gozoro / yii2-widgets
Yii2 widgets for Bootstrap 3.
Installs: 10
Dependents: 1
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Type:yii2-extension
pkg:composer/gozoro/yii2-widgets
Requires
- php: >=5.5.9
- bower-asset/bootstrap-datepicker: ^1.7
- gozoro/jquery-autocompleter: ~2.0.0
- gozoro/jquery-multiselect: ~1.0.0
- gozoro/yii2-helpers: ~1.0.0
- yiisoft/yii2: ~2.0.0
README
Yii2 widgets for Bootstrap 3.
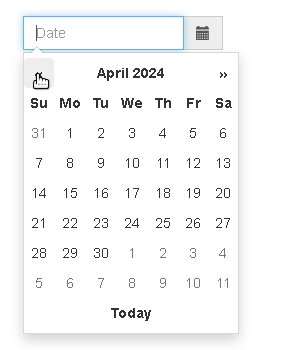
Datepicker
<div style="width:200px;"> <?=Datepicker::widget(['name'=>'date', 'placeholder'=>'Date'])?> </div>
 |
|---|
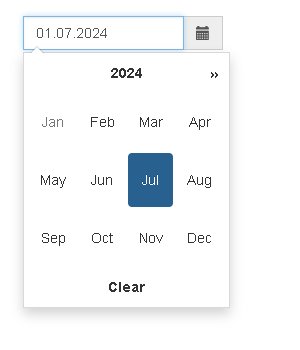
Example of datepicker with pick month
<div style="width:200px;"> <?=Datepicker::widget([ 'name'=>'date', 'placeholder' => 'Month', 'readonly' => true, 'style' => 'background:white;', 'value' => '01.04.2024', 'clientOptions'=>[ 'startDate' => '01.02.2024', 'startView' => 1, 'minViewMode' => 1, 'todayBtn' => false, 'todayHighlight' => false, 'clearBtn' => true, ]])?> </div>
 |
|---|
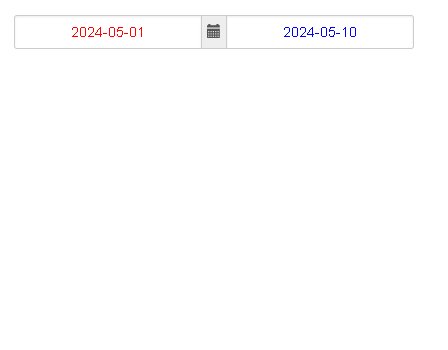
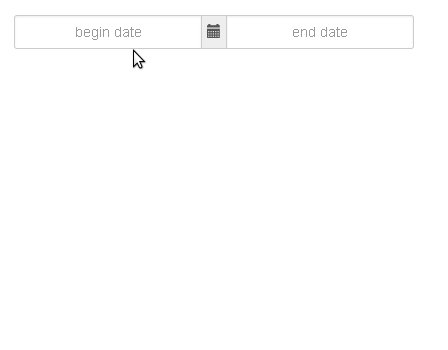
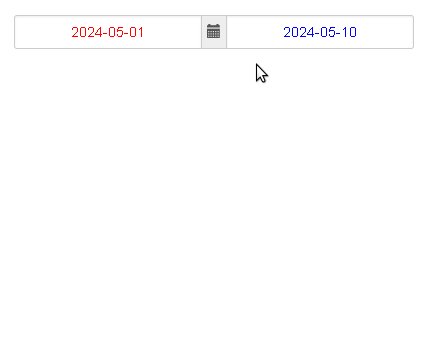
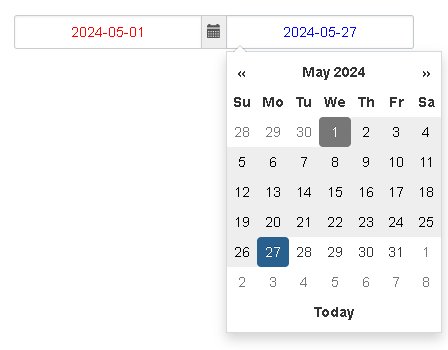
Example of range datepicker
<div style="width:400px"> <?=Datepicker::widget([ 'name'=>['dateBegin', 'dateEnd'], 'value'=>['2024-05-01', '2024-05-10'], 'placeholder'=>['begin date', 'end date'], 'style'=>['color:red', 'color:blue'], 'clientOptions'=>[ 'format' =>'yyyy-mm-dd' ] ])?> </div>
 |
|---|
You can use any attributes allowed for input-tag in the widget configuration.
clientOptions is a special attribute for the jquery plugin options.
You can see full list of client options here. You can tweak the options; results and code appear in real time below on the page of datepicker-sandbox.
