graphiques-digitale / silverstripe-seo-open-graph
Adds Open Graph metadata to Pages
Installs: 269
Dependents: 1
Suggesters: 0
Security: 0
Stars: 1
Watchers: 2
Forks: 3
Open Issues: 1
Type:silverstripe-module
pkg:composer/graphiques-digitale/silverstripe-seo-open-graph
Requires
This package is not auto-updated.
Last update: 2026-02-01 03:02:15 UTC
README
Overview
Enables Open Graph metadata on pages.
It is a modular extension for graphiques-digitale/silverstripe-seo-metadata
Inspired by: http://ogp.me
It is intended to be used with it's siblings:
Graphiques-Digitale/silverstripe-seo-iconsGraphiques-Digitale/silverstripe-seo-facebook-domain-insights
These are all optional and fragmented from the alpha version SSSEO, which is now redundant.
The whole module collection is based largely on 18 Meta Tags Every Webpage Should Have in 2013.
Also, a good overview: 5 tips for SEO with Silverstripe 3.
Installation
Composer
composer require graphiques-digitale/silverstripe-seo-open-graph- rebuild using
/dev/build/?flush
From ZIP
- Place the extracted folder
silverstripe-seo-open-graph-{version}intosilverstripe-seo-open-graphin the SilverStripe webroot - rebuild using
/dev/build/?flush
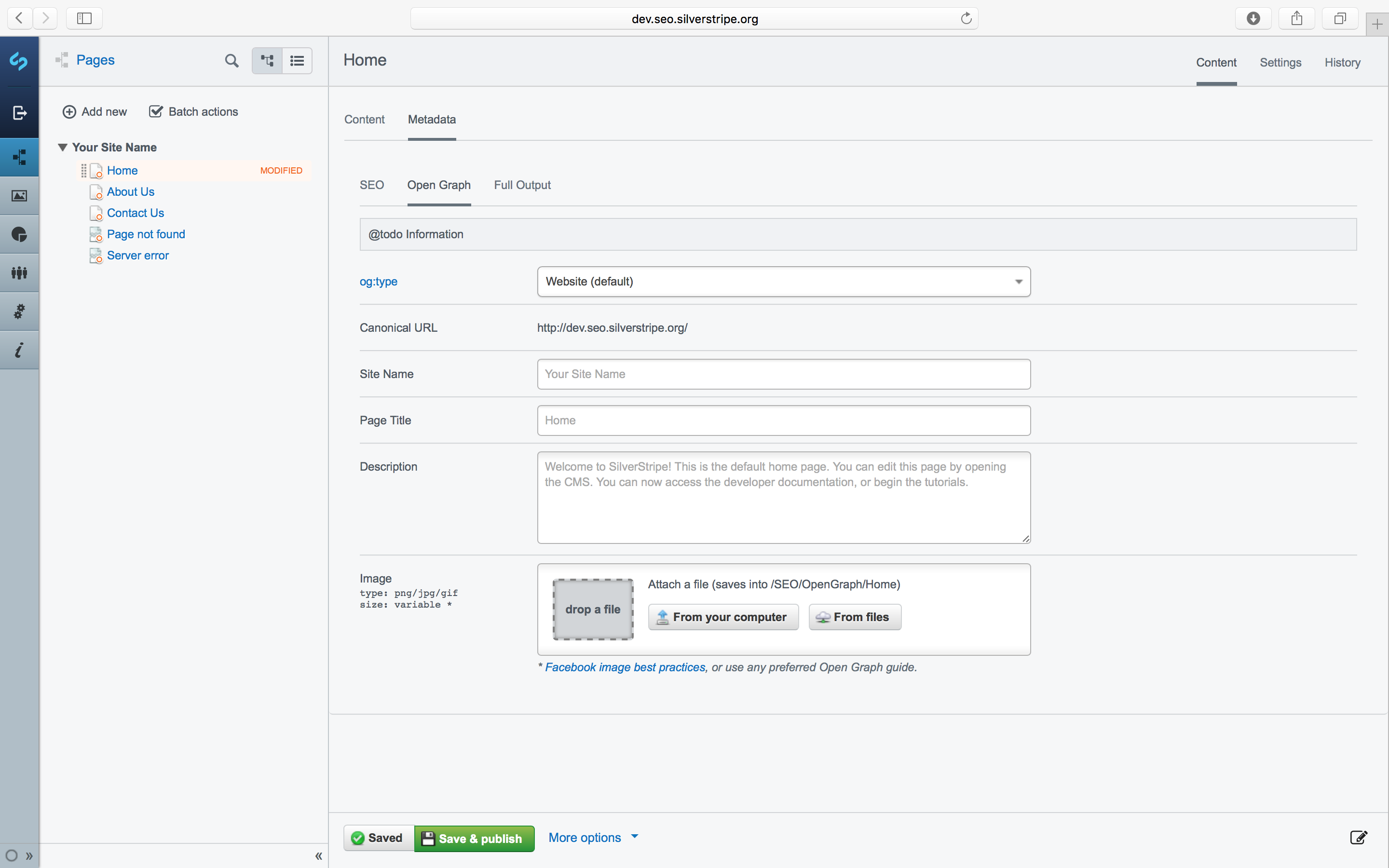
CMS Usage
@todo explain usage
Template Usage
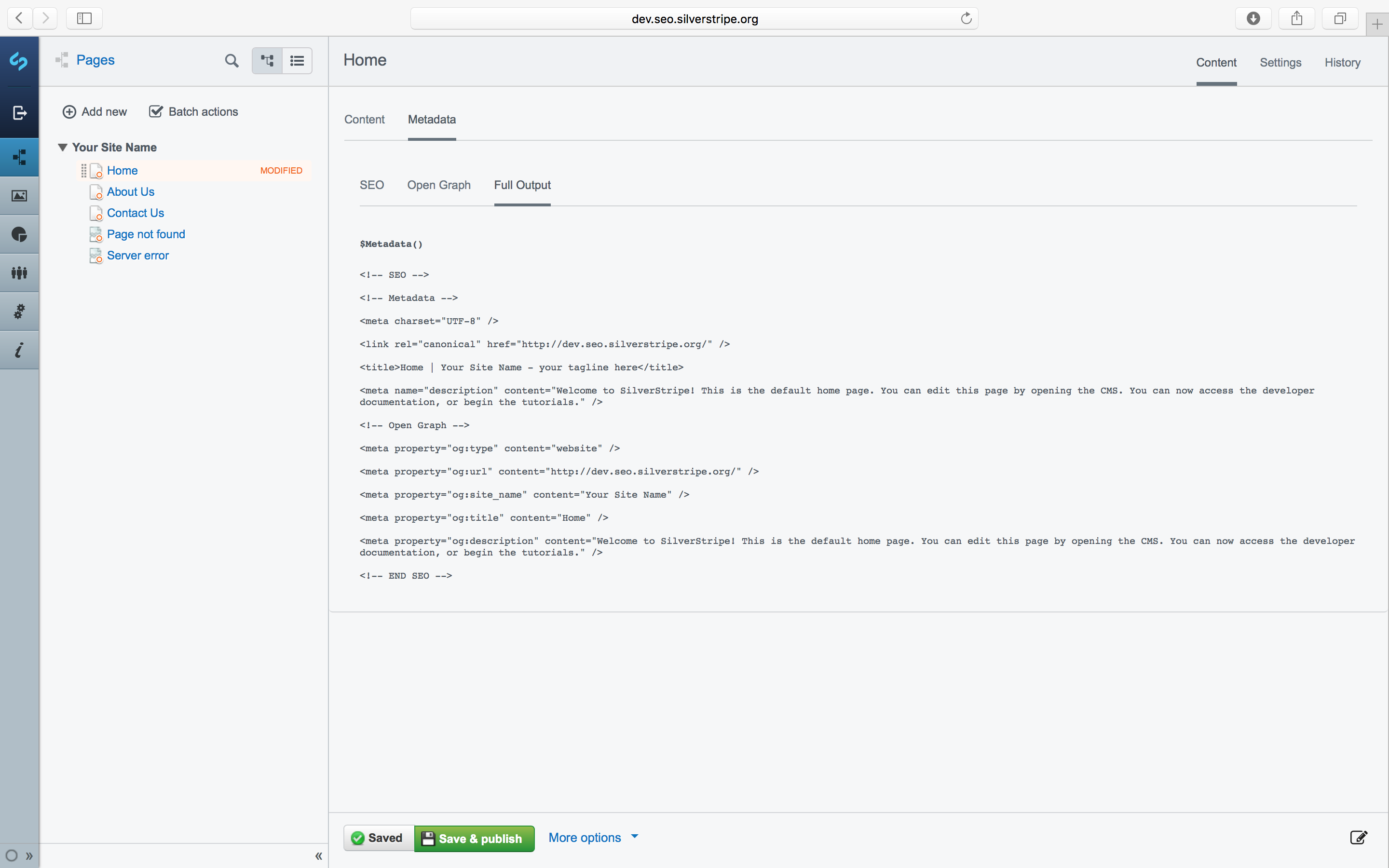
Depending on your configuration, the general idea is to replace all header content relating to metadata with $Metadata() just below the opening <head> tag and <% base_tag %> include, e.g.:
