frosh / data-table-layout
Adds data table to the available product layouts of categories
Installs: 12
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 2
Forks: 0
Open Issues: 4
Language:JavaScript
Type:shopware-plugin
pkg:composer/frosh/data-table-layout
Requires
- composer/installers: ~1.0
This package is auto-updated.
Last update: 2020-09-23 17:12:51 UTC
README
This plugin for Shopware adds data table to the available product layouts of categories.
The table columns can be configured through a backend app. You may add and remove columns,
edit their labels and contents, either by key of the $sArticles array and/or through a JavaScript
return value.
To render and update the tables content the popular jQuery plugin datatables is used.
The plugin comes pre-configured with a few columns. You can use these entries as a reference on how to customize the table to your needs.
You can find a working demo here.
Features
- Fully configurable table content through the backend app
- Freely add, remove and rearrange columns
- Render data table only where neccessary by assigning the custom product layout to appropriate categories
- Ajax pagination and search
- Use JavaScript to enhance the output values of
$sArticles
Customize
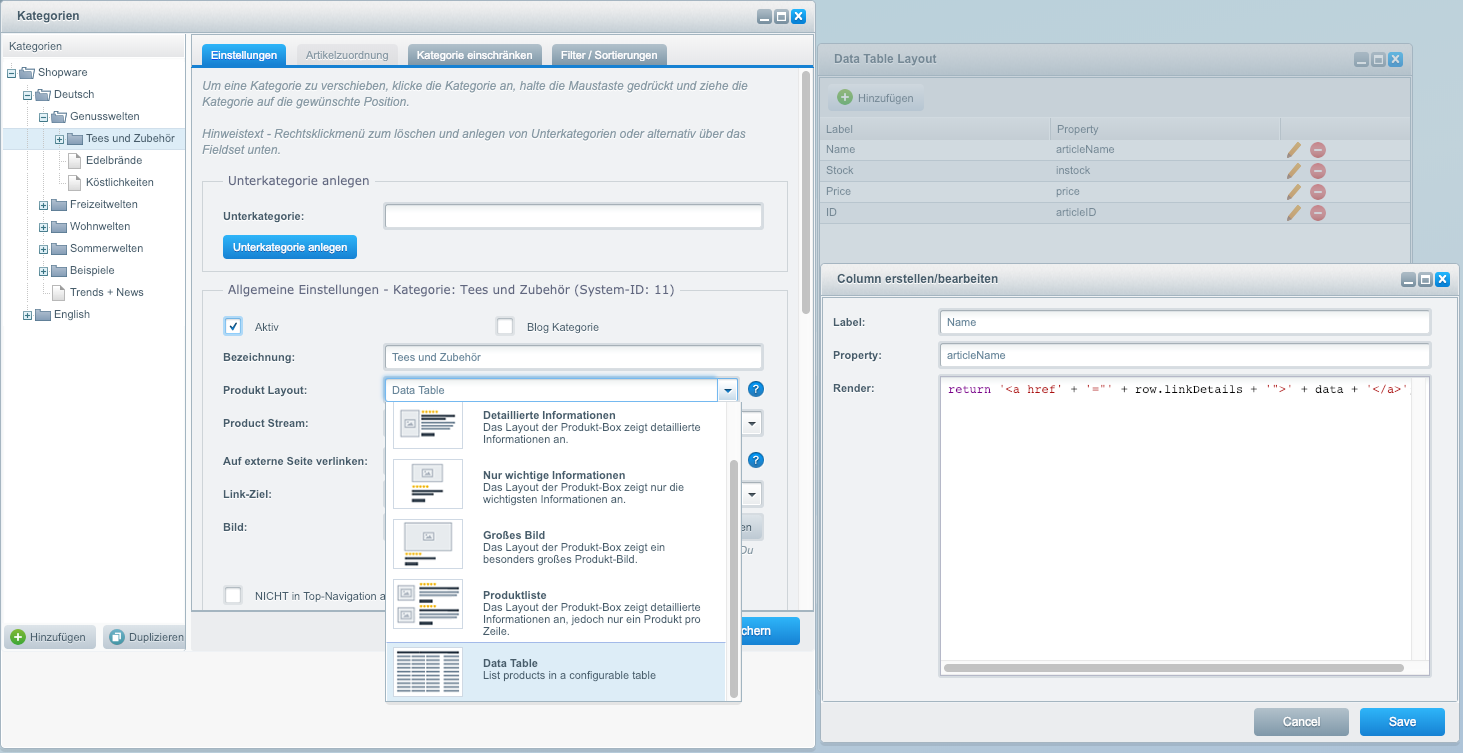
The backend app used to customize the table can be found in the "Content" menu. You can add, remove, edit columns and rearrange their order by drag and drop. When editing/creating columns you will find three input fields:
- Label: Will be displayed in the head of the column. After the first request the label will be
stored in a text snippet with the namespace
frontend/plugins/frosh/datatablelayout/columnand the name being identical to the label. You can use that snippet for translations to other languages. - Property: The data source of the column. This would be a key of the
$sArticlearray, e.g.ordernumber. You can use nested properties by seperating keys by a., e.g.image.thumbnails.0.sourceSet - Render Script: You can optionally provide a JavaScript return statement to alter or enhance the output of the data source. Please note the following exampe.
Example
To display a thumbnail of the article in column:
Property: image.thumbnails.0.sourceSet
Render Script:
return '<img style="margin:0 auto;max-height:30px" title="' + row.articleName + '" srcset="' + (data || '/themes/Frontend/Responsive/frontend/_public/src/img/no-picture.jpg') + '">';
Installation
- Clone this repository into a folder FroshDataTableLayout within the custom/plugins directory of the Shopware installation.
- Install the plugin through the Plugin-Manager within the Shopware backend.
Install with composer
- Change to your root installation of shopware
- Run command
composer require frosh/data-table-layoutand install and activate plugin with Plugin Manager
Requirements
- Shopware 5.5.0 or higher
- PHP 7.0