flipboxfactory / craft-element-lists
Simple Element lists
Installs: 9 523
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 2
Forks: 3
Open Issues: 8
Type:craft-plugin
pkg:composer/flipboxfactory/craft-element-lists
Requires
- craftcms/cms: >=3.4.0
- flipboxfactory/craft-elements-nested-index: ^2.4.0
- flipboxfactory/craft-ember: ^2.4.0
- tightenco/collect: >=5.5
Requires (Dev)
- codeception/codeception: ^2.2
- phpunit/phpunit: ^5.0
- squizlabs/php_codesniffer: ^2.0
This package is auto-updated.
Last update: 2026-01-29 03:16:08 UTC
README
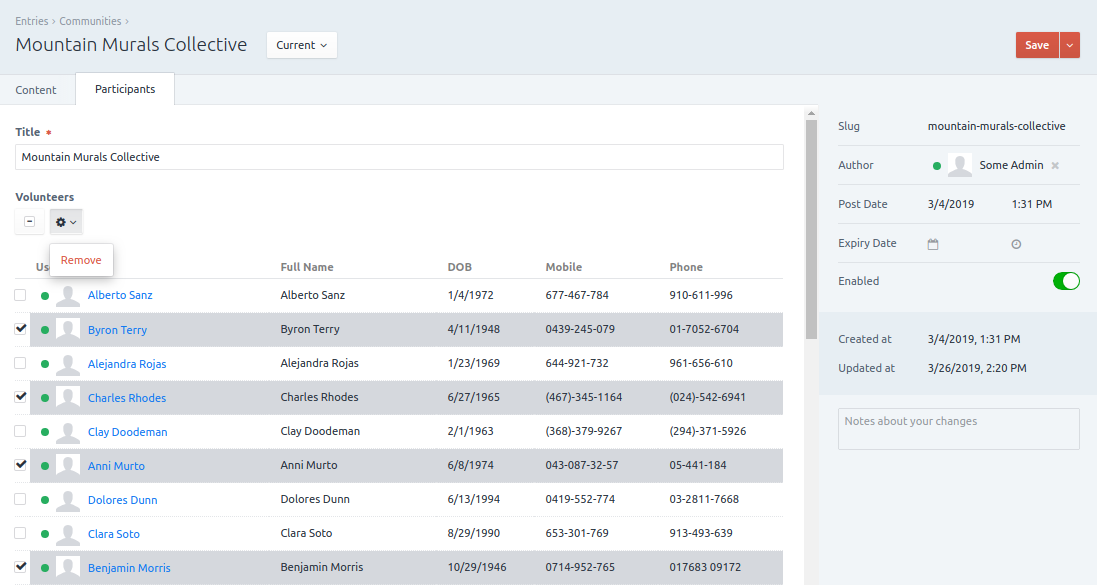
Element List introduces a table-based element relational field type; perfect for large or growing element relations.
New in Version 3
Element List field(s) now return a Relationship Interface (not the traditional Element Query Interface). As a result, if your app manipulates relationships in a custom manner (php/plugins/modules) some changes are required. Specifically, manipulating relations should use the add, remove, and save methods on the Relationship Interface (examples are below).
Note: Accessing field data using the legacy Element Query Interface via TWIG is still supported; no code change are required.
Requirements
This plugin requires Craft CMS 3.2.x thru Craft 3.3.x.
Installation
Choose one of the following ways to add Element List to your project:
-
Composer:
Simply run the following command from your project root:
composer require flipboxfactory/craft-element-lists -
Craft CMS Plugin Store:
Within your Craft CMS project admin panel, navigate to the 'Plugin Store' and search for 'Element List'. Installation is a button click away.
Once the plugin is included in your project, navigate to the Control Panel, go to Settings → Plugins and click the “Install” button for Element List.
Additional information (including pricing) can be found in the Plugin Store.