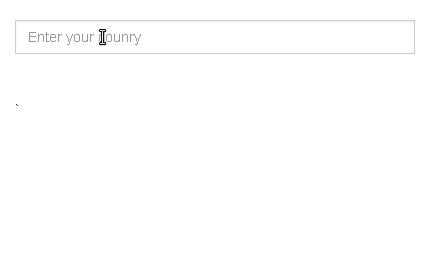
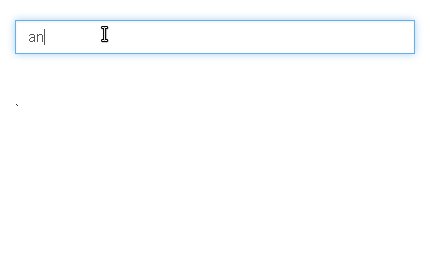
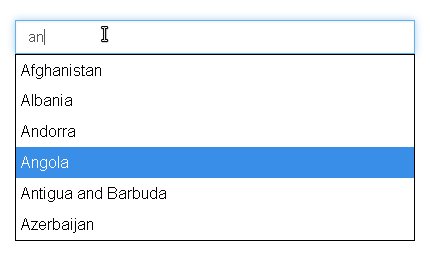
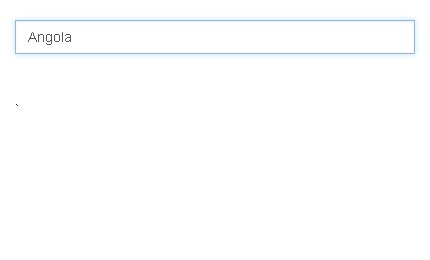
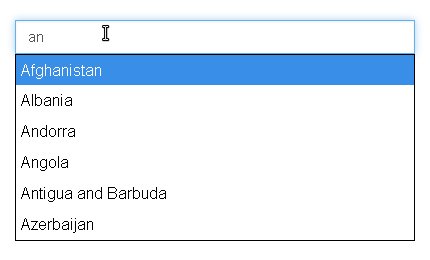
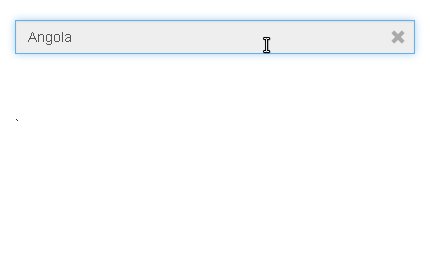
Autocompleter
Autocompleter-widget based on jquery-plugin gozoro/jquery-autocompleter.
<div style="width:400px"> <?=Autocompleter::widget([ 'name' => 'county', 'items' => [ "Afghanistan", "Albania", "Algeria", "Andorra", "Angola", "Antigua and Barbuda", "Argentina", "Armenia", "Australia", "Austria", "Azerbaijan" ], 'clientOptions'=>[ 'value' => 'function(item, index){return index;}' ] ])?> </div>
 |
|---|
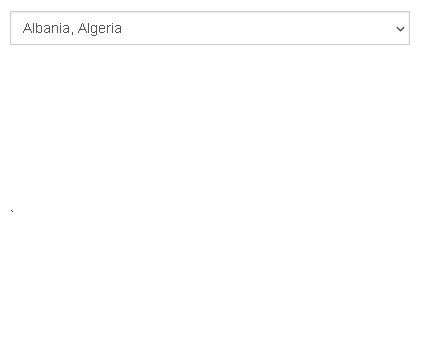
Selector
Selector-widget based on jquery-plugin gozoro/jquery-autocompleter.
<div style="width:400px"> <?=Selector::widget([ 'name' => 'county', 'items' => [ "Afghanistan", "Albania", "Algeria", "Andorra", "Angola", "Antigua and Barbuda", "Argentina", "Armenia", "Australia", "Austria", "Azerbaijan" ], 'clientOptions'=>[ 'value' => 'function(item, index){return index;}' ] ])?> </div>
 |
|---|
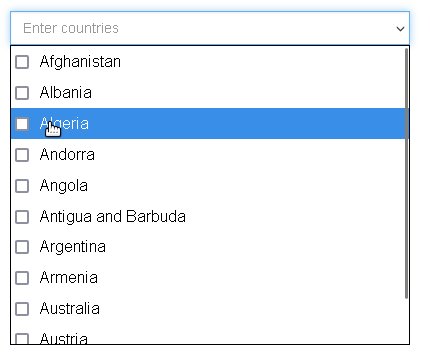
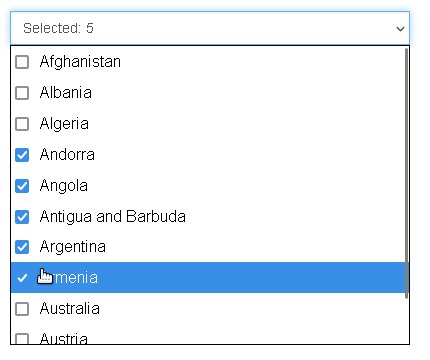
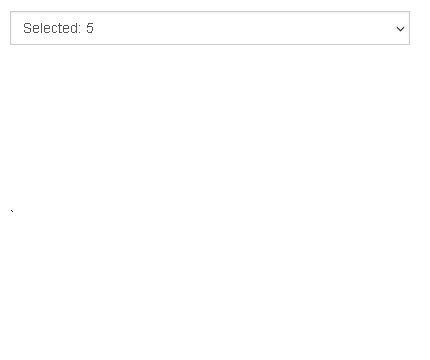
MultiSelector
MultiSelector-widget based on jquery-plugin gozoro/jquery-multiselect.
<div style="width:400px"> <?=MultiSelector::widget([ 'name' => 'countries[]', 'items' => [ "Afghanistan", "Albania", "Algeria", "Andorra", "Angola", "Antigua and Barbuda", "Argentina", "Armenia", "Australia", "Austria", "Azerbaijan" ], 'selection' => [1,2], 'placeholder'=>'Enter countries', ])?> </div>
 |
|---|
