karser / karser-recaptcha3-bundle
Google ReCAPTCHA v3 for Symfony
Installs: 2 221 545
Dependents: 8
Suggesters: 2
Security: 0
Stars: 184
Watchers: 7
Forks: 24
Open Issues: 6
Type:symfony-bundle
pkg:composer/karser/karser-recaptcha3-bundle
Requires
- php: >=8.1
- ext-json: *
- symfony/expression-language: ^6.4|^7.0|^8.0
- symfony/form: ^6.4|^7.0|^8.0
- symfony/framework-bundle: ^6.4|^7.0|^8.0
- symfony/twig-bundle: ^6.4|^7.0|^8.0
- symfony/validator: ^6.4|^7.0|^8.0
- symfony/yaml: ^6.4|^7.0|^8.0
- twig/twig: ^3.0
Requires (Dev)
- phpunit/phpunit: ^9|^10|^11
- symfony/http-client: ^6.4|^7.0|^8.0
- v0.3.0
- v0.2.1
- v0.2.0
- dev-master / 0.1.x-dev
- v0.1.28
- v0.1.27
- v0.1.26
- v0.1.25
- v0.1.24
- v0.1.23
- v0.1.22
- v0.1.21
- v0.1.20
- v0.1.19
- v0.1.18
- v0.1.17
- v0.1.16
- v0.1.15
- v0.1.14
- v0.1.13
- v0.1.12
- v0.1.11
- v0.1.10
- v0.1.9
- v0.1.8
- v0.1.7
- v0.1.6
- v0.1.5
- v0.1.4
- v0.1.3
- v0.1.2
- v0.1.1
- v0.1.0
- dev-fix-namespace
- dev-embed-recaptcha
- dev-cve-2019-10909
- dev-validator-alias
- dev-recaptcha-get-score
This package is auto-updated.
Last update: 2026-01-08 11:57:09 UTC
README
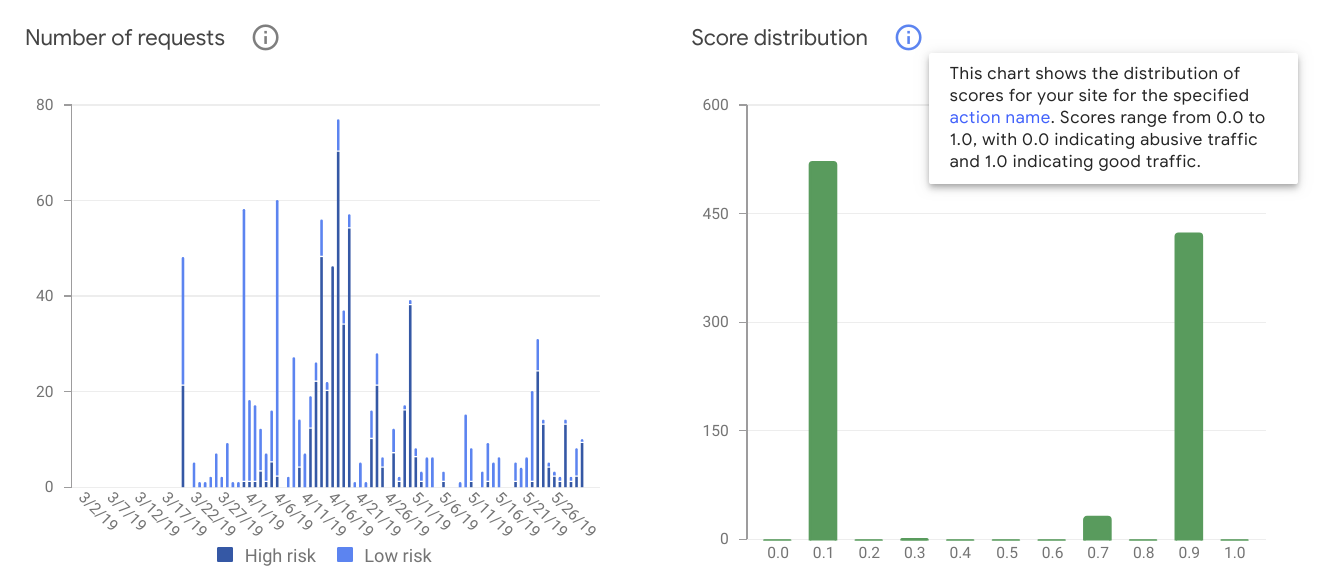
reCAPTCHA v3 returns a score for each request without user friction. The score is based on interactions with your site (1.0 is very likely a good interaction, 0.0 is very likely a bot) and enables you to take an appropriate action for your site.
