flowpack / structuredediting
Structured editing for Neos
Installs: 3 218
Dependents: 2
Suggesters: 0
Security: 0
Stars: 25
Watchers: 12
Forks: 6
Open Issues: 25
Language:JavaScript
Type:neos-package
pkg:composer/flowpack/structuredediting
Requires
- neos/neos: *
Conflicts
- neos/neos-ui: <4.0.0
- dev-master
- 2.0
- v1.x-dev
- 1.0
- 0.1
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/qs-6.11.0
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/terser-4.8.1
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/shell-quote-1.7.3
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/async-2.6.4
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/mout-1.2.3
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/shelljs-0.8.5
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/tar-4.4.19
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/browserslist-4.16.6
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/lodash-4.17.21
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/ssri-6.0.2
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/y18n-4.0.1
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/ini-1.3.7
- dev-secondary-inspector
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/websocket-extensions-0.1.4
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/mixin-deep-1.3.2
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/lodash.template-4.5.0
- dev-dependabot/npm_and_yarn/Resources/Private/StructuredEditing/eslint-utils-1.4.3
This package is auto-updated.
Last update: 2026-01-06 21:58:46 UTC
README
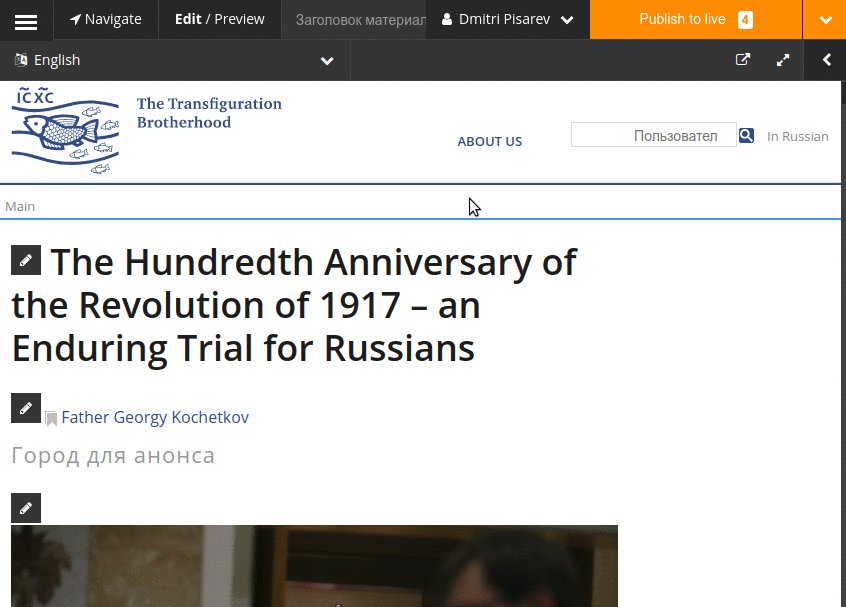
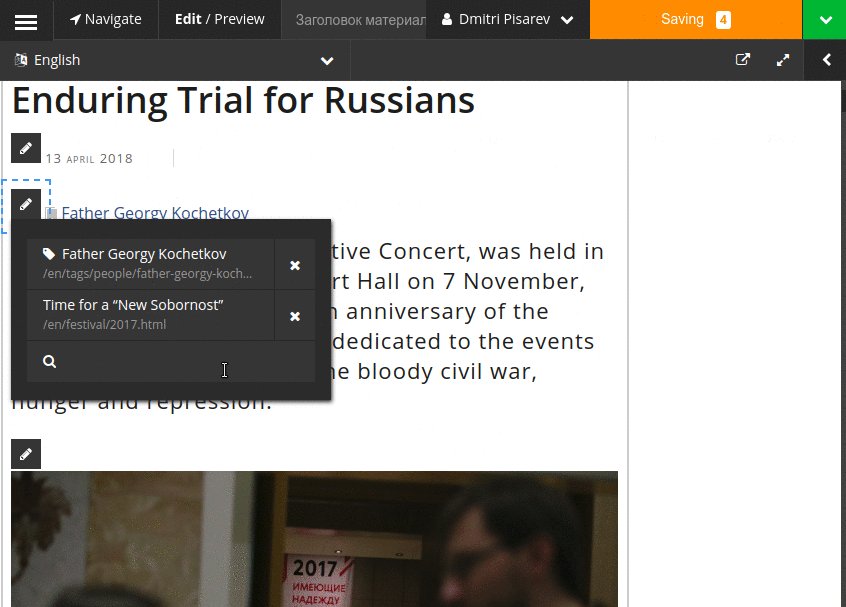
Allows to reuse inspector editors inline. Hint: put all content-related properties inline and leave only metadata properties in the inspector.
Getting started:
composer require 'flowpack/structuredediting:@dev'- Configure your nodetype properties to be inline editable like this:
'Some.Node:Type'
properties:
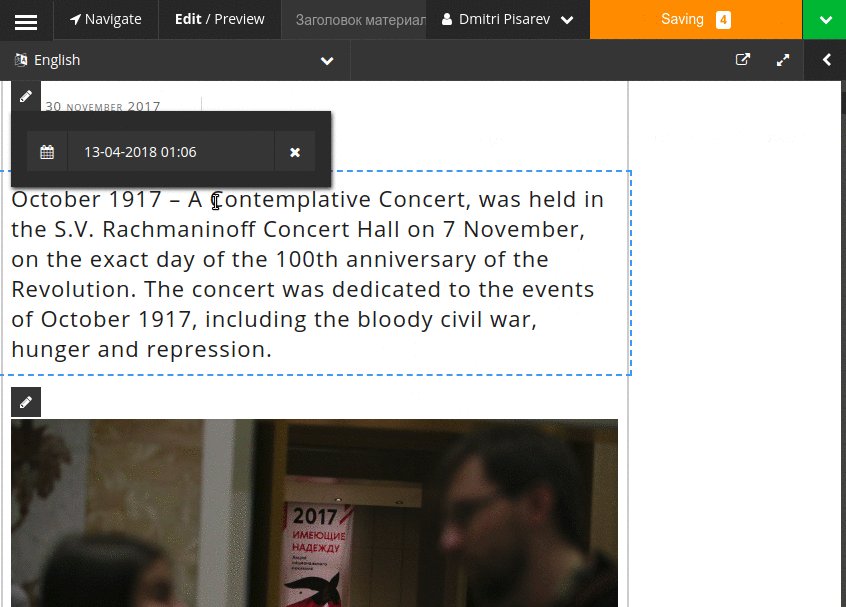
date:
type: DateTime
defaultValue: now
ui:
label: Date
reloadIfChanged: true
inline:
editor: 'Flowpack.StructuredEditing/EditorEnvelope'
editorOptions:
format: 'd-m-Y H:i'
editor: 'Neos.Neos/Inspector/Editors/DateTimeEditor'
- Render an editable annotation for this field, using usual
ContentElementEditableannotation, which will be turned into the pencil edit icon:
prototype(Some.Node:Type) < prototype(Neos.Fusion:Array) {
dateEditable = ContentElementEditable {
property = 'date'
}
date = ${Date.format(node.properties.date, 'd-m-Y')}
@process.contentElementWrapping = ContentElementWrapping
}
The concept behind this package will be merged back into the core once it matures, for now let's try it out in practice!