fruitstudios / validateit
Supercharged text field validation.
Installs: 8 988
Dependents: 0
Suggesters: 0
Security: 0
Stars: 12
Watchers: 3
Forks: 2
Open Issues: 2
Type:craft-plugin
pkg:composer/fruitstudios/validateit
Requires
- craftcms/cms: ^3.0.2
This package is auto-updated.
Last update: 2026-01-12 10:08:13 UTC
README
Validateit plugin for Craft 3
Supercharged text field validation...
Requirements
This plugin requires Craft CMS 3.0.0 or later.
Installation
To install the plugin, follow these steps:
-
Install with Composer via:
composer require fruitstudios/validateit
-
In the Control Panel, go to Settings → Plugins and click the “Install” button for Validateit.
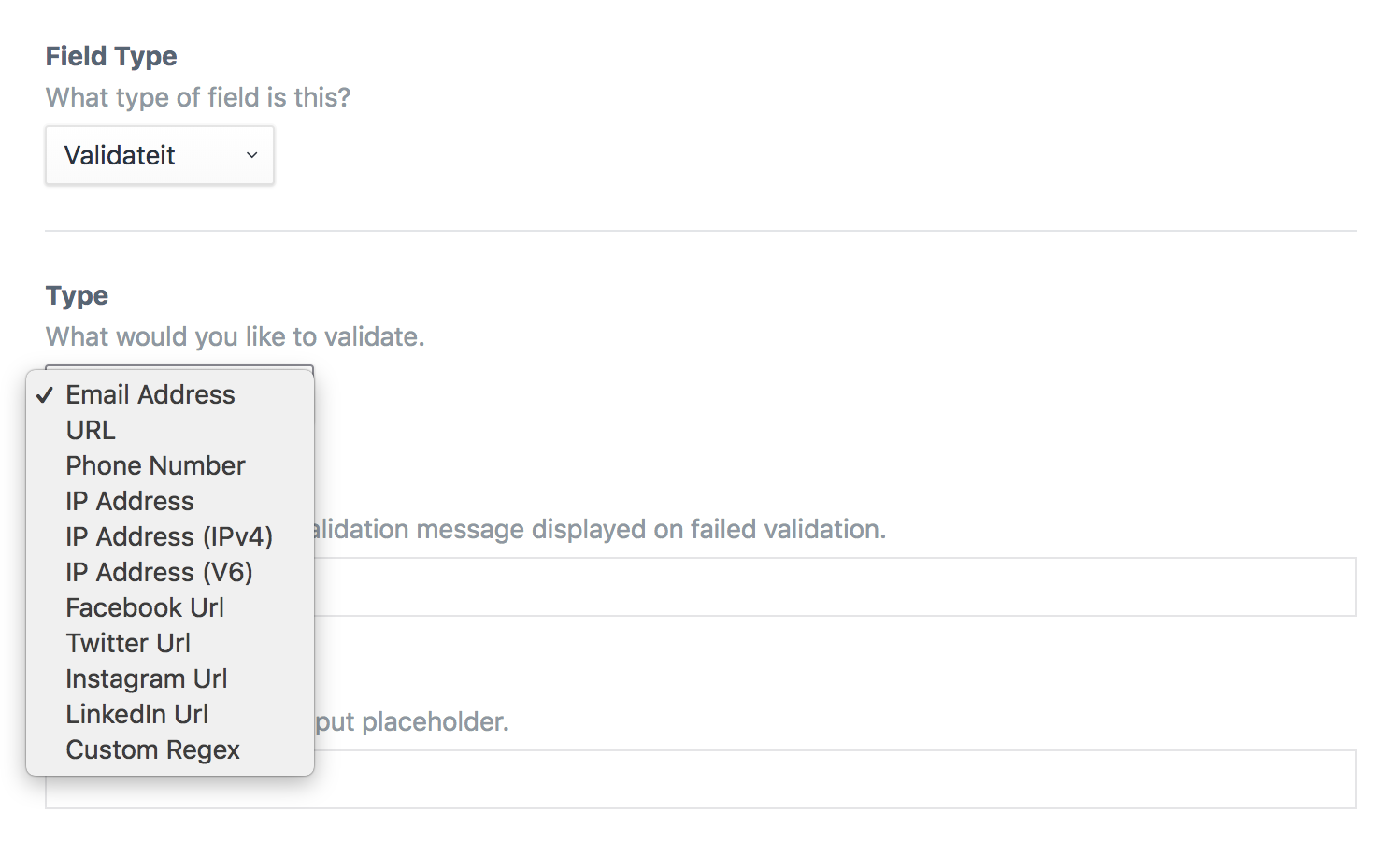
Validateit Overview
This plugin adds a custom fieldtype which allows you to take control of validation on plain text fields. Validate using the following predefined strings or setup your own custom regex rules. Add custom placeholders and error messages.
