flipboxfactory / craft-link
Link Field Type for Craft CMS
Installs: 30 452
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 2
Forks: 1
Open Issues: 5
Type:craft-plugin
pkg:composer/flipboxfactory/craft-link
Requires
- php: ^8.0
- craftcms/cms: ^4.0
Requires (Dev)
- phpunit/phpunit: ^5.0
- squizlabs/php_codesniffer: ^3.2
This package is auto-updated.
Last update: 2026-01-07 03:33:08 UTC
README
Link provides a robust field type for cross-content, external and various other link types.
Requirements
This plugin requires Craft CMS 3.0 or later.
Installation
Choose one of the following ways to add Link to your project:
-
Composer:
Simply run the following command from your project root:
composer require flipboxfactory/craft-link -
Craft CMS Plugin Store:
Within your Craft CMS project admin panel, navigate to the 'Plugin Store' and search for 'Link'. Installation is a button click away.
Once the plugin is included in your project, navigate to the Control Panel, go to Settings → Plugins and click the “Install” button for Link.
Additional information (including pricing) can be found in the Plugin Store.
Features
Link is the most robust and configurable 'link' field type for Craft CMS. Built with the content publisher in mind, Link is has an intuitive, easy to configure interface that enables admins to build a field precisely to their requirements.
Here are some of the features at a glance:
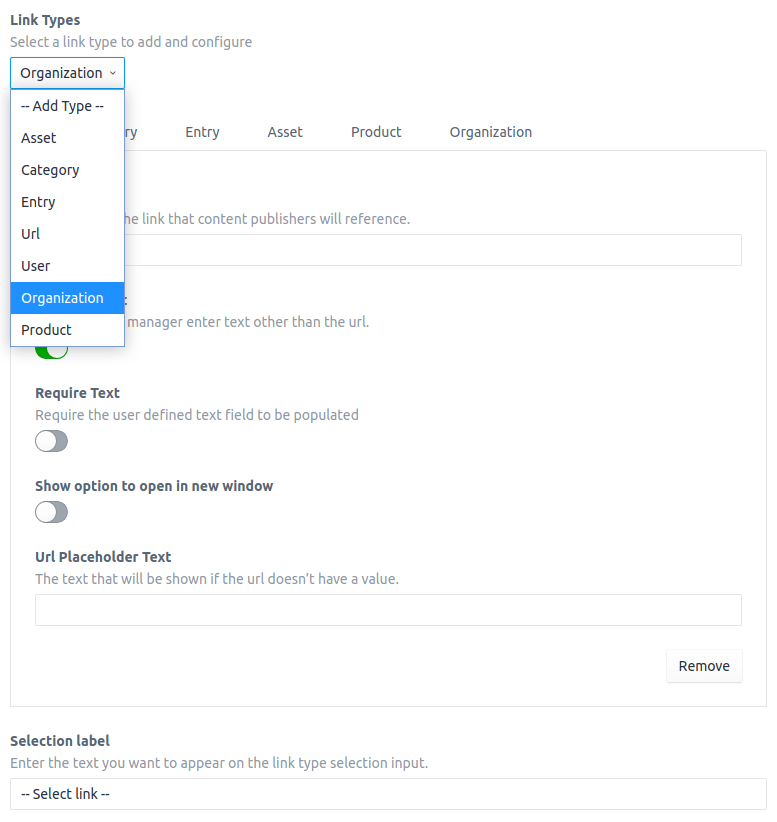
- Customizable labels
- Multiple link types per field
- Configurable settings per link-type
- Specify element sources to restrict available elements
- Add and link to new elements without leaving the page
- Simple rendering with overrides
- Build your own custom link types
Templating
The field value will either be null or an instance of Link Type Interface.
Render a pre-constructed link:
{{ element.fieldHandle.getHtml()|raw }}
Render a pre-constructed link with overrides:
{{ element.fieldHandle.getHtml({
text: 'Text Override'
})|raw }}
Render a pre-constructed link with additional attributes:
{{ element.fieldHandle.getHtml({
class: "bg-blue hover:bg-blue-dark text-white font-bold py-2 px-4 rounded",
rel: "noopener noreferrer",
onclick: "return confirm('Are you sure?')"
