graphiques-digitale / ssseo
Advanced metadata configuration & output for the Silverstripe v3.1 CMS & framework
Installs: 95
Dependents: 0
Suggesters: 0
Security: 0
Stars: 9
Watchers: 5
Forks: 2
Type:silverstripe-module
pkg:composer/graphiques-digitale/ssseo
Requires
- php: >=5.3.2
- silverstripe/cms: ~3.1
- silverstripe/framework: ~3.1
This package is not auto-updated.
Last update: 2020-01-24 15:47:05 UTC
README
This is a module for use with the SilverStripe v3.1.* framework & CMS
It is meant to provide a comprehensive-as-you-need, and yet not-too-intimidating interface for adding extended metadata to pages, based largely on 18 Meta Tags Every Webpage Should Have in 2013, including some additional enhancements with Favicons and Touch Icons.
Also, a good overview: 5 tips for SEO with Silverstripe 3
Best practises nonsense - check!
Browser compatibility nonsense - check!
1. Installation
Place the SSSEO folder in your SilverStripe root and run ~/dev/build/?flush=ALL.
2. Configuration
Configuration is modular and all extensions are viewable in the ~/SSSEO/_config/config.yml file.
All extensions except core ship disabled, please enable additional extensions (submodules) by copying and pasting relevant items into your ~/mysite/_config/config.tml folder and uncommenting them.
Remember to ~/dev/build/?flush=ALL if you modify any YAML files.
3. Template Usage
Remove extraneous metadata from your $ThemeDir()/templates/*Page.ss templates.
2 call are necessary:
-
$Metahead()inside the opening<head>tag -
$Metadata()just below the opening<head>tag and$BaseHref()function, e.g.
<head$Metahead()> <% base_tag %> $Metadata() <!-- ++ any further includes --> </head>
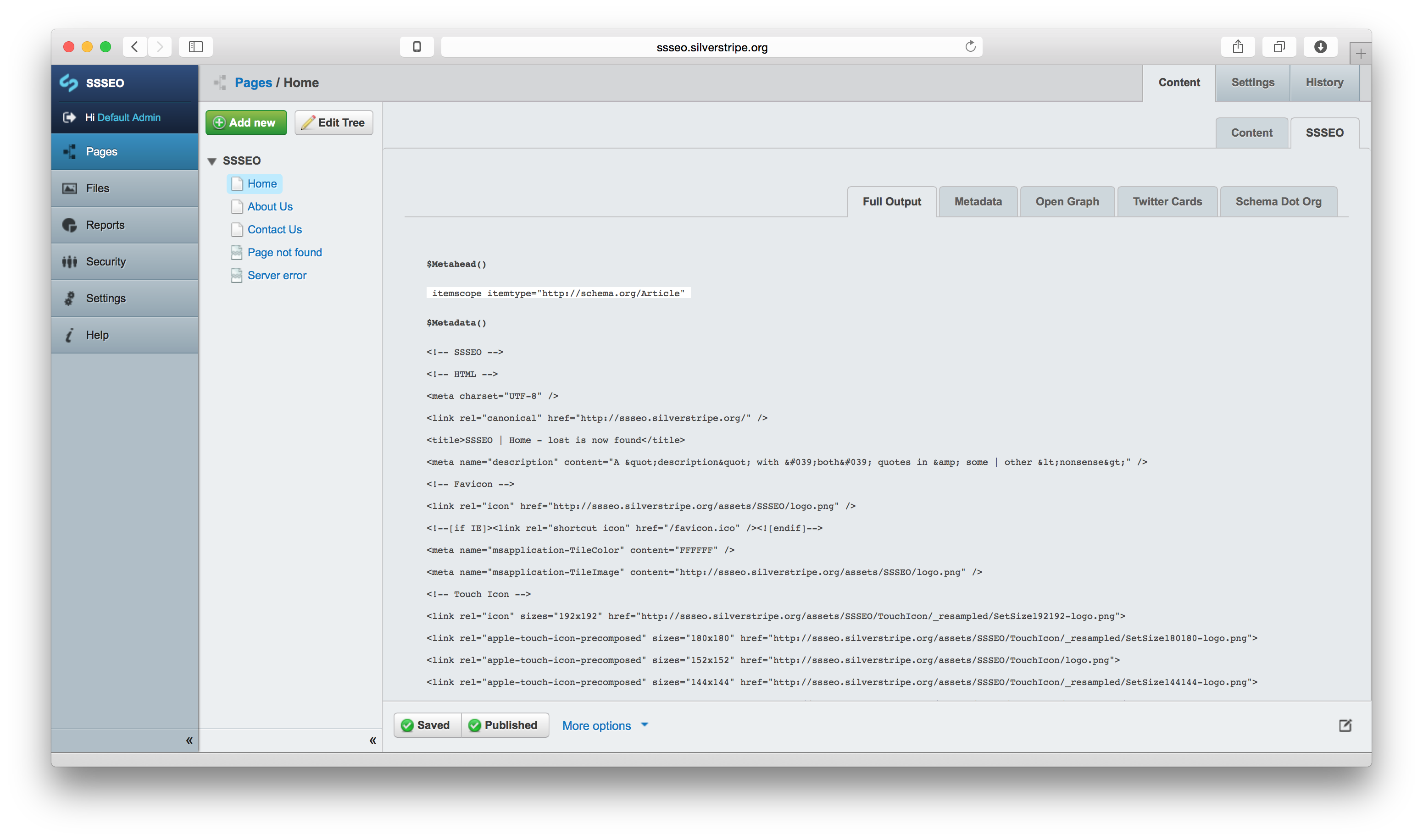
Will output something along the lines of:
<head itemscope itemtype="http://schema.org/Article" > <base href="http://ssseo.silverstripe.org/"> <!-- SSSEO --> <!-- HTML --> <meta charset="UTF-8" /> <link rel="canonical" href="http://ssseo.silverstripe.org/" /> <title>SSSEO | Home - lost is now found</title> <meta name="description" content="A &quot;description&quot; with &#039;both&#039; quotes in &amp; some | other &lt;nonsense&gt;" /> <!-- Favicon --> <link rel="icon" href="http://ssseo.silverstripe.org/assets/SSSEO/logo.png" /> <!--[if IE]><link rel="shortcut icon" href="/favicon.ico" /><![endif]--> <meta name="msapplication-TileColor" content="#FFFFFF" /> <meta name="msapplication-TileImage" content="http://ssseo.silverstripe.org/assets/SSSEO/logo.png" /> <!-- Touch Icon --> <link rel="icon" sizes="192x192" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize192192-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="180x180" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize180180-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="152x152" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/logo.png"> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize144144-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="120x120" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize120120-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize114114-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="76x76" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize7676-logo.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize7272-logo.png"> <link rel="apple-touch-icon-precomposed" href="http://ssseo.silverstripe.org/assets/SSSEO/TouchIcon/_resampled/SetSize5757-logo.png"><!-- 57×57px --> <!-- Facebook Insights --> <meta property="fb:app_id" content="0123456789" /> <meta property="fb:admins" content="$FacebookAuthorID" /> <!-- Open Graph --> <meta property="og:type" content="article" /> <meta property="og:site_name" content="SSSEO" /> <meta property="og:url" content="http://ssseo.silverstripe.org/" /> <meta property="og:title" content="Hello :)" /> <meta property="og:description" content="This can be overridden, or it will default to '<meta name="description"'... />" /> <meta property="og:image" content="http://ssseo.silverstripe.org/assets/SSSEO/OpenGraph/test.jpg" /> <!