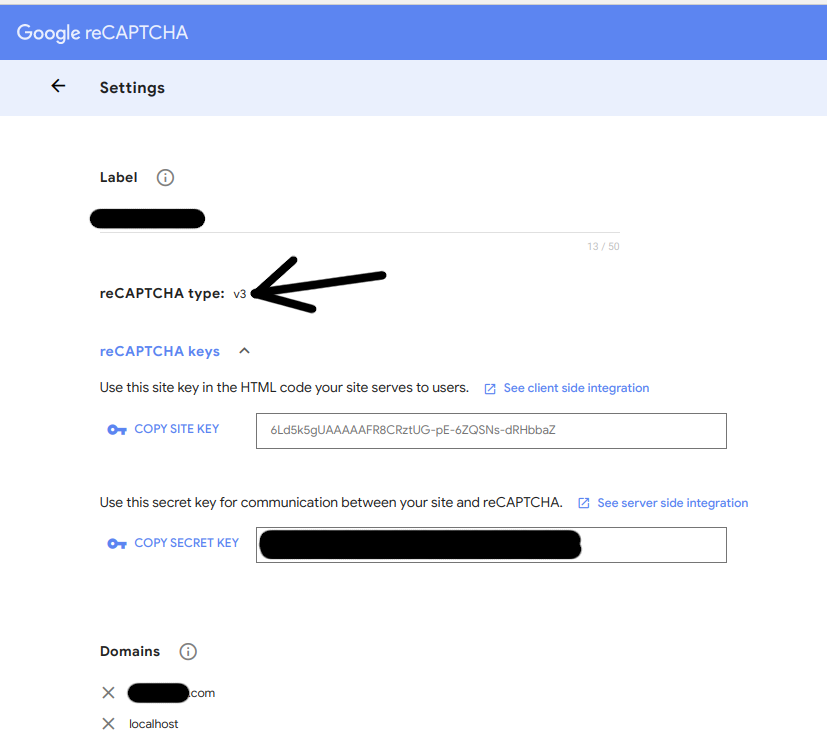
Getting reCAPTCHA v3 key and secret
Register reCAPTCHA v3 keys here.
Installation
With composer, require:
composer require karser/karser-recaptcha3-bundle
Version compatibility
| Bundle Version | Symfony Version | PHP Version |
|---|---|---|
| 0.3.x | 6.4, 7.x, 8.x | ≥8.1 |
| 0.2.x | 3.4, 4.x, 5.x, 6.x, 7.x | ≥7.4 |
| 0.1.x | 3.4, 4.x, 5.x | ≥7.1 |
You can quickly configure this bundle by using symfony/flex.
Configuration without symfony/flex:
1. Register the bundle
Symfony 6.4/7.x/8.x Version:
Register bundle into config/bundles.php:
return [ //... Karser\Recaptcha3Bundle\KarserRecaptcha3Bundle::class => ['all' => true], ];
Older Symfony Versions (3.x/4.x/5.x): Please use bundle version 0.2.x for these Symfony versions.
