jubeki / laravel-alpine-animations
Provide Blade Component for customizable Alpine Animations
Installs: 201
Dependents: 0
Suggesters: 0
Security: 0
Stars: 7
Watchers: 1
Forks: 1
Open Issues: 0
Language:Blade
pkg:composer/jubeki/laravel-alpine-animations
Requires
- php: ^8.0
- illuminate/support: ^9.0 || ^10.0
Requires (Dev)
- jubeki/laravel-code-style: ^1.0.0
README
Installation
Require this package with composer.
composer require jubeki/laravel-alpine-animations
The service provider will be automatically registered using package discovery.
If you don't use auto-discovery you should add the service provider to the providers array in config/app.php.
// existing providers... Jubeki\AlpineAnimations\AlpineAnimationsServiceProvider::class,
The standard styles are written with Tailwind CSS. If you want to make sure that all the styles are added to your resulting CSS File you should add the following path to your tailwind.config.js:
module.exports = { content: [ "./vendor/jubeki/laravel-alpine-animations/resources/**/*.blade.php" ], theme: { extend: {}, }, plugins: [], }
Usage
You can now start using all available components using the standard blade components syntax.
If a user doesn't have JavaScript enabled, then the default option will be shown.
Components
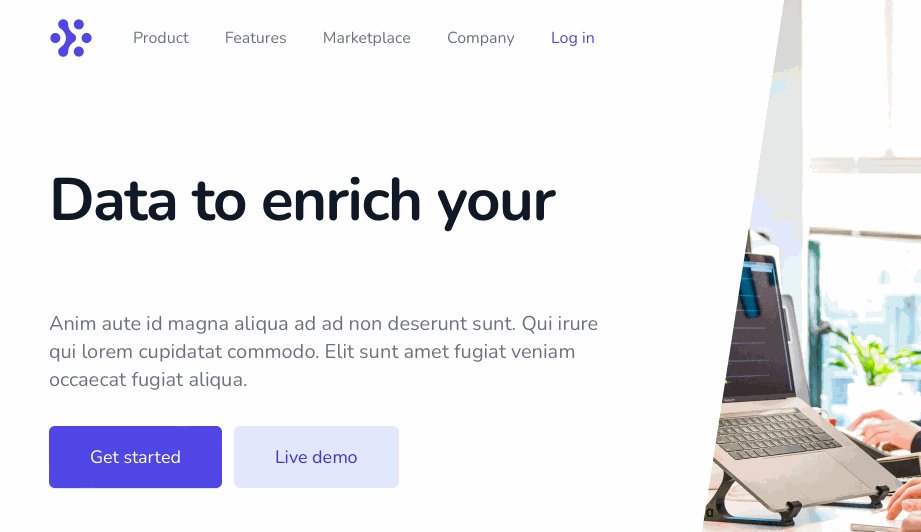
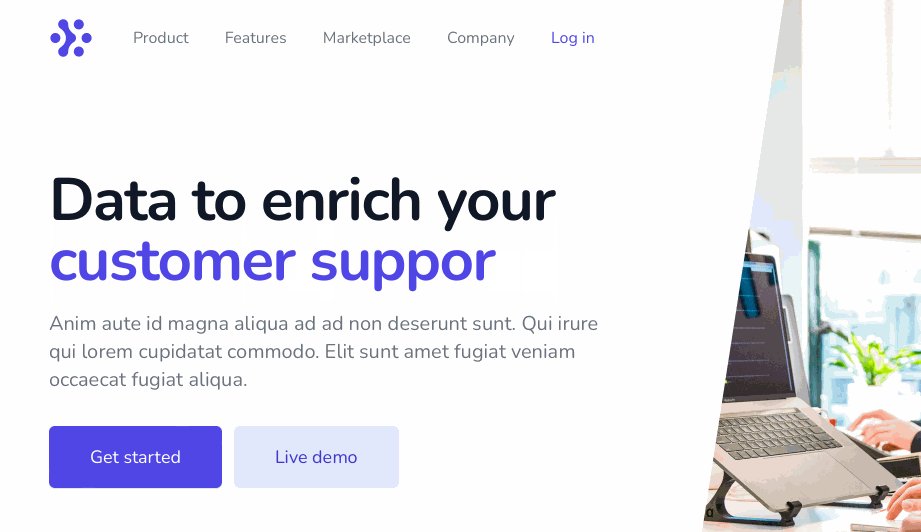
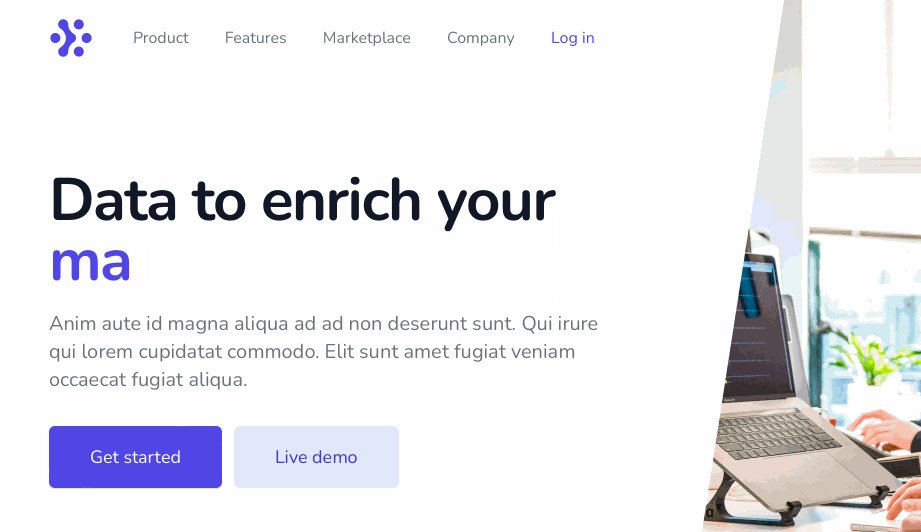
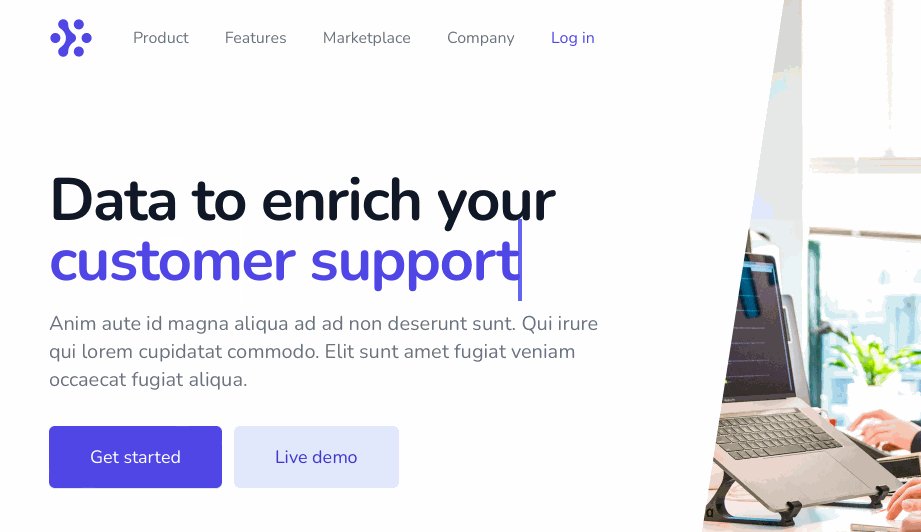
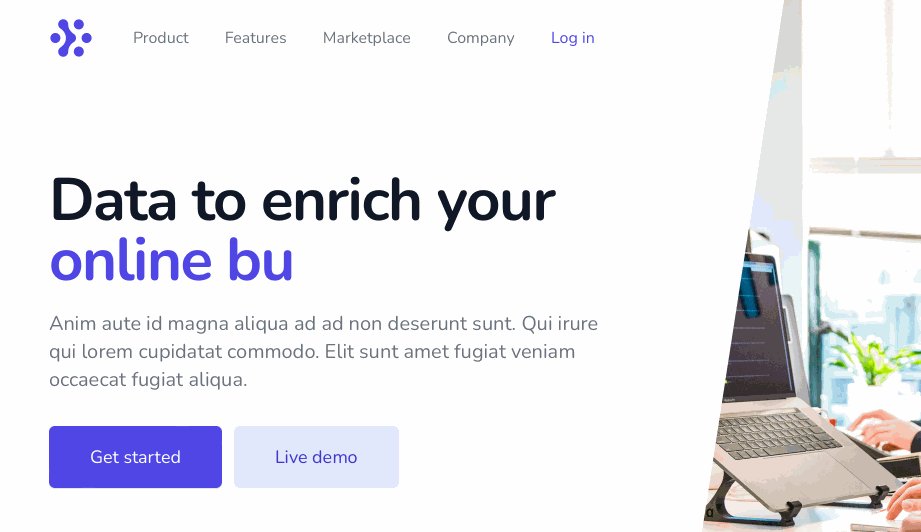
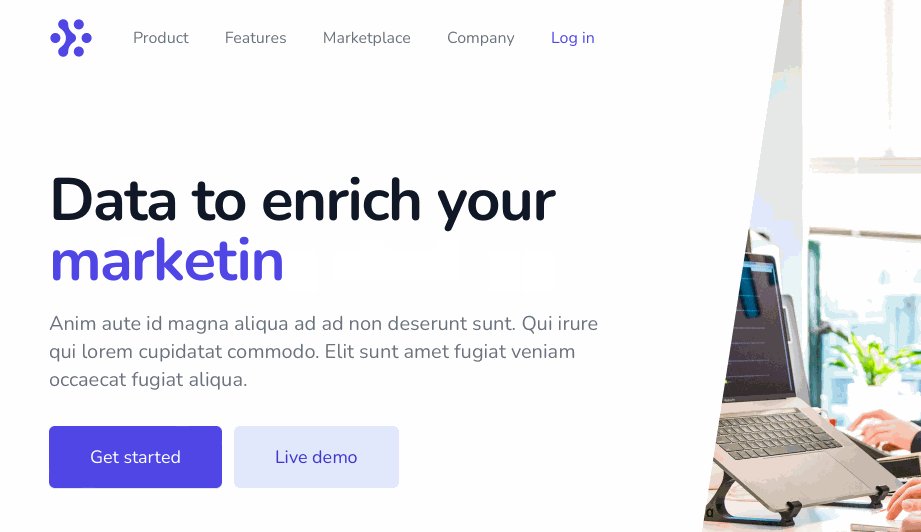
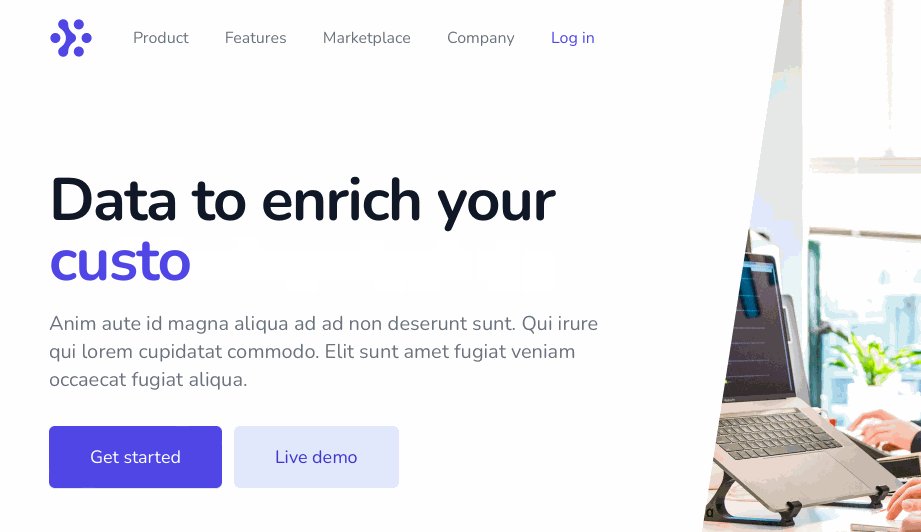
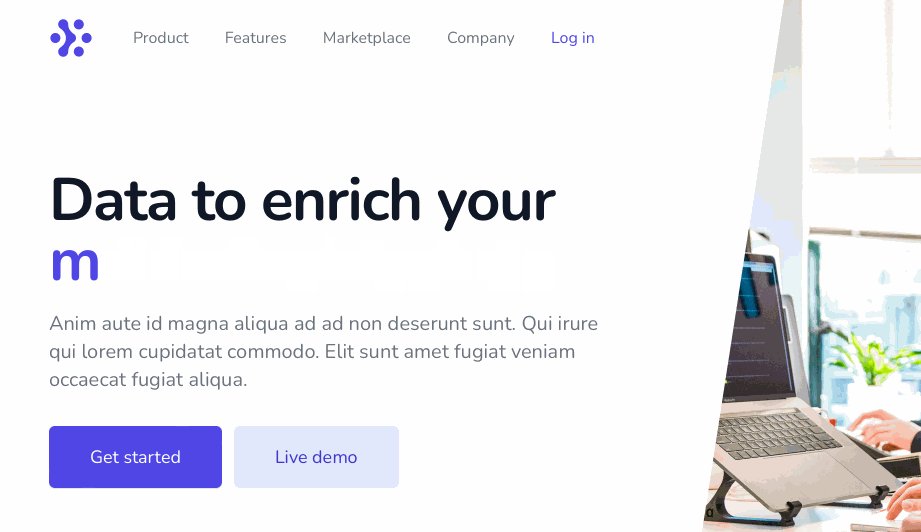
Typing
Minimal Example:
<x-alpine-animations::typing :values="['First Line', 'Second Line', 'Third Line']" />
Maximal Example (with Default values):
<x-alpine-animations::typing :values="['First Line', 'Second Line', 'Third Line']" start-at="0" init-delay="700" deleting-delay="70" typing-delay="100" start-deleting-delay="1200" start-typing-delay="300" toggle-cursor-delay="375" cursor="border-r-4" cursor-hidden="border-transparent" cursor-shown="border-black" />
You can also disable the cursor altogether which leaves only the typing and deleting of characters:
<x-alpine-animations::typing :values="['First Line', 'Second Line', 'Third Line']" :cursor="false" />
Magnetic
Minimal Example:
<x-alpine-animations::magnetic inner-class="inline-flex rounded-full bg-indigio-600 items-center justify-center w-14 h-14" > → </x-alpine-animations::magnetic>
Maximal Example (with Default values, except inner-class):
<x-alpine-animations::magnetic inner-class="inline-flex rounded-full bg-indigio-600 items-center justify-center w-14 h-14" as="button" translate-x-modifier="0.7" translate-y-modifier="0.7" > → </x-alpine-animations::magnetic>
Change log
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Credits
License
The MIT License (MIT). Please see License File for more information.