-- Facebook Authorship --> <meta property="article:author" content="$FacebookAuthorID" /> <meta property="article:publisher" content="$GooglePublisherID" /> <!-- Twitter Cards --> <meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="SSSEO" /> <meta name="twitter:url" content="http://ssseo.silverstripe.org/" /> <meta name="twitter:title" content="There ;P" /> <meta name="twitter:description" content="A "description" with 'both' quotes in & some | other <nonsense>" /> <meta name="twitter:image" content="http://ssseo.silverstripe.org/assets/SSSEO/TwitterCards/test.jpg" /> <!-- Schema.org --> <meta itemprop="name" content="Home" /> <meta itemprop="description" content="A "description" with 'both' quotes in & some | other <nonsense>" /> <meta itemprop="image" content="http://ssseo.silverstripe.org/assets/SSSEO/SchemaDotOrg/test.jpg" /> <!-- Google+ Authorship --> <link rel="author" href="https://plus.google.com/$GoogleAuthorID/" /> <link rel="publisher" href="https://plus.google.com/$GooglePublisherID/" /> <!-- Extra Metadata --> <meta name="keywords" content="HTML,CSS,XML,JavaScript"><meta name="random" content="1, 2, 3..."> <!-- end SSSEO --> <!-- ++ any further includes --> </head>
4. Extensions
Apart from Core, all submodules should be included on an as-needed basis. This is as a result of extra database fields being created and wanting to keep functionality as lean as possible.
4.1. Core ( HTML Metadata )
All core submodules should be included, these are:
SSSEO_Core_SiteConfig_DataExtension
SSSEO_Core_Member_DataExtension
SSSEO_Core_LeftAndMain_DataExtension
SSSEO_Core_SiteTree_DataExtension
This will enable the bulk of the default functionality pertaining to HTML metadata: meta charset, meta title, meta description, rel="canonical", rel="author", rel="publisher", favicon ICO + PNG and custom metadata.
These can be toggled on or off via SiteConfig @ ~/admin/settings/ > SSSEO
Google+ and Facebook Profile IDs for publishers and authors is included here, because it made the most sense, it's only 2 additional fields and they are needed in multiple submodules.
@note: I'm already rethinking this approach again, and I have already changed it twice :(
Title inspired by: http://moz.com/learn/seo/title-tag
Favicon inspired by: audreyr/favicon-cheat-sheet, Jonathan T. Neal - Understand the Favicon and High Quality Visuals for Pinned Sites in Windows 8
4.2. Touch Icons for Apple and Android
To enable Touch Icon functionality, include:
SSSEO_TouchIcon_SiteConfig_DataExtension
This will allow the addition of a Touch Icon in SiteConfig, and output it in a billion (sadly necessary) formats.
Touch icons inspired by: Everything you always wanted to know about touch icons
4.3. Facebook Insights (a.k.a. Facebook Application)
To enable Facebook Insights functionality, include:
SSSEO_FacebookInsights_Member_DataExtension
SSSEO_FacebookInsights_SiteConfig_DataExtension
This will allow the addition of a Facebook fb:app_id and fb:admins in SiteConfig.
4.4. Open Graph
To enable Open Graph functionality, include:
SSSEO_OpenGraph_SiteTree_DataExtension
Only supports type article for the moment.
4.5. Twitter Cards
To enable Twitter Cards functionality, include:
SSSEO_TwitterCards_SiteTree_DataExtension
Only supports type summary for the moment.
4.6. Schema.org
To enable Schema.org functionality, include:
SSSEO_SchemaDotOrg_SiteTree_DataExtension
Please note that$Metahead() inside the <head> tag is required for this to work correctly, which will output the correct Schama.org itemscope.
@note: improve itemscope embedding process, but without using JS, how..?