- Email Address
- URL
- Phone Number
- IP Address
- IPv4 Address
- IPv6 Address
- Facebook Link
- Twitter Link
- LinkedIn Link
- Instagram Link
- Custom Regex Rule
Configuring Validateit
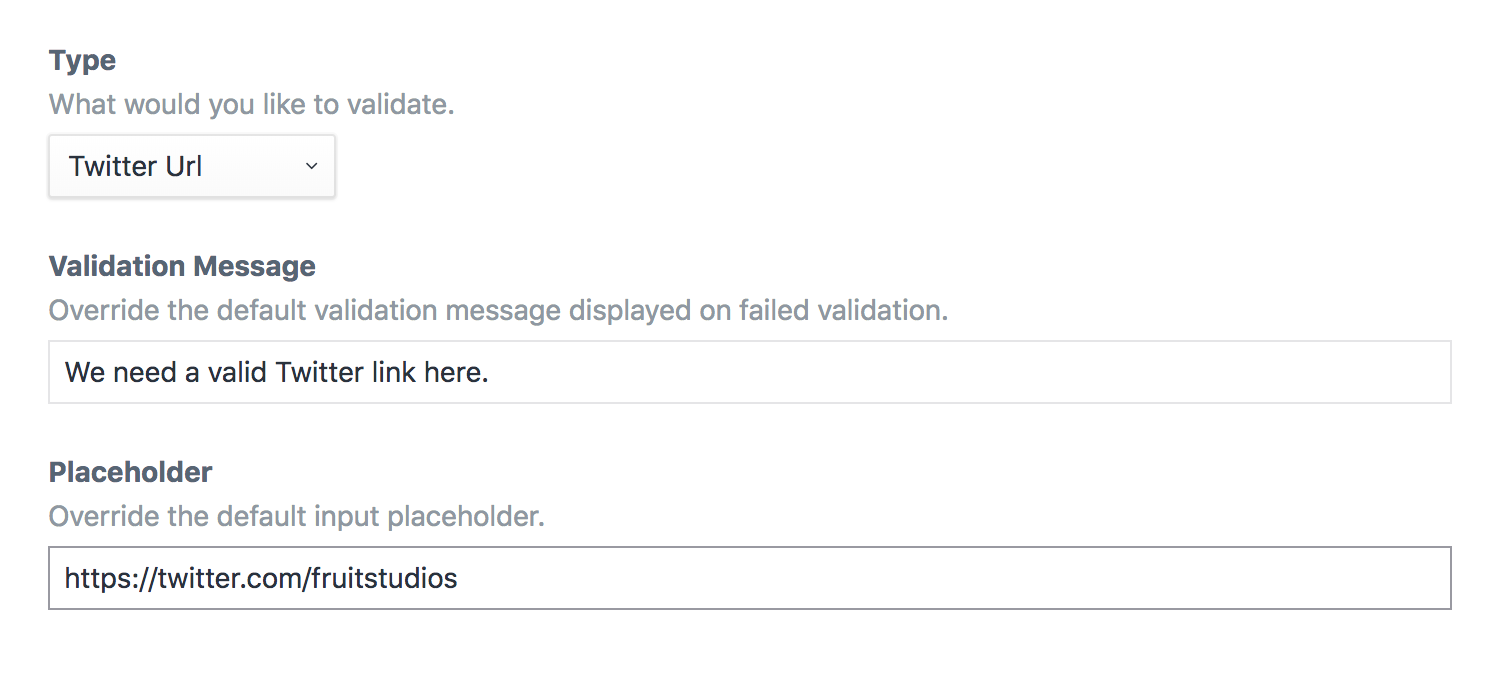
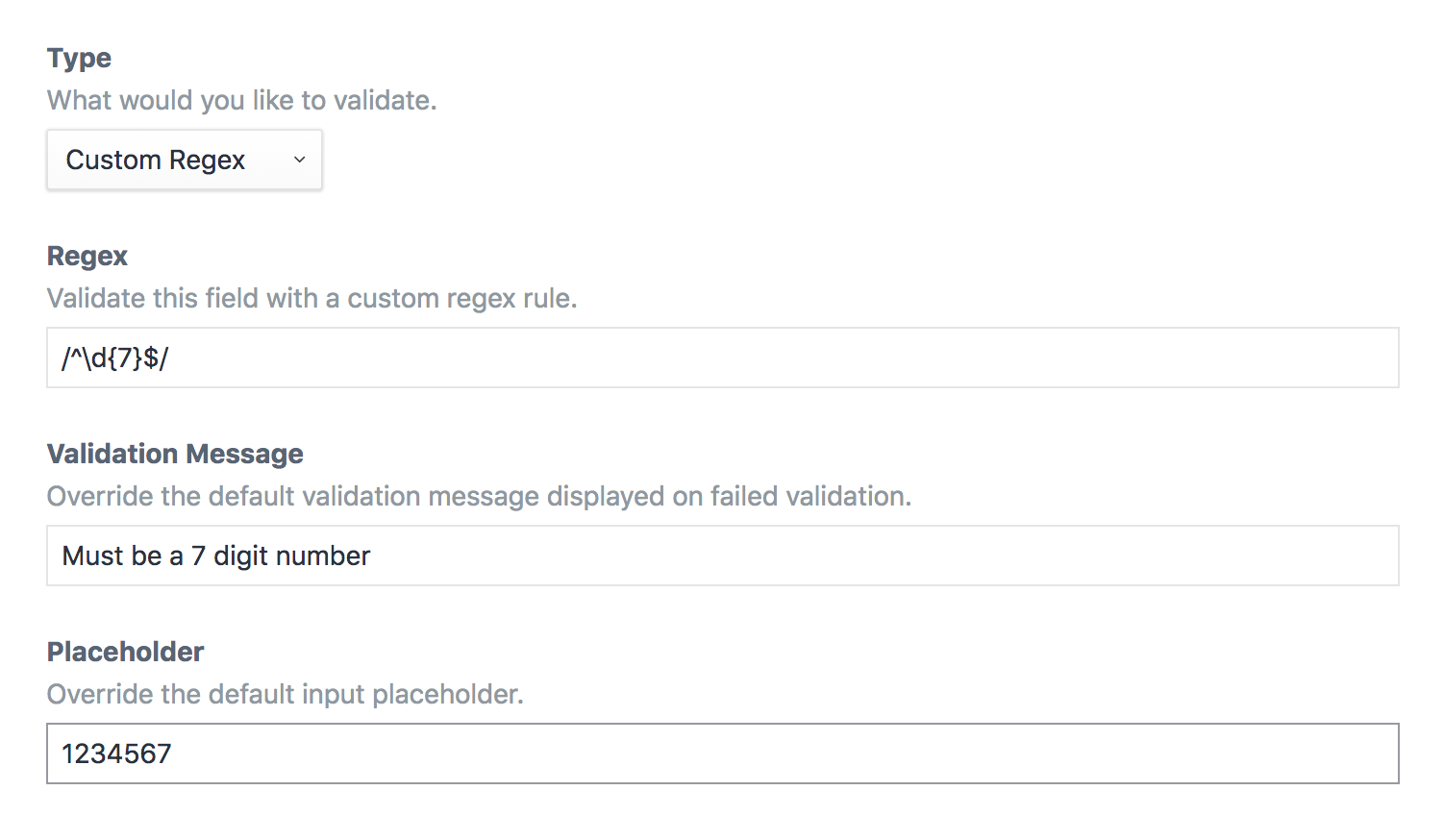
Once installed, create a new field and choose the Validateit fieldtype. You'll then have the option of configuring how you want to validate the text.
Each field has the option to set a custom placeholder and error message
Custom regex rules allow you to validate any string
Using Validateit
Use just as you would any native Plain Text field:
{{ entry.validateitFieldHandle }}
Roadmap
If you have any super useful validation rules shout and we can look to add them to the core plugin for everyone to use.
- Show default error message and placeholder text in field settings.
Brought to you by Pressed Digital