Features
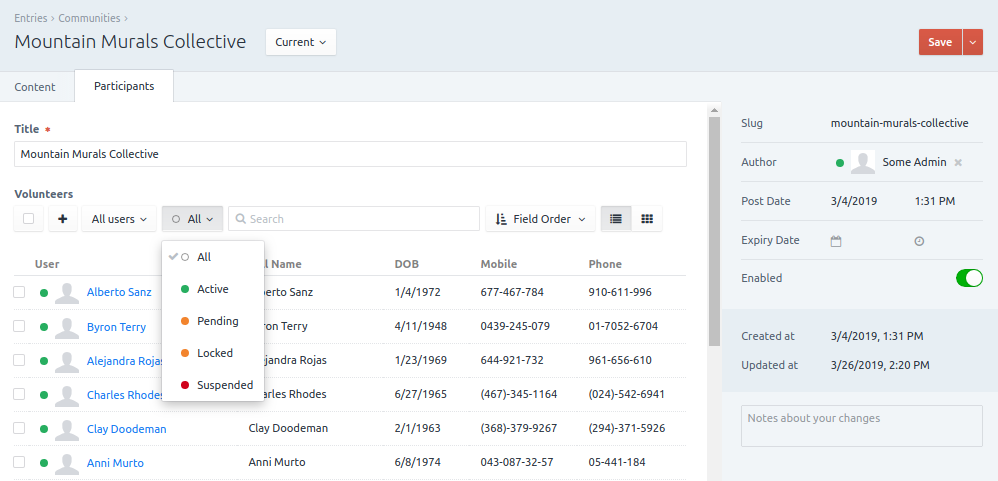
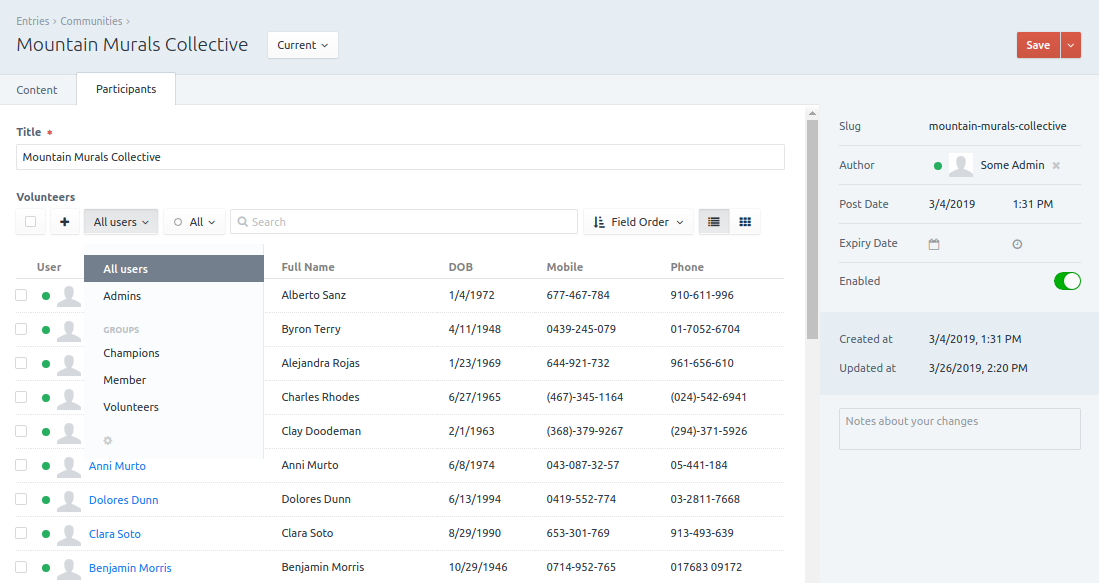
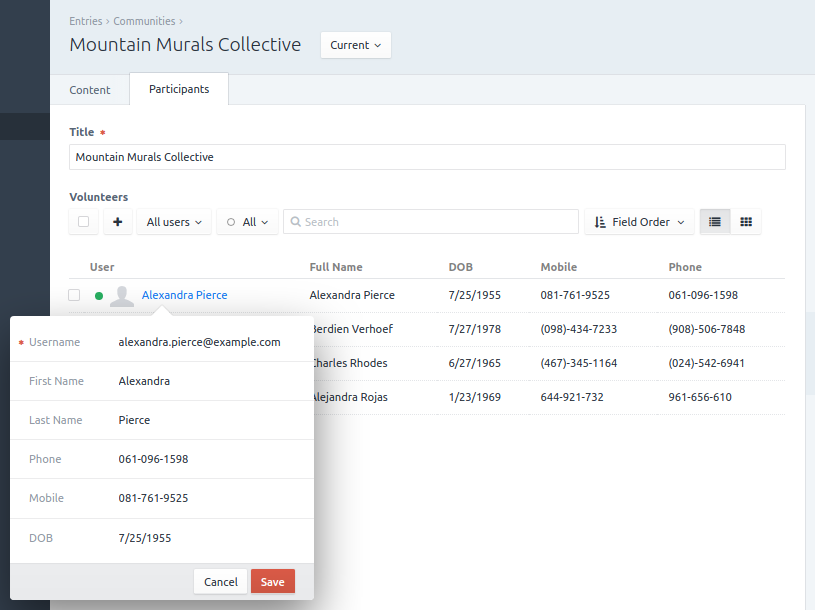
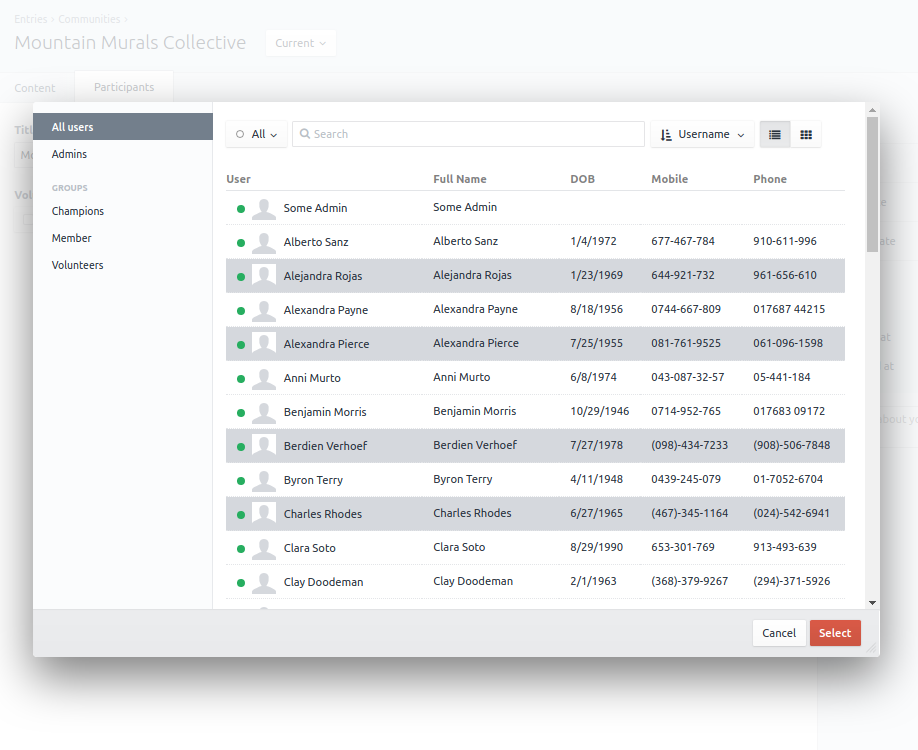
Element List brings the familiar element 'index' view to your fields. Built for large relation sets, Element List provides content publishers a filterable, table based view to related elements. Element List is as easy to configure as native relationships.
Here are some of the features at a glance:
- Add/Remove relations in real time
- Handles large relational sets (hundreds/thousands)
- Sortable list view
- Searchable list view
- Developer friendly
Templating (version 1 & 2)
Similar to native relational fields, an Element List field returns an Element Query Interface.
Loop through field relations:
<ul> {% for relatedElement in element.fieldHandle.all() %} <li>{{ relatedElement.id }} - {{ relatedElement.someCustomField }}</li> {% endfor %} </ul>
Templating (version 3)
An Element List field returns an Relationship Interface which is the primary interface for accessing and managing relationships.
Loop through field relations:
<ul> {% for relatedElement in element.fieldHandle.collection.all() %} <li>{{ relatedElement.id }} - {{ relatedElement.someCustomField }}</li> {% endfor %} </ul>
The legacy query operations from version 1 & 2 (above) are still accessible (but discouraged).
Collections (new in Version 3)
In version 3 you'll begin to work with a Collection. These are super handy classes with various methods to interact with your data.
Eager Loading
Element Lists also supports eager-loading. Simply follow the native nested sets eager loading documentation.
Developers
Native relationship fields are not developer friendly; we aim to fix that in version 3 by introducing the concept of a Relationship Interface.
Here are a few examples:
// Add two new users to the list Entry::findOne(['id' => 1]) ->userListField ->add([ 'nate@flipboxdigital.com', 'damien@flipboxdigital.com' ]) ->save();
// Remove one user and add another Entry::findOne(['id' => 1]) ->userListField ->remove('nate@flipboxdigital.com') ->add('damien@flipboxdigital.com') ->save();
// Remove all users Entry::findOne(['id' => 1]) ->userListField ->clear() ->save();
In the above examples, we're saving the relationships immediately; however if you make changes to your relationships and don't save, when the element is saved the relationship changes will also be saved.