For Symfony 3, register bundle into app/AppKernel.php:
public function registerBundles() { return array( // ... new Karser\Recaptcha3Bundle\KarserRecaptcha3Bundle(), ); }
2. Add configuration files
# config/packages/karser_recaptcha3.yaml (or app/config/config.yml if using Symfony3) karser_recaptcha3: site_key: '%env(RECAPTCHA3_KEY)%' secret_key: '%env(RECAPTCHA3_SECRET)%' score_threshold: 0.5
Add your site key and secret to your .env file:
###> karser/recaptcha3-bundle ###
RECAPTCHA3_KEY=my_site_key
RECAPTCHA3_SECRET=my_secret
###< karser/recaptcha3-bundle ###
Usage
How to integrate re-captcha in Symfony form:
<?php use Karser\Recaptcha3Bundle\Form\Recaptcha3Type; use Karser\Recaptcha3Bundle\Validator\Constraints\Recaptcha3; class TaskType extends AbstractType { public function buildForm(FormBuilderInterface $builder, array $options) { $builder->add('captcha', Recaptcha3Type::class, [ 'constraints' => new Recaptcha3(), 'action_name' => 'homepage', 'script_nonce_csp' => $nonceCSP, 'locale' => 'de', ]); } }
Notes:
- The
action_nameparameter is reCAPTCHA v3 action which identifies the submission of this particular form in the Google reCAPTCHA dashboard, and confirming it is as expected in the backend is a recommended extra security step. - The
script_nonce_cspparameter is optional. You must use the same nonce as in your Content-Security Policy header. - The
localeparameter is optional. It defaults to English and controls the language on the reCaptcha widget.
How to use reCAPTCHA globally (meaning even in China):
Use 'www.recaptcha.net' host in your code when 'www.google.com' is not accessible.
# config/packages/karser_recaptcha3.yaml (or app/config/config.yml if using Symfony3) karser_recaptcha3: host: 'www.recaptcha.net' # default is 'www.google.com'
How can I set the captcha language for different locales?
You can control the language in the small widget displayed by setting the locale in the options above.
To change the error messages, you should install the Symfony Translation component.
Then replace the validation text with the translation keys for the message and messageMissingValue options:
$builder->add('captcha', Recaptcha3Type::class, [ 'constraints' => new Recaptcha3 ([ 'message' => 'karser_recaptcha3.message', 'messageMissingValue' => 'karser_recaptcha3.message_missing_value', ]), ]);
Add English, Spanish, or any other translation:
# translations/validators/validators.en.yaml
karser_recaptcha3.message: 'Your computer or network may be sending automated queries'
karser_recaptcha3.message_missing_value: 'The captcha value is missing'
# translations/validators/validators.es.yaml
karser_recaptcha3.message: 'Es posible que su computadora o red esté enviando consultas automatizadas'
karser_recaptcha3.message_missing_value: 'Falta el valor de captcha'
How to get the ReCaptcha score:
Inject the Recaptcha3Validator and call getLastResponse()->getScore() after the form was submitted:
<?php use Karser\Recaptcha3Bundle\Validator\Constraints\Recaptcha3Validator; class TaskController extends AbstractController { public function new(Request $request, Recaptcha3Validator $recaptcha3Validator): Response { //... $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { //... $score = $recaptcha3Validator->getLastResponse()->getScore(); //... } //... } }
How to integrate re-captcha in API method:
The idea is to require the frontend to submit the captcha token, so it will be validated on server side.
First you need to add the captcha field to your transport entity:
<?php namespace App\Dto; final class UserSignupRequest { /** @var string|null */ public $email; /** @var string|null */ public $captcha; }
And to add the validation constraint:
#config/validator/validation.yaml App\Dto\UserSignupRequest: properties: email: - NotBlank: ~ - Email: { mode: strict } captcha: - Karser\Recaptcha3Bundle\Validator\Constraints\Recaptcha3: ~
On frontend part you need to submit the captcha token along with email. You can obtain the captcha token either on page load or on form submit.
