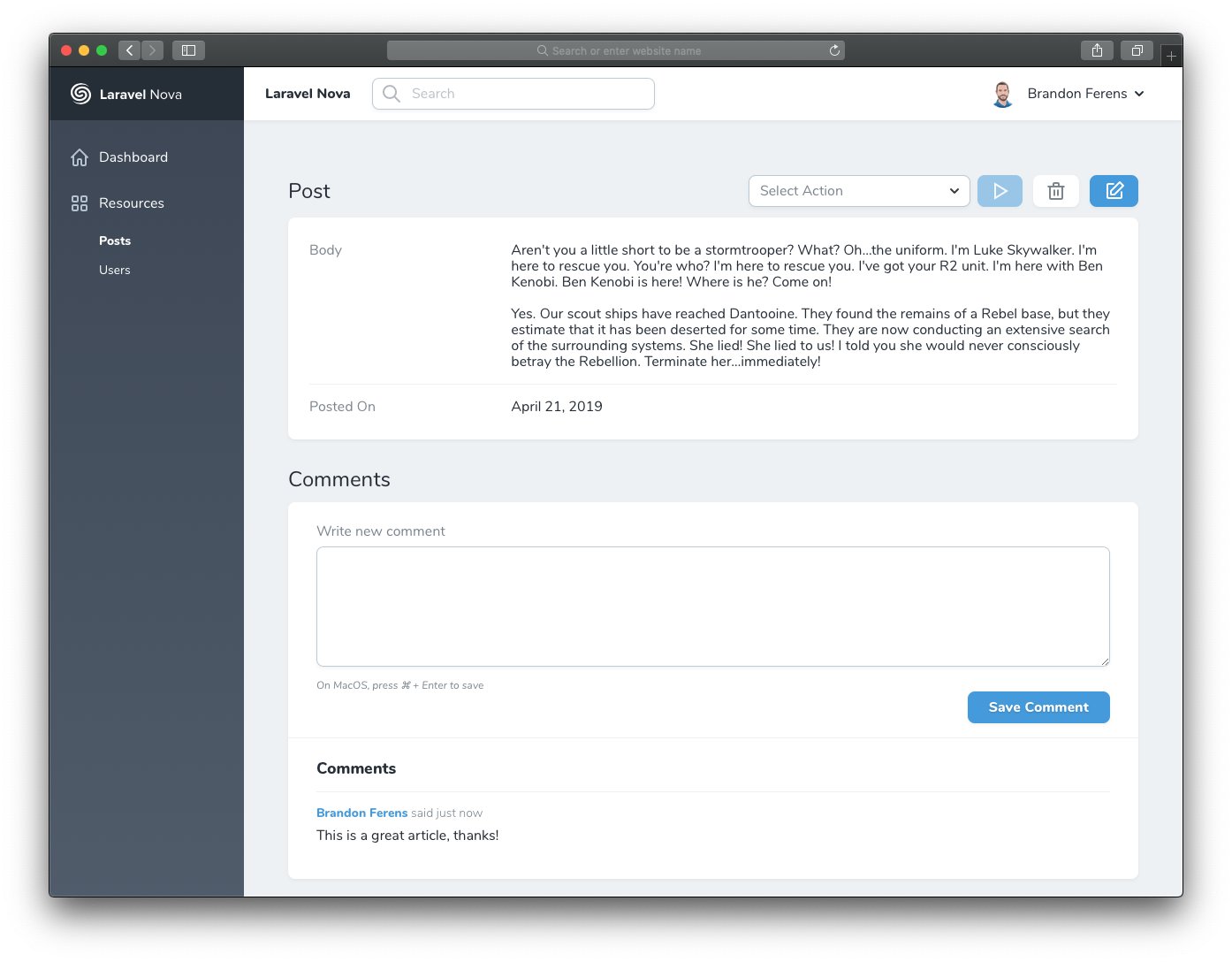
Commenter Tool
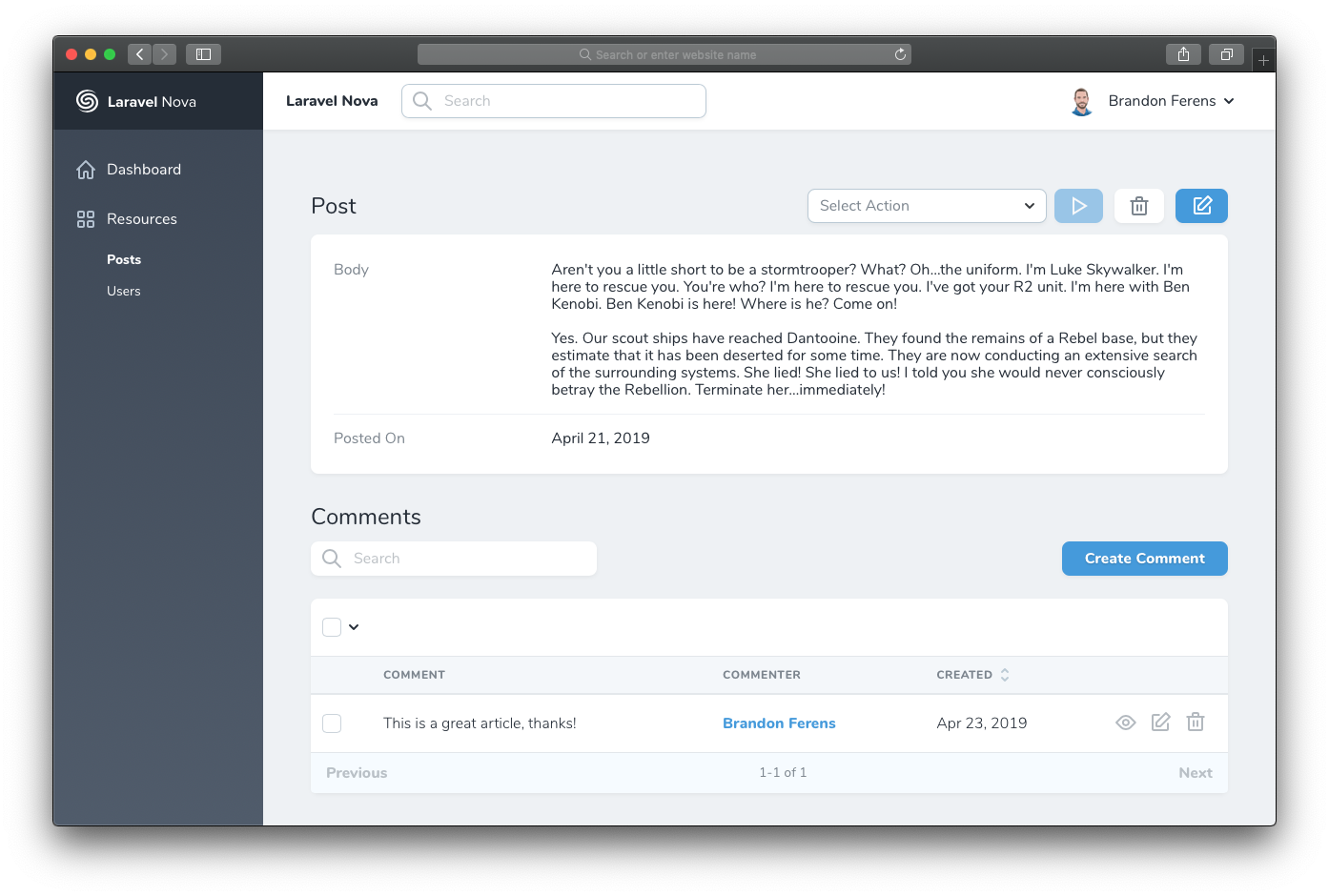
Simple Comment Panel
Requirements
This Nova resource tool requires Nova 4.0 or higher.
For older version of Nova, use the tagged version 1.0.2
Installation
You can install this package in a Laravel app that uses Nova via composer:
composer require kirschbaum-development/nova-comments
Next, we need to run migrations. Auto-discovery of this package's service provider helps with that!
php artisan migrate
And lastly, any model that you want to have comments needs the Commentable trait added to it.
use KirschbaumDevelopment\NovaComments\Commentable; class Post extends Model { use Commentable; // ... }
If you would like to publish the config for this package, run:
php artisan vendor:publish
And choose the provider for this package: KirschbaumDevelopment\NovaComments\NovaCommentsServiceProvider
This package requires that it has a commenter, which is simply a User. Nova Comments automatically defaults to the App\Nova\User resource, but can easily be changed in the publishable config file.
Usage
There are two components that ship with this package, the Commenter and a CommentsPanel.
Commenter
The first, and most useful, component is the Commenter. It is a resource tool that allows you to insert a commenting panel directly onto any Nova resource. This panel allows you to add a comment directly to a resource without needing to create one from the respective create view. The newly created comments show up below the commenting form with live updating.
Simply add the KirschbaumDevelopment\NovaComments\Commenter resource tool in your Nova resource:
namespace App\Nova; use KirschbaumDevelopment\NovaComments\Commenter; class Post extends Resource { // ... public function fields(Request $request) { return [ // ... new Commenter(), // ... ]; } }
Now you can comment from the detail view of any resource you've attached the Commenter to! Happy commenting!
Comments Panel
As a convenience, a prebuilt comments panel has been created for you. All you need to do is simply add it to your resource and enjoy the pre-built goodness.