})|raw }}
Build your own link:
<a href="{{ element.fieldHandle.url }}">{{ element.fieldHandle.text }}</a>
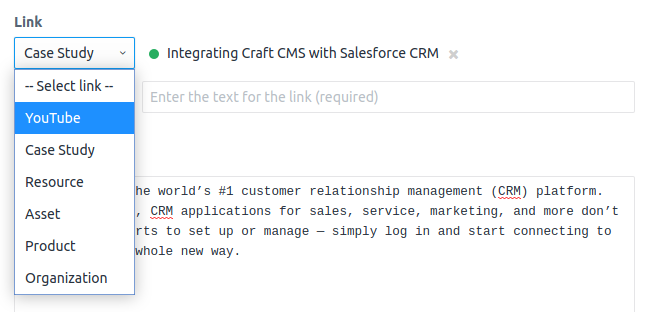
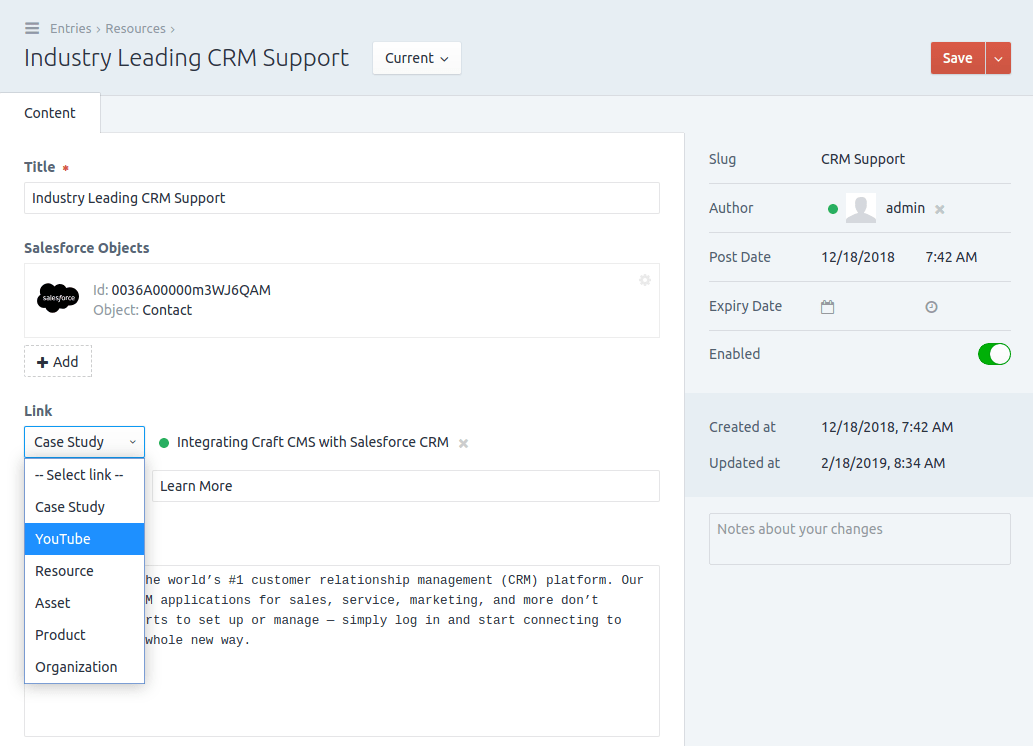
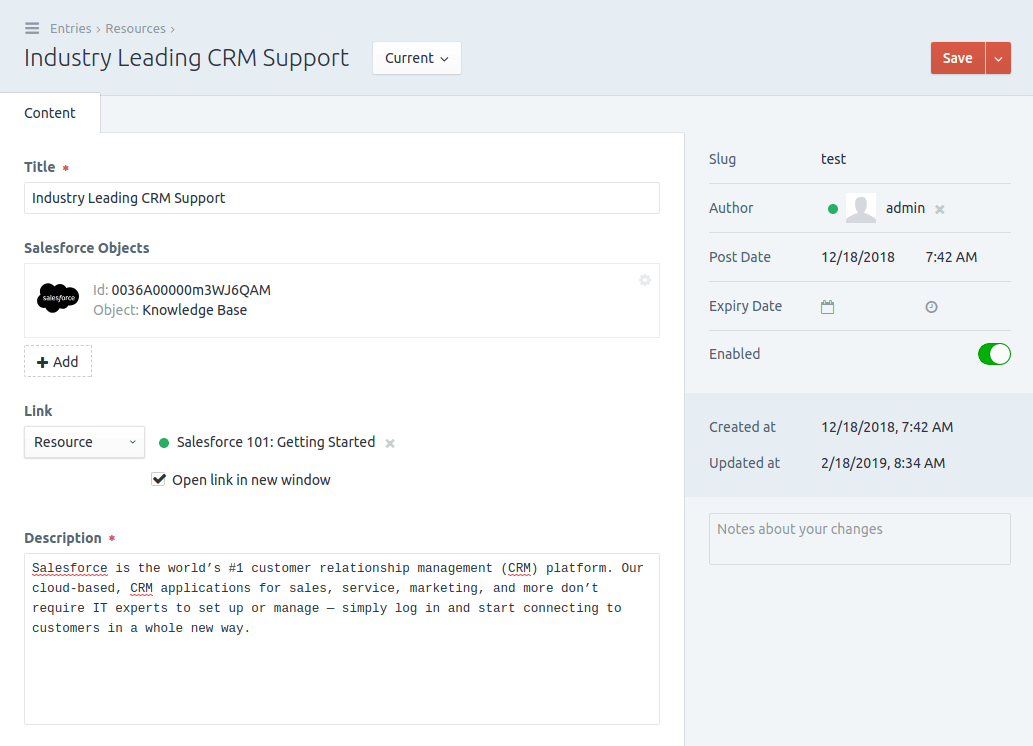
Screenshots
First Party Link Types
The following first party link types are supported:
- Element: Asset
- Element: Category
- Element: Entry
- Element: User
- HTTP/HTTPS
Third Party Link Types
Including a custom link type is easy:
-
Create a new link type class. The class must implement:
flipbox\craft\link\types\TypeInterface(Ref: Link Type Interface)There are two abstract link types to help you get started:
\flipbox\craft\link\types\AbstractType(Ref: Abstract Link Type)\flipbox\craft\link\types\AbstractElement(Ref: Abstract Element Link Type)
-
Register the link type class. Example:
\yii\base\Event::on( \flipbox\craft\link\Link::class, \flipbox\craft\link\Link::EVENT_REGISTER_TYPES, function(RegisterLinkTypes $event) { $event->types[] = YourLinkType::class; // Replace this with your link type class } );