<head> <% base_tag %> $Metadata() <!-- further includes ~ viewport, etc. --> </head>
This will output something along the lines of:
<head> <base href="http://dev.seo.silverstripe.org/"><!--[if lte IE 6]></base><![endif]--> <!-- SEO --> <!-- Metadata --> <meta charset="UTF-8" /> <link rel="canonical" href="http://dev.seo.silverstripe.org/" /> <title>Your Site Name | Home - your tagline here</title> <meta name="description" content="Welcome to SilverStripe! This is the default home page. You can edit this page by opening the CMS. You can now access the developer documentation, or begin the tutorials." /> <!-- Open Graph --> <meta property="og:type" content="website" /> <meta property="og:url" content="http://dev.seo.silverstripe.org/" /> <meta property="og:site_name" content="Your Site Name" /> <meta property="og:title" content="Home" /> <meta property="og:description" content="Welcome to SilverStripe! This is the default home page. You can edit this page by opening the CMS. You can now access the developer documentation, or begin the tutorials." /> <!-- END SEO --> <!-- further includes ~ viewport, etc. --> </head>
Issue Tracker
Issues are tracked on GitHub @ Issue Tracker
Development and Contribution
Please get in touch @ hello@graphiquesdigitale.net if you have any extertise in any of these SEO module's areas and would like to help ~ they're a lot to maintain, they should be improved continually as HTML evolves and I'm sure they can generally be improved upon by field experts.
License
BSD-3Clause license
See @ Why BSD?