namespace App\Nova; use KirschbaumDevelopment\NovaComments\Commenter; class Post extends Resource { // ... public function fields(Request $request) { return [ // ... new CommentsPanel(), // ... ]; } }
Of course you are completely free to create your own comments panel, but to get up and running quickly, we recommend using this panel.
Sidebar Navigation
Occasionally you may want to hide comments from the sidebar. You can easily do this by setting the respective config value to false. Make sure to first publish the configs.
'available-for-navigation' => false
Pagination caveat
Due to an limitation in how Nova paginates results, there is currently no way to set the perPage value for the number of comments that will display at a time from a configuration value. Nova's default value is 5 per page. If you would like to set this to a different value, such as 25, we recommend you extend the Commenter and set this value with the follwing code:
use KirschbaumDevelopment\NovaComments\Commenter as NovaCommenter; class Commenter extends NovaCommenter { /** * The number of resources to show per page via relationships. * * @var int */ public static $perPageViaRelationship = 25; }
Then use this class instead of the default Commenter class within your resources.
Customizing the comment
By default, the Comment model will strip tags from the comment body. If you would like to modify this behavior, you can pass an callback to the Comment::whenCreating method. This callback will receive the comment model instance as a parameter.
Comment::whenCreating(function (Comment $comment) { $comment->comment = strip_tags($comment->comment); });
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email brandon@kirschbaumdevelopment.com or nathan@kirschbaumdevelopment.com instead of using the issue tracker.
Credits
Sponsorship
Development of this package is sponsored by Kirschbaum Development Group, a developer driven company focused on problem solving, team building, and community. Learn more about us or join us!
License
The MIT License (MIT). Please see License File for more information.