<script src="https://www.google.com/recaptcha/api.js?render=<siteKey>"></script> <script> const siteKey = '*****************-**-******-******'; //either on page load grecaptcha.ready(function() { grecaptcha.execute(siteKey, { action: 'homepage' }).then(function(token) { //the token will be sent on form submit $('[name="captcha"]').val(token); //keep in mind that token expires in 120 seconds so it's better to add setTimeout. }); }); //or on form post: grecaptcha.ready(function() { grecaptcha.execute(siteKey, { action: 'homepage' }).then(function(token) { //submit the form return http.post(url, {email, captcha: token}); }); }); </script>
How to show errors from the captcha's response
Just add the {{ errorCodes }} variable to the message template:
$formBuilder->add('captcha', Recaptcha3Type::class, [
'constraints' => new Recaptcha3(['message' => 'There were problems with your captcha. Please try again or contact with support and provide following code(s): {{ errorCodes }}']),
])
How to deal with functional and e2e testing:
Recaptcha won't allow you to test your app efficiently unless you disable it for the environment you are testing against.
# app/config/config.yml (or config/packages/karser_recaptcha3.yaml if using Symfony4) karser_recaptcha3: enabled: '%env(bool:RECAPTCHA3_ENABLED)%'
#.env.test or an environment variable
RECAPTCHA3_ENABLED=0
How to set the threshold from PHP dynamically rather from the .yaml config or .env?
You should inject @karser_recaptcha3.google.recaptcha in your service and call setScoreThreshold method.
#services.yaml App\Services\YourService: arguments: ['@karser_recaptcha3.google.recaptcha']
#App/Services/YourService.php use Karser\Recaptcha3Bundle\ReCaptcha\ReCaptcha; class YourService { private $reCaptcha; public function __construct(ReCaptcha $reCaptcha) { $this->reCaptcha = $reCaptcha; } public function yourMethod() { $this->reCaptcha->setScoreThreshold(0.7); } }
How to resolve IP propertly when behind Cloudflare:
From the Cloudflare docs: To provide the client (visitor) IP address for every request to the origin, Cloudflare adds the CF-Connecting-IP header.
"CF-Connecting-IP: A.B.C.D"
So you can implement custom IP resolver which attempts to read the CF-Connecting-IP header or fallbacks with the internal IP resolver:
<?php declare(strict_types=1); namespace App\Service; use Karser\Recaptcha3Bundle\Services\IpResolverInterface; use Symfony\Component\HttpFoundation\RequestStack; class CloudflareIpResolver implements IpResolverInterface { /** @var IpResolverInterface */ private $decorated; /** @var RequestStack */ private $requestStack; public function __construct(IpResolverInterface $decorated, RequestStack $requestStack) { $this->decorated = $decorated; $this->requestStack = $requestStack; } public function resolveIp(): ?string { return $this->doResolveIp() ?? $this->decorated->resolveIp(); } private function doResolveIp(): ?string { $request = $this->requestStack->getCurrentRequest(); if ($request === null) { return null; } return $request->server->get('HTTP_CF_CONNECTING_IP'); } }
Here is the service declaration. It decorates the internal resolver:
#services.yaml services: App\Service\CloudflareIpResolver: decorates: 'karser_recaptcha3.ip_resolver' arguments: $decorated: '@App\Service\CloudflareIpResolver.inner' $requestStack: '@request_stack'
Symfony HttpClient integration
If you have a dependency on symfony/http-client in your application then it will be automatically wired
to use via RequestMethod/SymfonyHttpClient.
Troubleshooting checklist
Make sure you setup recaptcha key/secret of version 3.
Also, make sure you added the domain you use in the recaptcha settings.
Usually dev domain differs from the production one, so better to double check.

Make sure you are seeing this in the html of your rendered form
<input type="hidden" id="form_captcha" name="form[captcha]" /><script>
var recaptchaCallback_form_captcha = function() {
grecaptcha.execute('<YOUR-RECAPTCHA-KEY>', {action: 'landing'}).then(function(token) {
document.getElementById('form_captcha').value = token;
});
};
</script><script src="https://www.google.com/recaptcha/api.js?render=<YOUR-RECAPTCHA-KEY>&onload=recaptchaCallback_form_captcha" async defer></script>
</form>
Make sure you don't have javascript errors in the browser console
Testing
composer update
vendor/bin/phpunit